这篇文章给大家分享的是有关css导入成功但没有效果的解决方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
css导入成功但没有效果的解决办法:1、打开网页调试工具,根据显示错误进行修改;2、查看link标签的“rel="stylesheet"”是否有错,并修改即可。
网页中css文件引入后没有效果?怎么解决
追踪问题:
1、打开网页调试工具,看看有没有错误
常见的错误就是,引入的文件,在目标地址此文件 并不存在,导致css不生效,
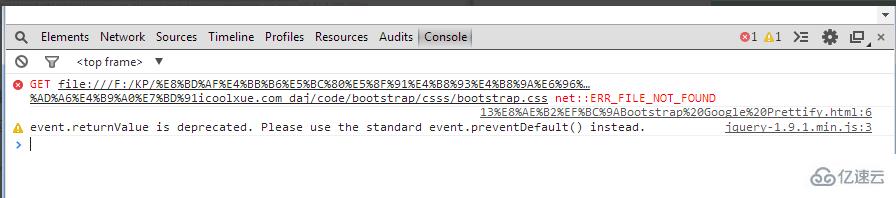
比如,chrome浏览器的控制台,一般就会告诉你出现了那些错误:
一般会告诉的错误有:文件不存在、javascript报错等,

2、注意link标签的rel="stylesheet" 是否有错,如果有误,一般css是不会生效的,在页面就看不到css对应的效果:
<link rel="stylesheet" href="bootstrap/css/bootstrap.css" type="text/css" charset="utf-8"/>我及一些网友,都碰到过此类 问题,所以请注意此标签是否写正确了。
感谢各位的阅读!关于“css导入成功但没有效果的解决方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。