git怎么在vscode中安装?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
1.下载git链接
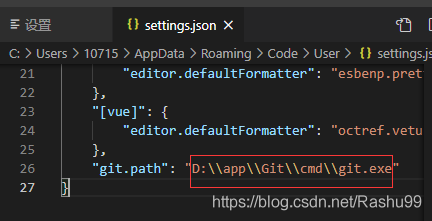
2.next完后,打开vscode,文件->首选项->设置->用户配置下加上git安装路径下的Git文件夹下的cmd的git.exe

3.去github.com上注册一个账号,并且创建一个新项目,写个项目名称其他默认就好了

4.重启vscode,就可以使用git clone ,比如
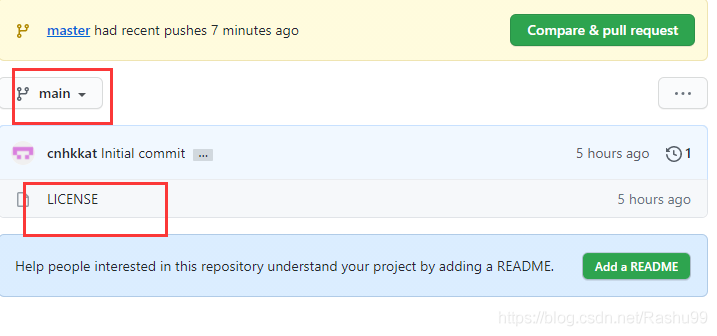
git clone https://github.com/cnhkkat/vuedemomall.git然后vscode上就会出现这个文件夹 因为这个项目是空的 所以只有一个license

!!!现在默认的vue cli 是 4.0.5 版本 后续发现有些问题解决不了
比如 "export ‘default' (imported as ‘Vue') was not found in ‘vue'
类似的 ,可以解决终端不报错,但是网页打开还是说 cannot find 。。。。。
所以为了完成这个项目
还是回退到3的版本
所以先
npm install -g @vue/cli@3.0.4
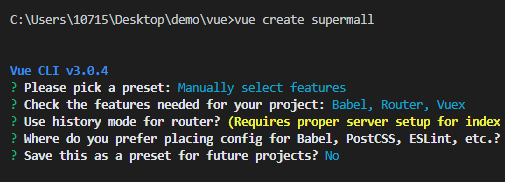
5.然后再用vue create supermall 创建一个项目
6.然后在supermall的终端下
先进行git init 生成.git 文件夹
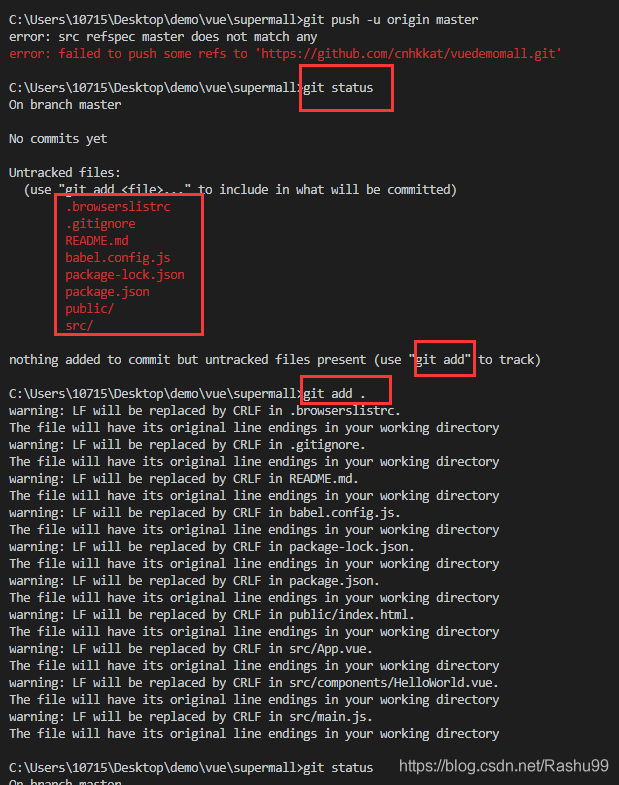
git init然后这时候有的文件夹就会变红 如下
用git status 查看

根据提示 用 git add . 添加所有的 .文件
再次查看 变绿了

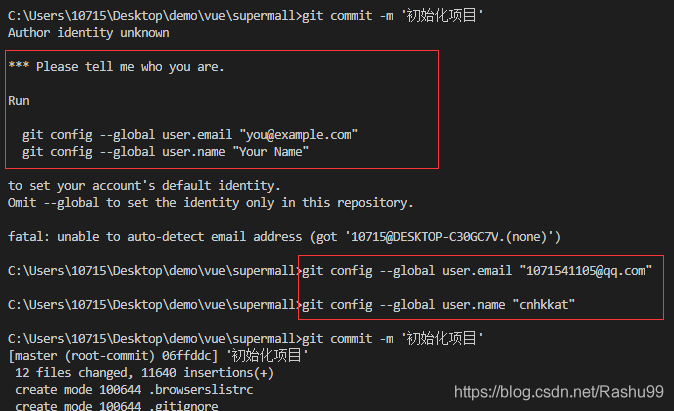
因为装完git 没配置 所以在这里配置下全局默认ID
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
然后接着
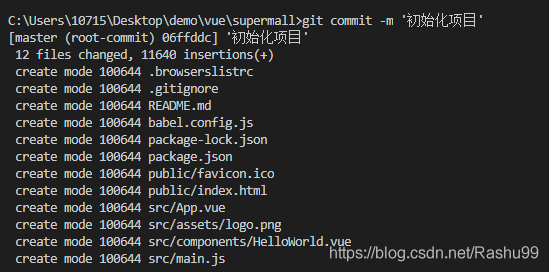
git commit -m '初始化项目'
git remote add origin https://github.com/cnhkkat/vuedemomall.git
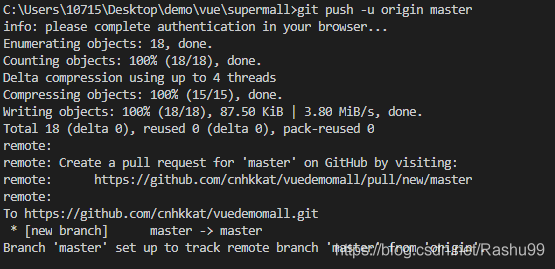
git push -u origin master

他会跳出登录github 登录就可以了

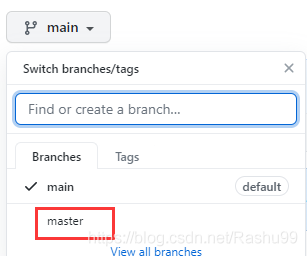
push 到master里了
所以在master里view code就能看到了


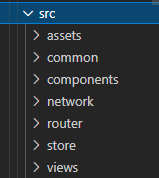
新建一些文件夹
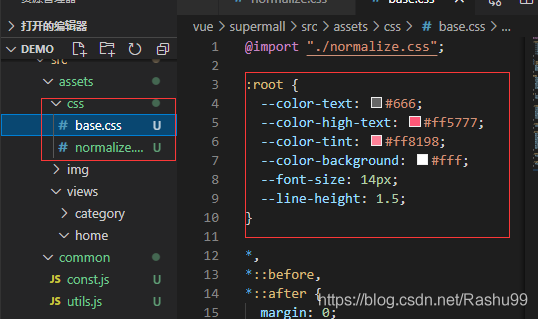
assets 放资源样式 比如 img css 而css文件下 normalize.css 初始化 基础样式
common 是公共的 比如一些js代码
components 放组件 再分成common文件夹和content文件夹 content主要是业务相关的代码 比如MainTabBar 需要经常更改代码的
network 放网络相关
router 放路由
store 放vuex
views 放视图 比如说 我的/分类/购物车/首页


css里也可以定义变量 –

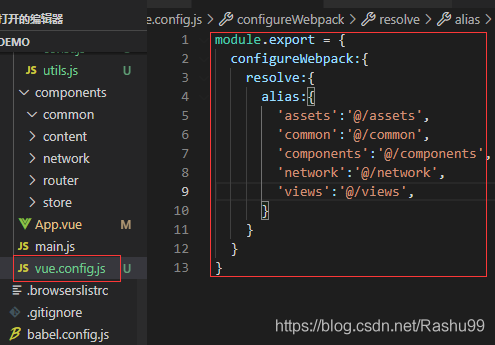
配置别名
@相当于src

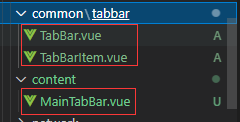
从之前写的tabbar 文件夹 复制过来

content放的是业务相关的,也就是说 图标文字可以在这里改,所以放MainTabBar.vue
而common 是公共普通文件 放组件
然后复制之前写的views 里面放 首页/分类/购物车/我的 只是创建一个vue文件 并没有写什么
接着要router-view 渲染出来 所以得安装router
npm install vue-router --save
然后在router文件下创建index.js
在这里配置相关代码
导入vue 导入vue-router
使用VuerRouter
创建VueRouter的实例 router 在这里放routes 顺便改下mode为history
把routes抽出来 所以定义一下routers = [] 路由就是放路径和组件
复制之前写的

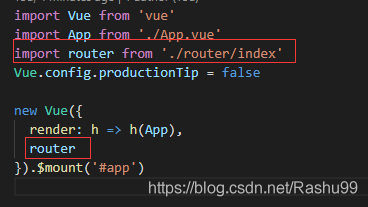
最后一步在main.js里挂载router

这样就能在App.vue里使用router-view了
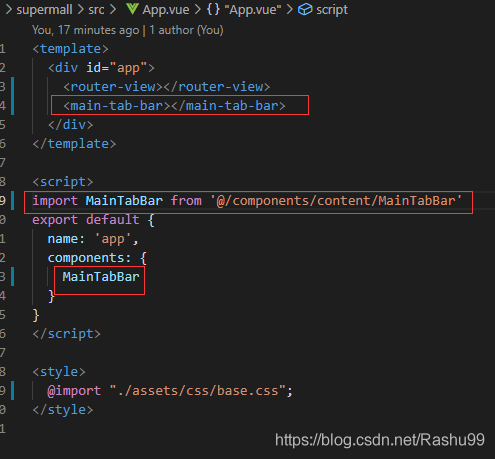
在这里导入MainTabBar 以及注册MainTabBar 以及使用main-tab-bar
注意路径问题

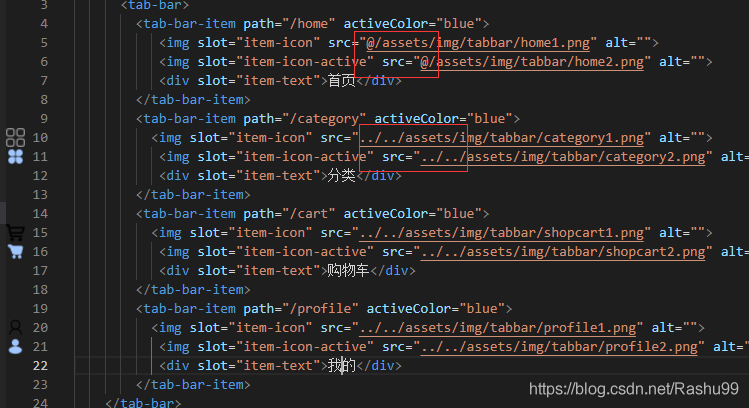
在MainTabBar里 因为是复制过来所以也要注意路径问题!

这里使用了两种路径 一种是别名 @/
一种是绝对路径 可能是因为安装了插件 会有提示所以感觉两者没有很大差别
可能在大项目里有很多文件夹 如果一直…/…/…/ 不优雅 所以会使用别名
另外使用别名这里没显示图标 总感觉怪怪的 这里安装了image view 这样就能显示图标
同样注意导入的路径问题

然后复制一下ico logo图标

因为每个页面都有导航栏 所以在common文件夹下创建navbar文件夹
然后再创建NavBar.vue (一般文件夹小写 vue文件大写)
想要实现以下这种样式

一般都是分左中右
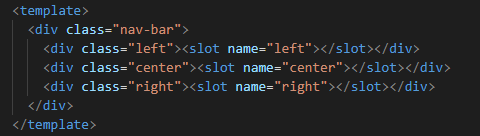
所以 在插槽外包个div 设置样式 使用具名插槽

父使用flex布局 子使用flex:1 均分 高度为44px

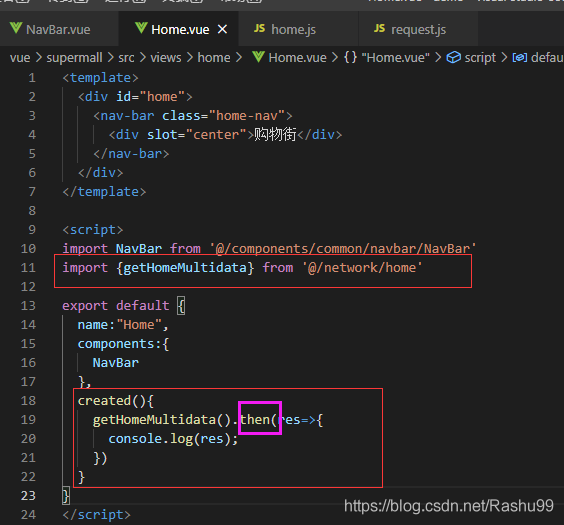
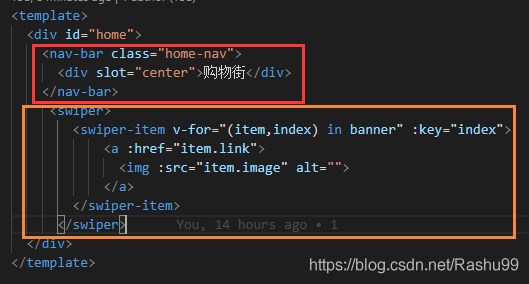
这里做的是首页的导航栏
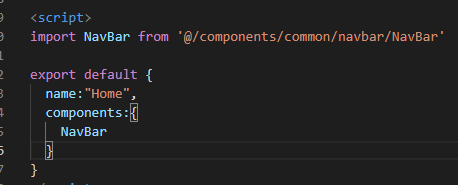
所以在Home.vue里 导入NavBar 并且注册它

因为只有首页的导航栏背景颜色是粉色 其他的导航栏可能是白色
所以要设置在home里 而不能是NavBar里
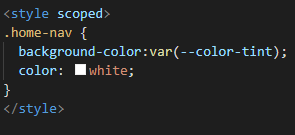
给nav-bar 搞个class 这样就能单独设置样式
然后使用插槽 名为center

var(–color-tint) 是变量 背景颜色为粉色 字为白色

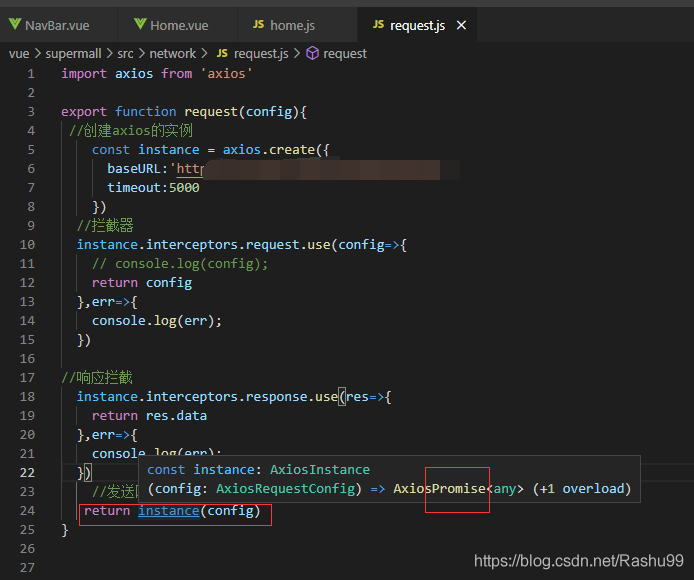
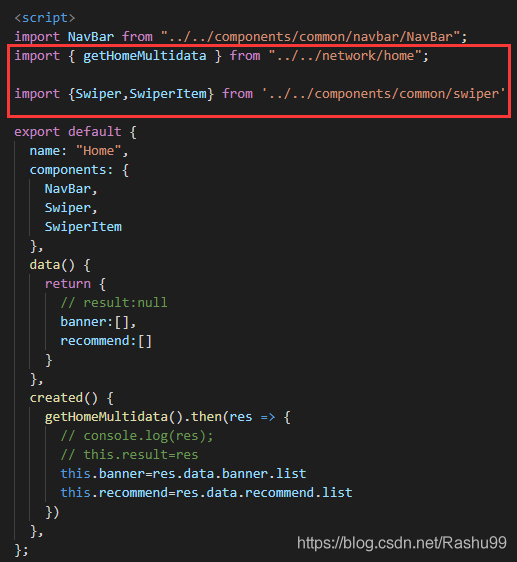
复制之前写的axios
也就是network文件下的request.js
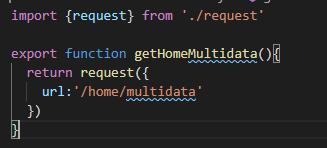
然后因为要请求首页的多个数据
为了方便管理url 再封装一层 也就是说在network下创建home.js
因为request.js是自己封装的一个框架 是面向这些组件的 然后home.js面向home.vue 挺合理

之前写到axios里最后返回的是promise

promise可以.then 调用数据
所以 导入getHomeMultidata 因为是函数 所以在()调用

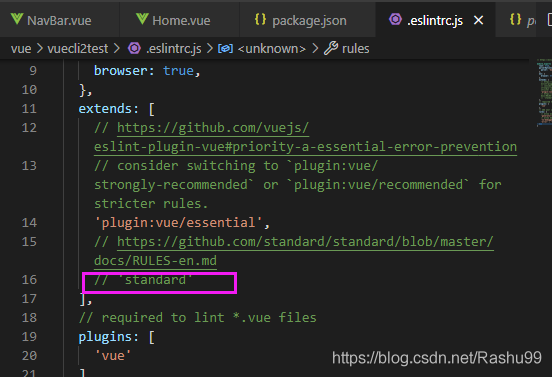
(插播一条 **)关闭eslint 方法
ctrl + p 搜索 eslintrc.js
注释掉 standard

一直报错就hin烦 其他解决办法没用 记得保存重启
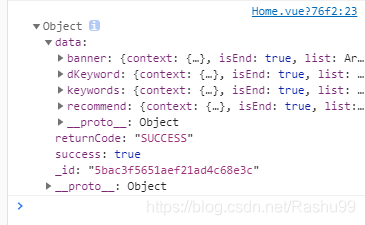
可以成功获得数据

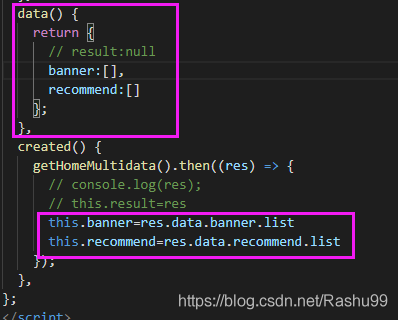
函数执行完 里面的变量就被销毁了 等再次调用 就重新创建
所以在执行完之前要保存数据
所以在data()里定义两个空数组
把数据传给数组

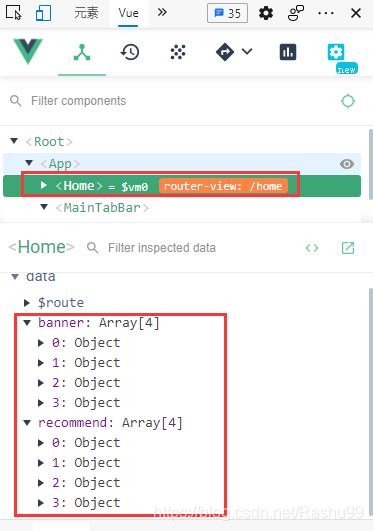
打开vue插件可以看到list

直接复制粘贴封装好的 swiper 和 swiperItem
然后在首页里


关于git怎么在vscode中安装问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。