<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body >
<script type="text/javascript">
function add(x,y) {
return x+y;
}
console.log(add(2,3));
</script>
</body>
</html><html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body >
<script type="text/javascript">
var str = "hello world";
var new_str = "";
for(i=str.length-1;i>=0;i--){
new_str+=str[i];
}
console.log(new_str);
</script>
</body>
</html><html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body >
<script type="text/javascript">
var student ={
name:'vita',
age:20,
hobbies:'play eat'
};
console.log(student.name);
</script>
</body>
</html>setTimeout是延时性操作,定义多久之后执行
setInterval是周期性操作,定义每隔多久执行一次
//延时性的操作
window.setTimeout(function () {
console.log('定时任务!');
},0)//这里的时间单位是毫秒
timer=setInterval(function () {
num++;
if(num>5){
clearInterval(timer);
return;
}
console.log('num:'+num);
},1000)//周期性操作,每一秒执行相应的操作。
js对象获取文本内容的属性-innertext,innerHTML
input输入框获取文本内容的属性-value
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div class="box"></div>
<div class="box1"></div>
<input type="text" value="input-value">
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
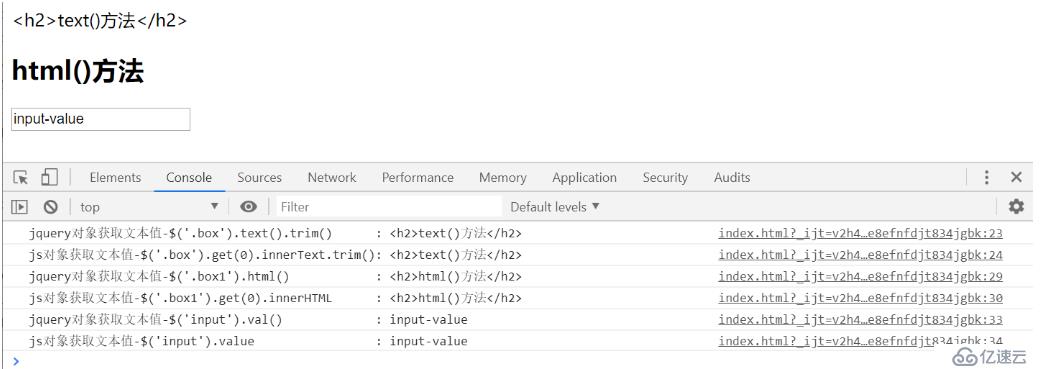
$(function () {
//1.设置文本的内容text()
$('.box').text(' <h3>text()方法</h3> ');
//2.获取文本的内容,jquery方法:text()《---》js属性:innerText
console.log("jquery对象获取文本值-$('.box').text().trim() :",$('.box').text().trim());
console.log("js对象获取文本值-$('.box').get(0).innerText.trim():",$('.box').get(0).innerText.trim());
//3.设置文本的内容
$('.box1').html('<h3>html()方法</h3>');
//4.获取文本内容,jquery方法:html()《---》js属性:innerHTML
console.log("jquery对象获取文本值-$('.box1').html() :",$('.box1').html());
console.log("js对象获取文本值-$('.box1').get(0).innerHTML :",$('.box1').get(0).innerHTML);
//5.input标签获取value属性值,jquery方法val()《---》ja属性:value
console.log("jquery对象获取文本值-$('input').val() :",$('input').val());
console.log("js对象获取文本值-$('input').value :",$('input').get(0).value);
});
</script>
</body>
</html>
var getelement_by_id = document.getElementById('box_id');//1.通过id获取单个标签。
var getelement_by_tagname = document.getElementsByTagName('div')[0];//2.通过 标签名 获得 标签数组。
var getelement_by_classname = document.getElementsByClassName('box')[0];//3.通过 类名 获得 标签数组。jquery中标签的属性操作:
attr(key) 获取属性值
attr(key,value) 设置单个值
attr({key1:value1,key2:value2});设置多个值
js中的标签属性操作:
setAttribute(key,value)
getAttribute()
removeAttribute(name: DOMString)onclick 鼠标单击 ondblclick 鼠标双击 onkeyup 按下并释放键盘上的一个键时触发 onchange 文本内容或下拉菜单中的选项发生改变 onfocus 获得焦点,表示文本框等获得鼠标光标 onblur 失去焦点,表示文本框等失去鼠标光标 onmouseover 鼠标悬停,即鼠标停留在图片等的上方 onmouseout 鼠标移出,即离开图片等所在的区域 onload 网页文档加载事件 onunload 关闭网页时 onsubmit 表单提交事件 onreset 重置表单时
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.highLight{
background-color: black;
color: white;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
font-size: 10px;
}
</style>
</head>
<body>
<p id="box1">p1标签内容</p>
<p id="box2">p2标签内容</p>
<script type="text/javascript">
var para1 = document.getElementById('box1');
var para2 = document.getElementById('box2');
//方式1.直接操作样式属性
para1.style.color='white';
para1.style.backgroundColor = 'black';
para1.style.width = '100px';
para1.style.height = '100px';
para1.style.textAlign = 'center';
para1.style.lineHeight = '100px';
para1.style.fontSize = '10px';
//方式2.通过控制属性的类名来控制样式
para2.setAttribute('class','highLight');
</script>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body >
<div></div>
<input type="button" value="按钮">
<script type="text/javascript">
var div_tag = document.getElementsByTagName('div')[0];
//1.创建p标签
var tag_p = document.createElement('p');
//2.设置p标签中内容
tag_p.innerText="vita";
//3.把P标签插入到div中
div_tag.appendChild(tag_p);
//4.点击按钮,删除刚创建的标签
document.getElementsByTagName('input')[0].onclick=function () {
div_tag.removeChild(tag_p);
};
</script>
</body>
</html>方法一:
<a id="text" href="https://www.baidu.com">百度</a>
方法二:
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body >
<div></div>
<input type="button" value="打开新窗口">
<script type="text/javascript">
var btn = document.getElementsByTagName('input')[0];
btn.onclick=function () {
window.open('http://www.baidu.com');
};
</script>
</body>
</html>摘自
https://www.jianshu.com/p/3d0f12477a47
1 原生Js和jQuery入口函数加载模式不同:
- 原生Js会等到DOM元素加载完毕,并且图片也加载完毕才会执行
- jQuery会等到DOM元素加载完毕,但不会等到图片加载完毕就会执行。
2 编写多个入口函数的区别:
- 原生Js如果编写多个入口函数,后面编写的会覆盖前面编写的;
- JQuery中编写多个入口函数,后面的不会覆盖前面的。
例子:
- 原生JS的入口函数只能写一个 写多个就层叠覆盖
window.onload= function () {
alert(“我是原生第一个入口函数”);
}
window.onload= function () {
alert(“我是原生第二个入口函数”);
}
- jQ 的入口函数 多个不会覆盖:
$(function () {
alert(“JQ的第一个入口”);
});
$(document).ready(function () {
// 文档加载出来以后执行
alert(“入口函数1”);
});
$(window).ready(function () {
//文档和图片全部加载完 执行
alert(“window加载完”);
})<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div class="box"></div>
<div class="box1"></div>
<input type="text" value="input-value">
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
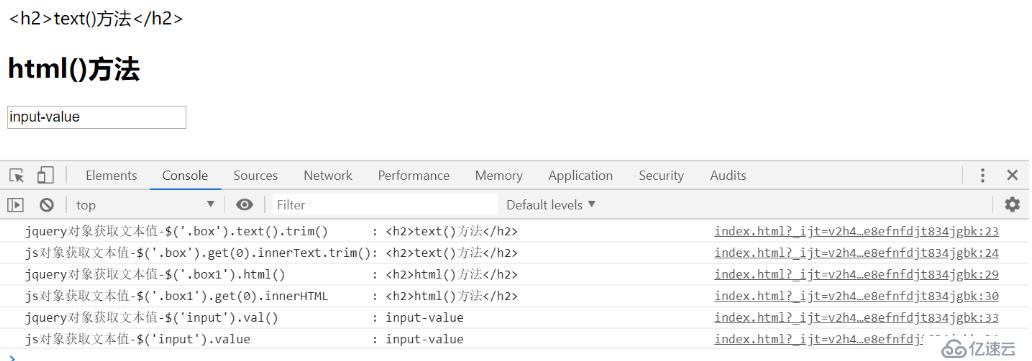
$(function () {
//1.设置文本的内容text()
$('.box').text(' <h3>text()方法</h3> ');
//2.获取文本的内容,jquery方法:text()《---》js属性:innerText
console.log("jquery对象获取文本值-$('.box').text().trim() :",$('.box').text().trim());
console.log("js对象获取文本值-$('.box').get(0).innerText.trim():",$('.box').get(0).innerText.trim());
//3.设置文本的内容
$('.box1').html('<h3>html()方法</h3>');
//4.获取文本内容,jquery方法:html()《---》js属性:innerHTML
console.log("jquery对象获取文本值-$('.box1').html() :",$('.box1').html());
console.log("js对象获取文本值-$('.box1').get(0).innerHTML :",$('.box1').get(0).innerHTML);
//5.input标签获取value属性值,jquery方法val()《---》ja属性:value
console.log("jquery对象获取文本值-$('input').val() :",$('input').val());
console.log("js对象获取文本值-$('input').value :",$('input').get(0).value);
});
</script>
</body>
</html>

<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="box"></div>
<div id="box2"></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
//如果是js对象,更加希望转换为jquery对象才能更简便的操作dom
//因为js包含jquery,jquery只是封装DOM事件、ajax动画。
//总结:
// 1.如果是jquery对象,一定要调用jquery的属性和方法
//2.js对象要调用js的属性和方法
//3.不要将两个对象混淆
//4.在jquery中,大部分都是api(方法),length和索引是它的属性。
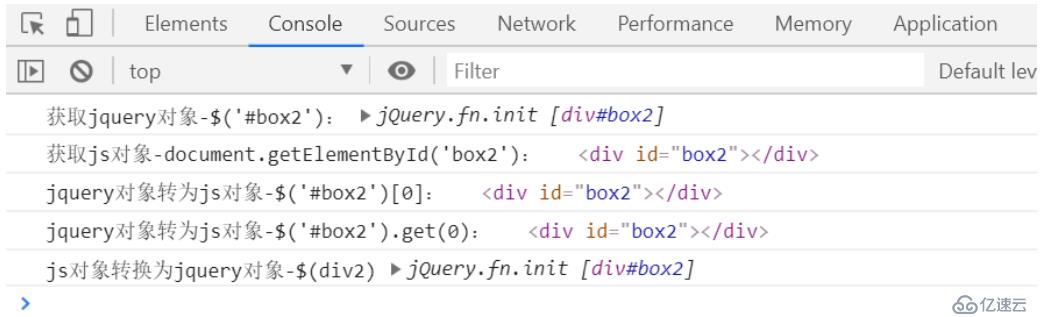
console.log("获取jquery对象-$('#box2'):",$('#box2'));
var div2 = document.getElementById('box2');
console.log("获取js对象-document.getElementById('box2'):",div2);
console.log("jquery对象转为js对象-$('#box2')[0]:",$('#box2')[0]);
console.log("jquery对象转为js对象-$('#box2').get(0):",$('#box2').get(0));
console.log("js对象转换为jquery对象-$(div2)",$(div2));
});
</script>
</body>
</html>
js是一门语言 jQuery是一个框架,对js进行了封装,使得操作更加简便,代码更加简易。 就像Python和django,java和spring,struts的区别
jquery的属性操作分为四部分
1.html-标签属性操作,如attr()、removeAttr(),是js中setAttribute(),getAttribute(),removeAttribute()封装而来。
2.dom属性操作,如prop()、removeProp(),仅用于input单选框中,获取checked值为true或false。
3.类样式属性操作,如addClass()、removeClass()、toggleClass()
4.值操作,如html()、text()、val()值操作,如html()、text()--两侧封闭标签,用于获取标签中的文本内容
val(),input标签,用于获取标签的value属性值addClass和removeClass是通过控制类样式来进行操作
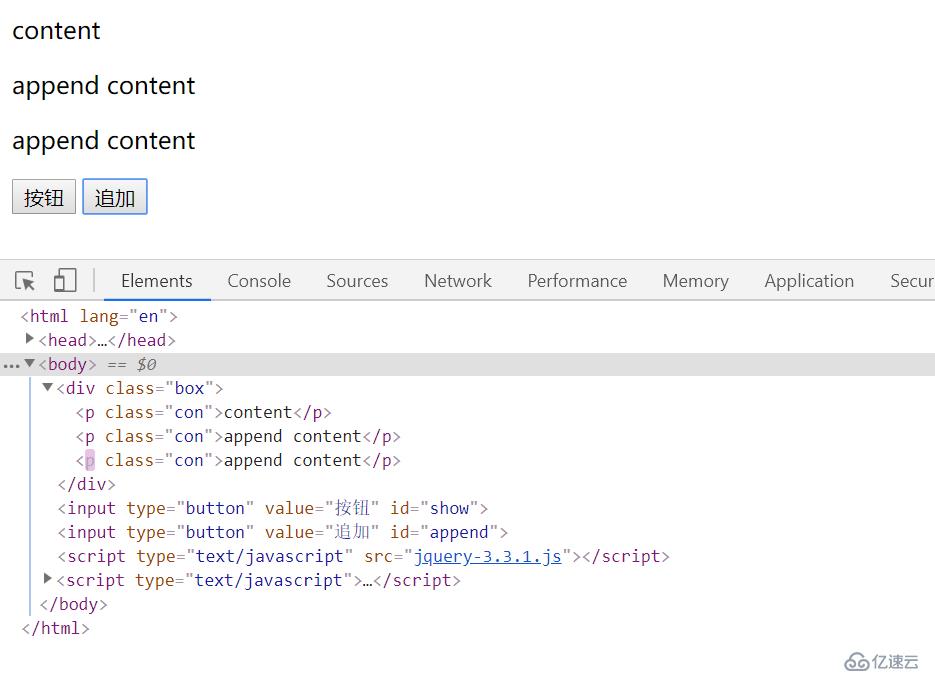
append()是通过控制字标签的追加来操作
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.hide{
display: none;
}
</style>
</head>
<body >
<div class="box">
<p class="con">content</p>
</div>
<input type="button" value="按钮" id="show">
<input type="button" value="追加" id="append">
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
var isShow = true;
$('#show').click(function () {
if(isShow){
$('.con').addClass('hide');
$('.con').val('隐藏');
isShow=false;
}else {
$('.con').removeClass('hide');
isShow=true;
$('.con').val('显示');
}
});
$('#append').click(function () {
$('.box').append('<p class="con">append content</p>');
});
});
</script>
</body>
</html>


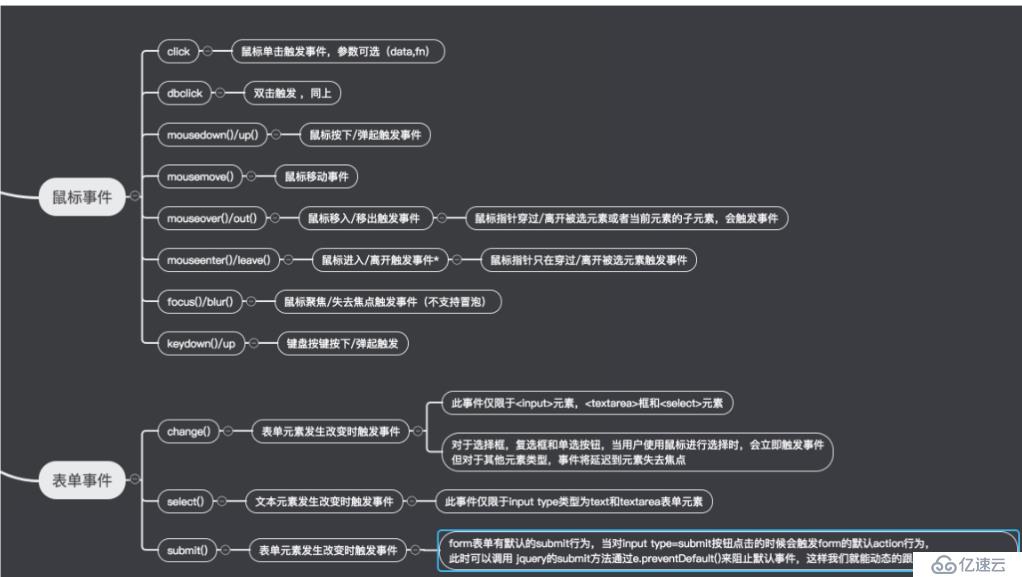
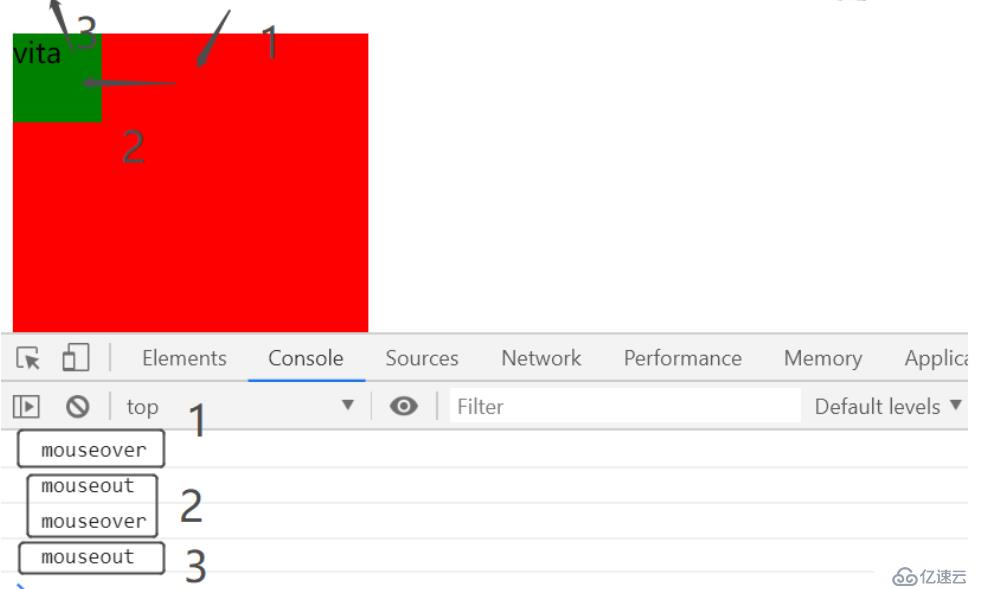
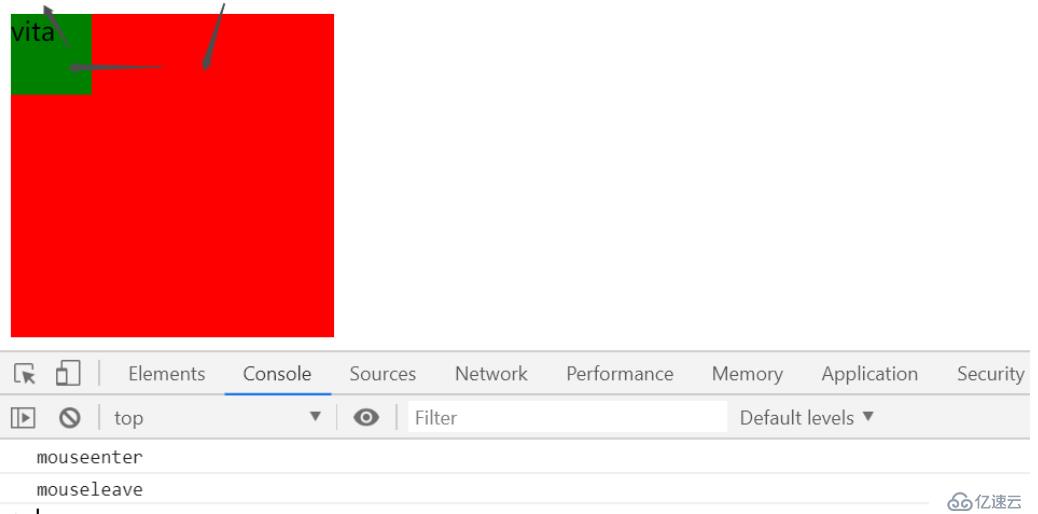
mouseover mouseout 这里有个重要的现象,从父元素出来再进入子元素,会先执行一次mouseout,再执行一次mouseover。 mouseenter mouseleave 从父元素进入子元素,不会执行mouseenter,mouseleave。 所以我们常用mouseenter,mouseleave。


$.ajax({
url:'http://localhost:8800/course',
type:'get',
dataType:'json',//设置数据类型,以json来解析后端发过来的数据
success:function(data){
console.log(data);
// // $('body').html(data);
// $('.box').text(data.name);
},
error:function(err){
console.log(err);
}
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form >
<input type="text" name="user">
<input type="submit" name="">
</form>
<!-- <div class="box"></div> -->
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$('form').submit(function(e){
// 阻止form表单的默认事件
e.preventDefault();
var userVal = $('input[name=user]').val();
console.log(userVal);
// 与你后端交互
$.ajax({
url:"http://localhost:8800/create",
type:'post',
data:{
"name":userVal
},
success:function(data){
console.log(data);
},
error:function(err){
console.log(err);
}
})
})
})
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 下面三个步骤必备-->
<!-- 步骤一:-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<!-- 步骤二:-->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 步骤三:-->
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<style type="text/css">
/*最小宽度 是1200px >=1200px*/
@media screen and (min-width: 1200px) {
body {
background-color: red;
}
}
@media screen and (min-width: 960px) and (max-width: 1199px){
body{
background-color: yellow;
}
}
@media screen and (max-width: 960px) {
body{
background-color: green;
}
}
</style>
<title></title>
</head>
<body>
</body>
</html>亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。