这篇文章主要介绍了取消html里面ul那个点的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
取消html里面ul那个点的方法:首先创建一个HTML示例文件;然后在body标签内编写一段“ul、li”的标签;最后在ul标签内加入“style=“list-style:none;””的样式代码即可。
新建一个txt文档,将文档修改成“index.html”的html文件,如下图所示。

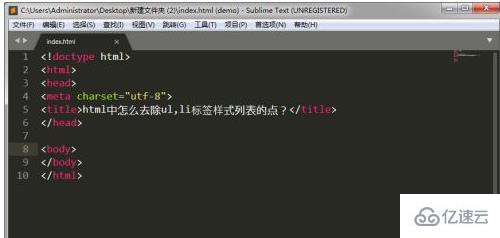
将html文件用Sublime编辑器打开,完善html5标准化代码,并修改网页标题,如下图所示。

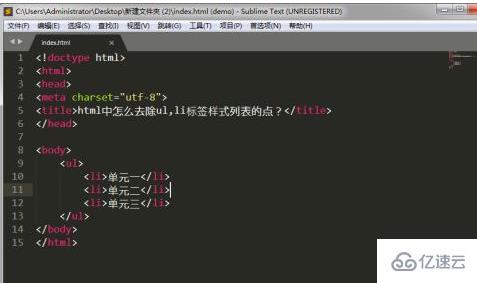
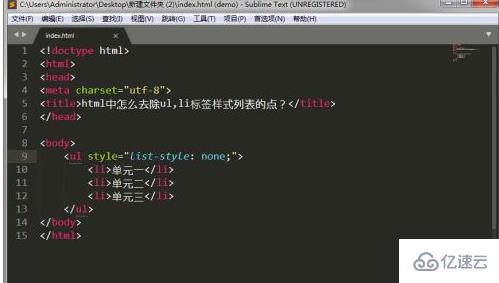
在body标签内编写一段"ul、li"的标签,标签代码如下图所示。

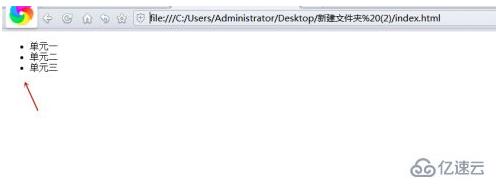
用浏览器打开index.html文件,可以发现默认“ul li”标签组前面有个实心小圆点,如下图所示。

只需要在ul标签内加入(style=“list-style:none;”)的样式代码,保存后再次刷新下页面。

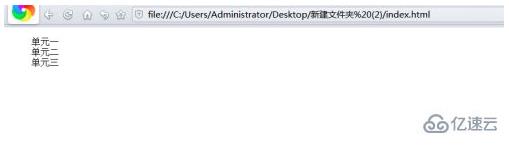
刷新页面后,发现ul、li标签组前面的小圆点不见了。
这样html中就去除了ul,li标签样式列表的点,非常简单。

感谢你能够认真阅读完这篇文章,希望小编分享的“取消html里面ul那个点的方法”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。