这篇文章主要介绍了html上下间距如何调整,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
html上下间距的调整方法:首先打开vscode,添加div;然后在div标签中的style属性中添加【line-height】属性值,修改这个值,以达到想要的高度。
html上下间距的调整方法:
1、打开vscode,创建一个H5规范的页面,用于演示html行间距的设置方式。如果没有vscode,使用文本文件也是一样的效果,只不过文件名需要以.html结尾

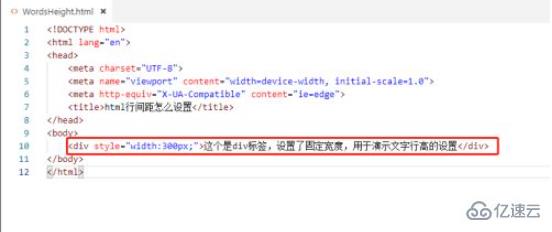
2、在页面中添加一个div,设置宽度为300,目的是为了让div中的文字换行,从而设置行高

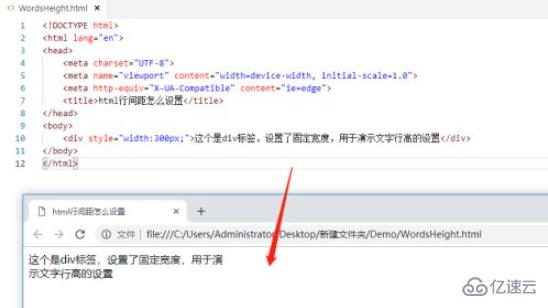
3、在浏览器中打开页面,可以看到默认的文字间距,如图所示

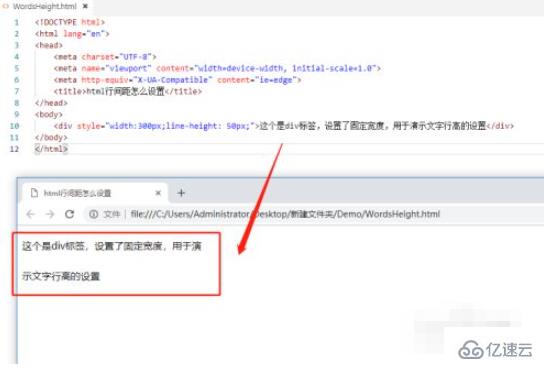
4、如果想要将行间距增大,那么可以在div标签中的style属性中添加line-height属性值

5、在浏览器中打开页面,此时就可以看到文字间距变大了

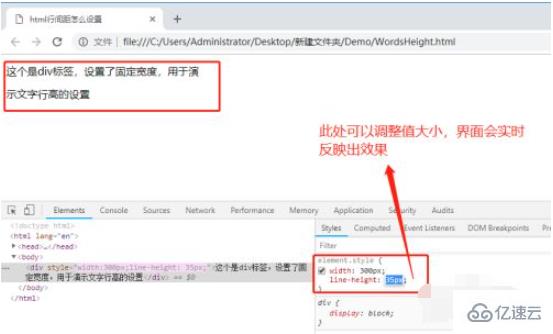
6、在浏览器中按F12,进入开发者模式,可以看到行间距的line-height值,这个时候可以修改这个值,以达到想要的高度

感谢你能够认真阅读完这篇文章,希望小编分享的“html上下间距如何调整”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。