小编给大家分享一下MyBatisPlus PaginationInterceptor分页插件的使用示例,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
来到项目下的applicationContext.xml中配置sqlSessionFactoryBean的地方。
<!-- 配置SqlSessionFactoryBean Mybatis提供的: org.mybatis.spring.SqlSessionFactoryBean MP提供的:com.baomidou.mybatisplus.spring.MybatisSqlSessionFactoryBean --> <bean id="sqlSessionFactoryBean" class="com.baomidou.mybatisplus.spring.MybatisSqlSessionFactoryBean"> <!-- 数据源 --> <property name="dataSource" ref="dataSource"></property> <property name="configLocation" value="classpath:mybatis-config.xml"></property> <!-- 别名处理 --> <property name="typeAliasesPackage" value="com.badao.beans"></property> <!-- 注入全局MP策略配置 --> <property name="globalConfig" ref="globalConfiguration"></property> <!-- 插件注册 --> <property name="plugins"> <list> <!-- 注册分页插件 --> <bean class="com.baomidou.mybatisplus.plugins.PaginationInterceptor"></bean> </list> </property> </bean>
编写单元测试
/***
* 分页插件
*/
@Test
public void testPagePlugin() {
Page<Employee> page = new Page<Employee>(1,2);
List<Employee> list=employeeMapper.selectPage(page, null);
for ( Employee employee : list) {
System.out.println("*******************"+employee.getName());
}
System.out.println("获取分页信息");
System.out.println("总条数"+page.getTotal());
System.out.println("当前页码"+page.getCurrent());
System.out.println("总页码"+page.getPages());
System.out.println("每页显示的条数"+page.getSize());
System.out.println("是否有上一页"+page.hasPrevious());
System.out.println("是否有下一页"+page.hasNext());
//将查询的结果直接封装到page对象中
page.setRecords(list);
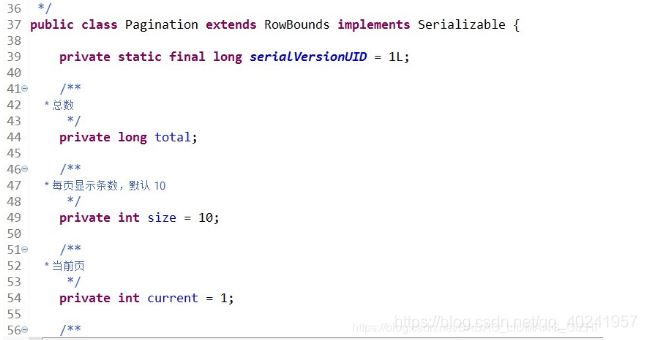
}实现分页辅助类

继承了Pagination,所以也继承了方法。

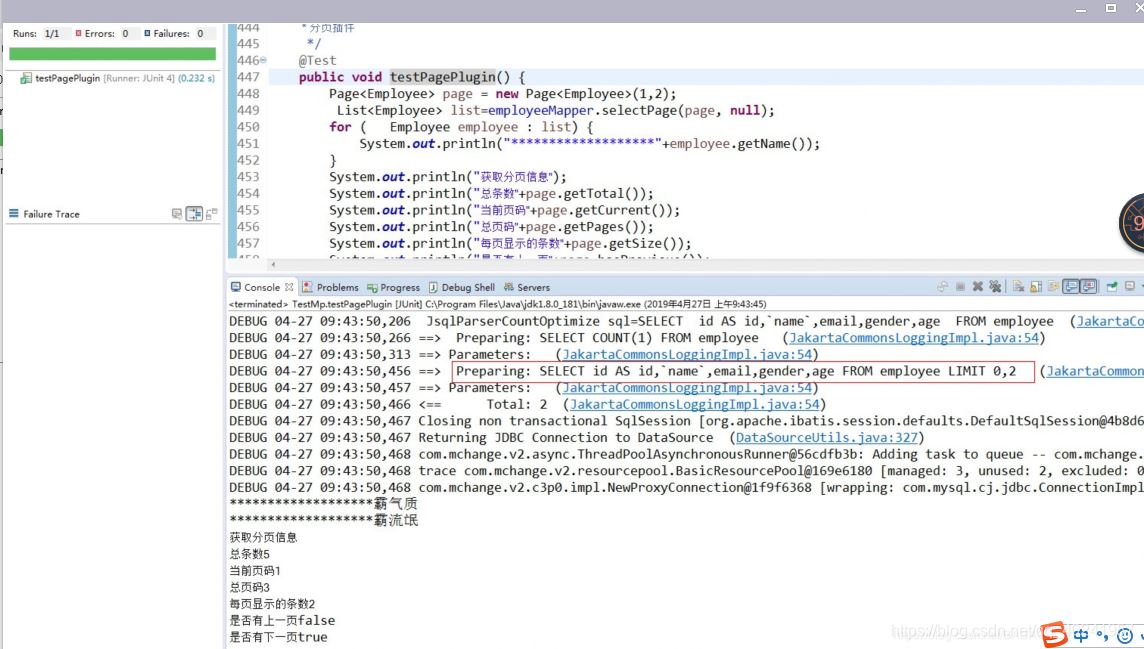
运行单元测试

看完了这篇文章,相信你对“MyBatisPlus PaginationInterceptor分页插件的使用示例”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。