小编给大家分享一下html方法指的是什么,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
html方法是指jQuery html()方法,该方法用于设置或返回被选元素的内容;当该方法用于返回内容时,则返回第一个匹配元素的内容;当该方法用于设置内容时,则重写所有匹配元素的内容。
jQuery html方法使用实例
改变所有 <p> 元素的内容:
$("button").click(function(){
$("p").html("Hello <b>world</b>!");
});jQuery html() 方法定义和用法
html() 方法设置或返回被选元素的内容(innerHTML)。
当该方法用于返回内容时,则返回第一个匹配元素的内容。
当该方法用于设置内容时,则重写所有匹配元素的内容。
提示:如只需设置或返回被选元素的文本内容,请使用 text() 方法。
语法
返回内容:
$(selector).html()设置内容:
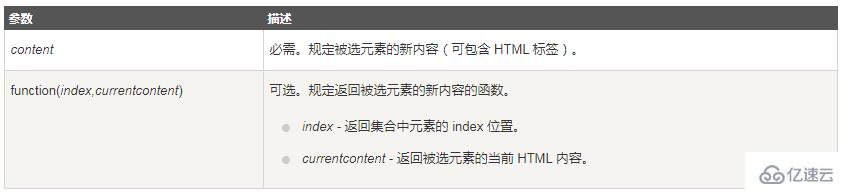
$(selector).html(content)使用函数设置内容:
$(selector).html(function(index,currentcontent))
以上是“html方法指的是什么”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。