这篇文章给大家分享的是有关Web前端面试题有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
1.网络中使用最多的图片格式有哪些
JPEG,GIF,PNG,最流行的是jpeg格式,可以把文件压缩到最小 在ps以jpeg格式存储时,提供11级压缩级别
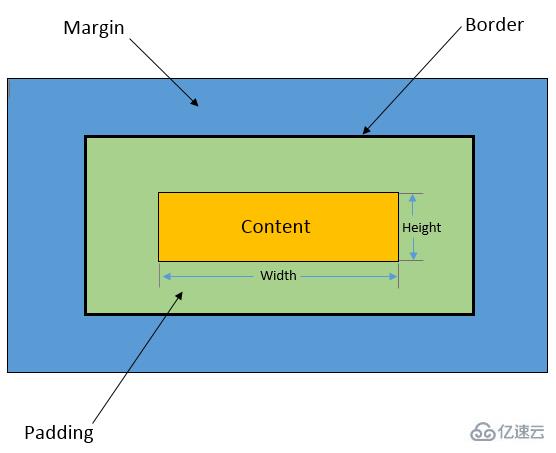
2.请简述css盒子模型

一个css盒子从外到内可以分成四个部分:margin(外边距),border(边框),padding(内边距),content(内容)。默认情况下,盒子的width和height属性只是设置content(内容)的宽和高,
盒子真正的宽应该是:内容宽度+左右填充+左右边距+左右边框
盒子真正的高应该是:内容高度+上下填充+上下边距+上下边框
3.视频/音频标签的使用
视频:<video src=””></video>
视频标签属性:
src 需要播放的视频地址
width/height 设置播放视频的宽高,和img标签的宽高属性一样
autoplay 是否自动播放
controls 是否显示控制条
poster 没有播放之前显示的展位图片
loop 是否循环播放
perload 预加载视频(缓存)与autoplay相冲突,设置了autoplay属性,perload属性会失效。
muted 静音模式
音频: 音频属性和视频属性差不多,不过宽高和poster属性不能用
<audio>
<source src=”” type=””>
</audio>
4.HTML5新增的内容有哪些
新增语义化标签
新增表单类型
表单元素
表单属性
表单事件
多媒体标签
5.Html5 新增的语义化标签有哪些
语义化标签优点:1.提升可访问性 2.seo 3.结构清晰,利于维护
Header页面头部 main页面主要内容 footer页面底部
Nav导航栏 aside侧边栏 article加载页面一块独立内容
Section相当于p figure加载独立内容(上图下字) figcaption figure的标题
Hgroup标题组合标签 mark高亮显示 dialog 加载对话框标签(必须配合open属性)
Embed加载插件的标签 video加载视频 audio加载音频(支持格式ogg,mp3,wav)
6.Css3新增的特性
边框:
border-radios 添加圆角边框
border-shadow:给框添加阴影 (水平位移,垂直位移,模糊半径,阴影尺寸,阴影颜色,insetr(内/外部阴影))
border-image:设置边框图像
border-image-source 边框图片的路径
border-image-slice 图片边框向内偏移
border-image-width 图片边框的宽度
border-image-outset 边框图像区域超出边框的量
border-image-repeat 图像边框是否平铺(repeat平铺 round铺满 stretch 拉伸)
背景:
Background-size 背景图片尺寸
Background-origin规定background-position属性相对于什么位置定位
Background-clip 规定背景的绘制区域(padding-box,border-box,content-box)
渐变:
Linear-gradient()线性渐变
Radial-gradient()径向渐变
文本效果:
Word-break:定义如何换行
Word-wrap:允许长的内容可以自动换行
Text-overflow:指定当文本溢出包含它的元素,应该干啥
Text-shadow:文字阴影(水平位移,垂直位移,模糊半径,阴影颜色)
转换:
Transform 应用于2D3D转换,可以将元素旋转,缩放,移动,倾斜
Transform-origin 可以更改元素转换的位置,(改变xyz轴)
Transform-style 指定嵌套元素怎么样在三位空间中呈现
2D转换方法:
rotate旋转 translate(x,y)指定元素在二维空间的位移 scale(n)定义缩放转换
3D转换方法:
Perspective(n)为3D转换 translate rotate scale
过渡:
Transition-proprety 过渡属性名
Transition-duration 完成过渡效果需要花费的时间
Transition-timing-function 指定切换效果的速度
Transition-delay 指定什么时候开始切换效果
动画:animation
Animation-name 为@keyframes动画名称
animation-duration 动画需要花费的时间
animation-timing-function 动画如何完成一个周期
animation-delay 动画启动前的延迟间隔
animation-iteration-count 动画播放次数
animation-direction 是否轮流反向播放动画
7.清除浮动的方式有哪些?请说出各自的优点
高度塌陷:当所有的子元素浮动的时候,且父元素没有设置高度,这时候父元素就会产生高度塌陷。
清除浮动方式1:给父元素单独定义高度
优点:快速简单,代码少
缺点:无法进行响应式布局
清除浮动方式2:父级定义overflow:hidden;zoom:1(针对ie6的兼容)
优点:简单快速、代码少,兼容性较高
缺点:超出部分被隐藏,布局时要注意
清除浮动方式3:在浮动元素后面加一个空标签,clear:both;height:0;overflow:hidden
优点:简单快速、代码少,兼容性较高
缺点:增加空标签,不利于页面优化
清除浮动方式4:父级定义overflow:auto
优点:简单,代码少,兼容性好
缺点:内部宽高超过父级p时,会出现滚动条
清除浮动方式5:万能清除法:
给塌陷的元素添加伪对象
.father:after{
Content:“随便写”;
Clear:both;
display:block;
Height:0;
Overflow:hidden;
Visibility:hidden
}优点:写法固定,兼容性高
缺点:代码多
8.定位的属性值有何区别
Position有四个属性值:relative absolute fixed static
Relative相对定位 不脱离文档流,相对于自身定位
Absolute 绝对定位,脱离文档流 相对于父级定位
Fixed 固定定位,脱离文档流,相对于浏览器窗口定位
Static 默认值,元素出现在正常的流中
9.子元素如何在父元素中居中
水平居中:
1.子父元素宽度固定,子元素设置margin:auto,并且子元素不能设置浮动,否则居中失效
2.子父元素宽度固定,父元素设置text-align:center,子元素设置display:inline-block,并且子元素不能设置浮动,否则居中失效
水平垂直居中:
子元素相对于父元素绝对定位,子元素top,left设置50%,子元素margin-top和margin-left减去各自宽高的一半
子元素相对于父元素绝对定位,子元素上下左右全为0,然后设置子元素margin:auto
父元素设置display:table-cell vertical-align:middle,子元素设置margin:auto
子元素相对定位,子元素top,left值为50%,transform:translate(-50%,-50%)
子元素相对父元素绝对定位,子元素top,left值为50%,transform:translate(-50%,-50%)
父元素设置弹性盒子,
display:flex; justfy-content:center ;align-item:center; justfy-content:center
10.Border-box与content-box的区别
Content-box 标准盒模型 width不包括padding和border
Border-box 怪异盒模型width包括padding和border
11.元素垂直居中
1.设置子元素和父元素的行高一样
2.子元素设置为行内块,再加vertical-align:middle
3.已知父元素高度,子元素相对定位,通过transform:translateY(-50%)
4.不知道父元素高度,子绝父相,子元素top:50%,transform:translateY(-50%)
5.创建一个隐藏节点,让隐藏节点的height为剩余高度的一半
6.给父元素display:table,子元素display:table-cell,vertical-align:middle
7.给父元素添加伪元素
8.弹性盒,父元素display:flex,子元素align-self:center
12.如何让chrome浏览器显示小于12px的文字
本来添加谷歌私有属性 -webkit-text-size-adjust:none,现在-webkit-transform:scale()
13.Css选择器有哪些,那些属性可以继承,优先级如何计算?Css3新增的伪类有哪些
Css2选择器:
元素选择器,id选择器,群组选择器,类选择器,*通配符选择器,后代选择器
Css2伪类选择器:a:link/visited/hover/active
Css3选择器:
空格 > +相邻兄弟选择器 ~通用选择器(查找后面所有)
结构伪类选择器:
查找第几个nth-child(n)
查找同一类型第几个nth-of-type
查找唯一类型 only-of-type
属性选择器:根据标签属性查找 [attr=value]
: root 查找根元素html标签
: empty 查赵空标签
目标伪类选择器:(表单)
:enabled 查找可以使用的标签
:disabled 查找禁止使用的标签
:checked 查找被选中的标签
伪元素选择器 ::selection设置选中文本内容的高亮显示(只能用于背景色和文本颜色)
否定伪类选择器 not()
语言伪类选择器 lang(取值)
优先级(权重):
元素选择器1
伪元素选择器1
class选择器10
伪类选择器10
属性选择器10
Id选择器100
内联样式的权重1000
包含选择器权重为权重之和
继承样式权重为0
那些属性可以继承:
Css继承特性主要是文本方面
所有元素可继承:visibility和cursor
块级元素可继承:text-indent和text-align
列表元素可继承:list-style,list-style-type,list-style-position,list-style-image
内联元素可继承:letter-spacing,word-spacing,line-height,color,font,font-family,font-size
Font-style,font-variant,font-weight,text-decoration,text-transform,direction
字母间距 段落间距 行高 字体颜色 字体种类 字体大小 字体样式 字体粗细 小型大写字母文本 文本修饰 转换不同元素中的文本 文本方向
14.网页中有大量图片加载很慢 你有什么办法进行优化?
1.图片懒加载,在图片未可视区域加一个滚动条事件,判断图片位置与浏览器顶端和页面的距离,如果前者小鱼后者,优先加载
2.使用图片预加载技术,将当前展示图片的前一张和后一张优先下载
3.使用csssprite或者svgsprite
15.行内元素/块级元素有哪些?
行内元素:相邻的行内元素会排列在同一行,不会独占一行 设置宽高无效 span
块级元素:会独占一行 可以设置宽高等属性p
可变元素:根据上下文预警决定该元素为块元素还是内联元素
块级元素:p h2-h7 hr p ul ol table address blockquote dir from menu
行内元素:a br I em img input select span sub sup u textarea
可变元素:button del iframe ins
16.浏览器的标准模式和怪异模式区别?
标准模式:浏览器按照W3C标准解析执行代码
怪异模式:浏览器根据自己的方式解析执行代码,因为不同浏览器解析执行方式不一样,所以叫怪异模式
区别:
在怪异模式下,盒模型为怪异盒模型 而在标准模式下为标准盒子模型
图片元素的垂直对齐方式
对于行内元素和table-cell元素,标准模式下vertical-align属性默认值是baseline,而在怪异模式下,table单元格中的图片的vertical-align属性默认值是bottom,因此在图片底部会有几像素的空间
元素中的字体
css中font的属性都是可以继承的,怪异模式下,对于table元素,字体的某些元素不能从其他封装元素继承中得到,特别是font-size属性
内联元素的尺寸
标准模式下,non-replaced inline元素无法自定义大写,怪异模式下,定义元素的宽高会影响元素的尺寸
元素的百分比高度
当一个元素使用百分比高度时,在标准模式下,高度取决于内容变化,在怪异迷失下,百分比被准确应用
元素溢出的处理
标准模式下,overflow取值默认值为visible,在怪异模式下,这个溢出会被当做扩展box对待,就是元素的大小由内容决定,溢出不会裁剪,元素框自动调整,包含溢出内容
17.Margin和padding在什么场合下使用
Margin外边距 自身边框到另一个边框之间的距离
Padding 内边距 自身边距到自身内容之间的距离
当需要在border外侧添加空白时用margin,当需要在border内侧添加空白时用padding
18.弹性盒子布局属性有那些请简述?
Flex-direction:弹性容器中子元素排列方式(主轴排列方式)
Flex-wrap:设置弹性盒子的子元素超出父容器时是否换行
Flex-flow:是flex-direction和flex-wrap简写形式
Align-item:设置弹性盒子元素在侧轴上的对齐方式
Align-content:设置行对齐
Justify-content:设置弹性盒子元素在主轴上的对齐方式
19.怎么实现标签的禁用
添加disabled属性
20.Flex布局原理
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
21.Px,rem,em的区别
Px,绝对长度单位,像素px是相对于显示器屏幕分辨率来说的
em 相对长度单位,相对于当前对象内文本的字体尺寸
em的值并不是固定的
em会继承父级元素的字体大小(参考物是父元素的font-size)
em中所有的字体都是相对于父元素的大小决定的
rem 相对于html根元素的font-size
1em=1rem=16px 在body中加入font-size:62.5% 这样直接就是原来的px数值除以10加上em就可以
22.网页的三层结构有哪些
结构(html或xhtm标记语言)表现(css样式表)行为(js)
23.请简述媒体查询
媒体查询扩展了media属性, 就是根据不同的媒体类型设置不同的css样式,达到自适应的目的。
24.Rem缺点
比如:小说网站,屏幕越小的移动设备如果用了rem肯定文字就越小,就会导致看文章的时候特别费眼
25.常见的兼容性一阶段内容中记几个
26.垂直与水平居中的方式
27.三栏布局方式两边固定中间自适应
1. margin负值法:左右两栏均左浮动,左右两栏采用负的margin值。中间栏被宽度为100%的浮动元素包起来
2. 自身浮动法:左栏左浮动,右栏右浮动,中间栏放最后
3. 绝对定位法:左右两栏采用绝对定位,分别固定于页面的左右两侧,中间的主体栏用左右margin值撑开距离。
4.flex 左右固定宽 中间flex:1
5.网格布局
6. table布局
28.Doctype作用
声明文档类型
1.Js基本数据类型有哪些
字符串String 数值Number 布尔boolean null undefined 对象 数组
2.Ajax如何使用
一个完整的AJAX请求包括五个步骤:
创建XMLHTTPRequest对象
使用open方法创建http请求,并设置请求地址
xhr.open(get/post,url,async,true(异步),false(同步))经常使用前三个参数
设置发送的数据,用send发送请求
注册事件(给ajax设置事件)
获取响应并更新页面
3.如何判断一个数据是NaN
NaN 非数字 但是用typeof检测是number类型
利用NaN的定义 用typeof判断是否为number类型并且判断是否满足isnan
利用NaN是唯一一个不等于任何自身的特点 n!==n
利用ES6中提供的Object.is()方法(判断两个值是否相等) n==nan
4.Js中null与undefined区别
相同点:用if判断时,两者都会被转换成false
不同点:
number转换的值不同 number(null)为0 number(undefined)为NaN
Null表示一个值被定义了,但是这个值是空值
Undefined 变量声明但未赋值
5.闭包是什么?有什么特性?对页面会有什么影响
闭包可以简单理解成:定义在一个函数内部的函数。其中一个内部函数在包含它们的外部函数之外被调用时,就会形成闭包。
特点:
函数嵌套函数。
函数内部可以引用外部的参数和变量。
参数和变量不会被垃圾回收机制回收。
使用:
读取函数内部的变量;
这些变量的值始终保持在内存中,不会在外层函数调用后被自动清除。
优点:
变量长期驻扎在内存中;
避免全局变量的污染;
私有成员的存在 ;
缺点:会造成内存泄露
6.Js中常见的内存泄漏:
意外的全局变量
被遗忘的计时器或回调函数
脱离DOM的引用
闭包
7.事件委托是什么?如何确定事件源(Event.target 谁调用谁就是事件源)
JS高程上讲:事件委托就是利用事件冒泡,只制定一个时间处理程序,就可以管理某一类型的所有事件。
事件委托,称事件代理,是js中很常用的绑定事件的技巧,事件委托就是把原本需要绑定在子元素的响应事件委托给父元素,让父元素担当事件监听的职务,事件委托的原理是DOM元素的事件冒泡
8.什么是事件冒泡?
一个事件触发后,会在子元素和父元素之间传播,这种传播分为三个阶段,
捕获阶段(从window对象传导到目标节点(从外到里),这个阶段不会响应任何事件),目标阶段,(在目标节点上触发),冒泡阶段(从目标节点传导回window对象(从里到外)),事件委托/事件代理就是利用事件冒泡的机制把里层需要响应的事件绑定到外层
9.本地存储与cookie的区别
Cookie 是小甜饼的意思。顾名思义,cookie 确实非常小,它的大小限制为4KB左右。它的主要用途有保存登录信息,比如你登录某个网站市场可以看到“记住密码”,这通常就是通过在 Cookie 中存入一段辨别用户身份的数据来实现的。
localStorage
localStorage 是 HTML5 标准中新加入的技术,它并不是什么划时代的新东西。早在 IE 6 时代,就有一个叫 userData 的东西用于本地存储,而当时考虑到浏览器兼容性,更通用的方案是使用 Flash。而如今,localStorage 被大多数浏览器所支持,如果你的网站需要支持 IE6+,那以 userData 作为你方案是种不错的选择。
sessionStorage
sessionStorage 与 localStorage 的接口类似,但保存数据的生命周期与 localStorage 不同。做过后端开发的同学应该知道 Session 这个词的意思,直译过来是“会话”。而 sessionStorage 是一个前端的概念,它只是可以将一部分数据在当前会话中保存下来,刷新页面数据依旧存在。但当页面关闭后,sessionStorage 中的数据就会被清空。
三者的异同
特性 | Cookie | localStorage | sessionStorage |
数据的生命期 | 一般由服务器生成,可设置失效时间。如果在浏览器端生成Cookie,默认是关闭浏览器后失效 | 除非被清除,否则永久保存 | 仅在当前会话下有效,关闭页面或浏览器后被清除 |
存放数据大小 | 4K左右 | 一般为5MB | |
与服务器端通信 | 每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题 | 仅在客户端(即浏览器)中保存,不参与和服务器的通信 | |
易用性 | 需要程序员自己封装,源生的Cookie接口不友好 | 源生接口可以接受,亦可再次封装来对Object和Array有更好的支持 | |
10.ES6新特性
const和let、模板字符串、箭头函数、函数的参数默认值、对象和数组解构、for...of 和 for...in、ES6中的类
11.Let与var与const的区别
Var声明的变量会挂载在window上,而let和const声明的变量不会
Var声明的变量存在变量提升,let和const不存在变量提升
同一作用域下var可以声明同名变量,let和const、不可以
Let和const声明会形成块级作用域
Let暂存死区
Const一旦声明必须赋值,不能用null占位,声明后不能再修改,如果声明的是复合类型数据,可以修改属性
12.数组方法有哪些请简述
push() 从后面添加元素,返回值为添加完后的数组的长度
arr.pop() 从后面删除元素,只能是一个,返回值是删除的元素
arr.shift() 从前面删除元素,只能删除一个 返回值是删除的元素
arr.unshift() 从前面添加元素, 返回值是添加完后的数组的长度
arr.splice(i,n) 删除从i(索引值)开始之后的那个元素。返回值是删除的元素
arr.concat() 连接两个数组 返回值为连接后的新数组
str.split() 将字符串转化为数组
arr.sort() 将数组进行排序,返回值是排好的数组,默认是按照最左边的数字进行排序,不是按照数字大小排序的
arr.reverse() 将数组反转,返回值是反转后的数组
arr.slice(start,end) 切去索引值start到索引值end的数组,不包含end索引的值,返回值是切出来的数组
arr.forEach(callback) 遍历数组,无return 即使有return,也不会返回任何值,并且会影响原来的数组
arr.map(callback) 映射数组(遍历数组),有return 返回一个新数组 。
arr.filter(callback) 过滤数组,返回一个满足要求的数组
13.Json如何新增/删除键值对
14.什么是面向对象请简述
面向对象是一种思想,是基于面向过程而言的,就是说面向对象是将功能等通过对象来实现,将功能封装进对象之中,让对象去实现具体的细节;这种思想是将数据作为第一位,这是对数据一种优化,操作起来更加的方便,简化了过程。
Js本身是没有class类型的,但是每个函数都有一个prototype属性,prototype指向一个对象,当函数作为构造函数时,prototype就起到类似于class的作用
面向对象有三个特点:封装(隐藏对象的属性和实现细节,对外提供公共访问方式),
继承(提高代码复用性,继承是多态的前提),多态(是父类或接口定义的引用变量可以指向子类或具体实现类的实例对象)
15.普通函数和构造函数的区别
构造函数也是一个普通函数,创建方式和普通函数一样,但是构造函数习惯上首字母大写
调用方式不一样,普通函数直接调用,构造函数要用关键字new来调用
调用时,构造函数内部会创建一个新对象,就是实例,普通函数不会创建新对象
构造函数内部的this指向实例,普通函数内部的this指向调用函数的对象(如果没有对象调用,默认为window)
构造函数默认的返回值是创建的对象(也就是实例),普通函数的返回值由return语句决定
构造函数的函数名与类名相同
*****16.请简述原型/原型链/(原型)继承*****
什么是原型:
任何对象实例都有一个原型,也叫原型对象,这个原型对象由对象的内置属性_proto_指向它的构造函数的prototype指向的对象,即任何对象都是由一个构造函数创建的,但是不是每一个对象都有prototype,只有方法才有prototype。
什么是原型链?
原型链基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。我们知道,每个构造函数都有一个原型对象,每个原型对象都有一个指向构造函数的指针,而实例又包涵一个指向原型对象的内部指针。
原型链的核心就是依赖对象的_proto_的指向,当自身不存在的属性时,就一层层的扒出创建对象的构造函数,直至到Object时,就没有_proto_指向了。
因为_proto_实质找的是prototype,所以我们只要找这个链条上的构造函数的prototype。其中Object.prototype是没有_proto_属性的,它==null。
每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含指向原型对象内部的指针。我们让原型对象(1)等于另一个原型对象的实例(2),
此时原型对象(2)将包含一个指向原型对象(1)的指针,
再让原型对象(2)的实例等于原型对象(3),如此层层递进就构成了实例和原型的链条,这就是原型链的概念
每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数想指针(constructor),而实例对象都包含一个指向原型对象的内部指针(__proto__)。如果让原型对象等于另一个原型对象的实例,此时的原型对象将包含一个指向另一个原型的指针(__proto__),另一个原型也包含着一个指向另一个构造函数的指针(constructor)。假如另一个原型又是另一个类型的实例……这就构成了实例与原型的链条。也叫原型链
原型继承是js的一种继承方式,原型链作为实现继承的主要方法,其基本思路是利用原型让一个引用类型继承另一个引用类型的属性和方法,
原型继承:利用原型中的成员可以被和其相关的对象共享这一特性,可以实现继承,这种实现继承的方式,就叫做原型继承.
17.Promise的理解
一、什么是Promise?我们用Promise来解决什么问题?
我们都知道,Promise是承诺的意思,承诺它过一段时间会给你一个结果。
Promise 是一种解决异步编程的方案,相比回调函数和事件更合理和更强大。
从语法上讲,promise是一个对象,从它可以获取异步操作的消息;
二、promise有三种状态:pending 初始状态也叫等待状态,fulfiled成功状态,rejected失败状态;状态一旦改变,就不会再变。创造promise实例后,它会立即执行。
三、Promise的两个特点
1、Promise对象的状态不受外界影响
2、Promise的状态一旦改变,就不会再变,任何时候都可以得到这个结果,状态不可以逆,
四、Promise的三个缺点
1)无法取消Promise,一旦新建它就会立即执行,无法中途取消
2)如果不设置回调函数,Promise内部抛出的错误,不会反映到外部
3)当处于pending(等待)状态时,无法得知目前进展到哪一个阶段,是刚刚开始还是即将完成
promise是用来解决两个问题的:
1.回调地狱,代码难以维护, 常常第一个的函数的输出是第二个函数的输入这种现象
2.promise可以支持多并发的请求,获取并发请求中的数据
这个promise可以解决异步的问题,本身不能说promise是异步的
19.请简述async的用法
Async就是generation和promise的语法糖,async就是将generator的*换成async,将yiled换成await
函数前必须加一个async,异步操作方法前加一个await关键字,意思就是等一下,执行完了再继续走,注意:await只能在async函数中运行,否则会报错
Promise如果返回的是一个错误的结果,如果没有做异常处理,就会报错,所以用try..catch捕获一下异常就可以了
20.. 一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
分为4个步骤:
1. 当发送一个 URL 请求时,不管这个 URL 是 Web 页面的 URL 还是 Web 页面上每个资源的 URL,浏览器都会开启一个线程来处理这个请求,同时在远程 DNS 服务器上启动一个 DNS 查询。这能使浏览器获得请求对应的 IP 地址。
2. 浏览器与远程 Web 服务器通过 TCP 三次握手协商来建立一个 TCP/IP 连接。该握手包括一个同步报文,一个同步-应答报文和一个应答报文,这三个报文在 浏览器和服务器之间传递。该握手首先由客户端尝试建立起通信,然后服务器响应并接受客户端的请求,最后由客户端发出该请求已经被接受的报文。
3. 一旦 TCP/IP 连接建立,浏览器会通过该连接向远程服务器发送 HTTP 的 GET 请求。远程服务器找到资源并使用 HTTP 响应返回该资源
4. 此时,Web 服务器提供资源服务,客户端开始下载资源。
Css预处理sass less是什么?为什么使用他们
Sass和less都是css预处理器,是css上的一种抽象层,是一种特殊的语法,最终会编译成css,less是一种动态样式语言,给css赋予了动态语言的特性,比如:变量,继承,嵌套。Less既可以在客户端运行,在可以在服务端运行(需要借助node)
Js中.call()与.apply()区别
apply:调用一个对象的一个方法,用另一个对象替换当前对象。
call:调用一个对象的一个方法,用另一个对象替换当前对象。
从定义中可以看出,call和apply都是调用一个对象的一个方法,用另一个对象替换当前对象。而不同之处在于传递的参数,apply最多只能有两个参数——新this对象和一个数组argArray,如果arg不是数组则会报错
相同点:两个方法产生的作用是完全一样的。call, apply作用就是借用别人的方法来调用,就像调用自己的一样.
不同点:方法传递的参数不同
为什么会造成跨域/请简述同源策略
出现跨域问题的原因:
在前后端分离的模式下,前后端的域名是不一致的,此时就会发生跨域访问问题。在请求的过程中我们要想回去数据一般都是post/get请求,所以..跨域问题出现
跨域问题来源于JavaScript的同源策略,即只有 协议+主机名+端口号(如存在)相同,则允许相互访问。也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源。
同源策略 是由NetScape提出的一个著名的安全策略。所谓的同源,指的是协议,域名,端口相同。浏览器处于安全方面的考虑,只允许本域名下的接口交互,不同源的客户端脚本,在没有明确授权的情况下,不能读写对方的资源。
请输出三种减少页面加载时间的方式
1. 优化图片
2. 图像格式的选择(GIF:提供的颜色较少,可用在一些对颜色要求不高的地方)
3. 优化CSS(压缩合并css,如 margin-top, margin-left...)
4. 网址后加斜杠(如www.campr.com/目录,会判断这个目录是什么文件类型,或者是目录。) cdn托管
5. 标明高度和宽度(如果浏览器没有找到这两个参数,它需要一边下载图片一边计算大小,如果图片很多,浏览器需要不断地调整页面。这不但影响速度,也影响浏览体验。
当浏览器知道了高度和宽度参数后,即使图片暂时无法显示,页面上也会腾出图片的空位,然后继续加载后面的内容。从而加载时间快了,浏览体验也更好了)
6. 减少http请求(合并文件,合并图片)
This指向
在JavaScript中,this通常指向的是我们正在执行的函数本身,或者是,指向该函数所属的对象。
全局的this → 指向的是Window
对象中的this → 指向其本身
事件中this → 指向事件对象
什么是jsonp工作原理是什么?他为什么不是真正的ajax
Jsonp其实就是一个跨域解决方案。
Js跨域请求数据是不可以的,但是js跨域请求js脚本是可以的。
所以可以把要请求的数据封装成一个js语句,做一个方法的调用。
跨域请求js脚本可以得到此脚本。得到js脚本之后会立即执行。
可以把数据做为参数传递到方法中。就可以获得数据。从而解决跨域问题。
jsonp原理:(动态创建script标签,回调函数)
浏览器在js请求中,是允许通过script标签的src跨域请求,可以在请求的结果中添加回调方法名,在请求页面中定义方法,就可获取到跨域请求的数据。
为什么不是真正的 ajax?
1、ajax和jsonp这两种技术在调用方式上"看起来"很像,目的也一样,都是请求一个url,然后把服务器返回的数据进行处理,因此jquery和ext等框架都把jsonp作为ajax的一种形式进行了封装;
2、但ajax和jsonp其实本质上是不同的东西。ajax的核心是通过XmlHttpRequest获取本页内容,而jsonp的核心则是动态添加<script>标签来调用服务器提供的js脚本。
3、所以说,其实ajax与jsonp的区别不在于是否跨域,ajax通过服务端代理一样可以实现跨域,jsonp本身也不排斥同域的数据的获取。
4、还有就是,jsonp是一种方式或者说非强制协议,如同ajax一样,它也不一定非要json格式来传递数据,如果你愿意,字符换也行,只不过这样不利于jsonp提供公开服务。
请掌握2种以上数组去重的方式
使用indexof()方法
使用lastindexof()方法 和indexof方法一样 indexof从头部开始匹配 lastindexof从尾部匹配
ES6的set结构 set不接受重复数据
使用sort方法先将原数组排序,然后与相邻的比较,如果不同则存入新数组
使用filiter和indexof方法
使用ES6 的set和扩展运算符
使用set和Array.from()方法 array.from可以将set结构转成数组
用splice和双层循环
使用includes方法
深浅拷贝是什么如何实现?
深拷贝:指针赋值,并且内容拷贝、
浅拷贝:只是简单的指针赋值
数组浅拷贝: 如果是数组,可以使用数组的一些方法实现:slice(),concat()返回一个新数组的特性实现拷贝。用扩展运算符spread实现
数组深拷贝: JSON.parse(JSON.stringify())不仅适用于数组还适用于对象。不能拷贝函数,undefined,symbol。
为什么js是弱类型语言
弱类型语言实现相对于强类型语言来说的,在强类型语言中,变量类型有多种,比如int char float Boolean 不同类型相互转换有时需要强制转换,而jacascript只有一种类型var,为变量赋值时会自动判断类型并转换,所以是弱类型语言。
怎么转换less为css
用node将less文件生成为css文件
用webstorm自动生成
echarts使用最多的是什么
图表及图表组合
For循环与map循环有什么区别
For遍历对象自身的和继承可枚举的属性,也就是说会包括哪些原型链上的属性
Map方法不会对空数组进行检测,map会返回一个新数组,不会对原数组产生影响
请写出一个简单的类与继承
创建类有三种:
使用function和this关键字
原型方法 用prototype和this关键字
使用object.create()方法构造
继承有六种:
原型继承
借用构造函数继承
组合继承
原型式继承
寄生式继承
寄生组合式继承
同步与异步的区别/阻塞与非阻塞区别
同步(阻塞的)
异步(非阻塞)
比如:同步,咱两在一起上班,到吃饭时间了,我去喊你一起吃饭,你很忙,我就坐着等你忙完再一起去吃饭
异步,咱两在一起上班,到吃饭时间了,我去喊你一起吃饭,你很忙,我就先自己去吃了,你忙完了再去吃饭
同步(阻塞)异步(非阻塞)这两个关注的是程序在等待调用结果时的状态
重绘和回流是什么
回流:当render tree中的一部分或者全部因为元素的规模尺寸,布局,隐藏等改变而需要重新构建,这就叫回流,每个页面至少需要一次回流,就是在页面第一次加载的时候,这时候一定会发生回流,因为要构建render tree
在回流的时候,浏览器会使渲染树中收到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,这就是重绘
当render tree中的一些元素需要更新属性,而这些属性只是影响元素的外观,不会影响布局,就叫重绘
http是什么?有什么特点
http叫做超文本传输协议,是互联网应用最广泛的一种网络协议
特点:基于请求-响应的模式 无状态保存 无连接
HTTP协议和HTTPS区别
http是超文本传输协议,信息是明文传输,https是具有安全性的ssl解密传输协议
http和https连接方式完全不同,端口也不同,http是80,https是443
http的连接很简单,是无状态的,https协议是由ssl+http协议构建的可进行加密传输,身份认证的网络协议,比http协议安全
原型和继承,prototype,call和apply继承的区别(第一个参数是相同的,第二个的区别在哪)
apply()接收两个参数,一个是函数运行的作用域(this),另一个是参数数组。
call()方法第一个参数与apply()方法相同,但传递给函数的参数必须列举出来。
箭头函数与普通函数的区别
箭头函数是匿名函数,不能作为构造函数,不能使用new
箭头函数不能绑定arguments,要用rest参数解决
箭头函数没有原型属性
箭头函数的this永远指向其上下文的this,
箭头函数不能绑定this,会捕获其所在的上下文的this值,作为自己的this值
什么是js内存泄露?
内存泄漏是指一块被分配的内存既不能使用又不能回收,直到浏览器进程结束
释放内存的方法:赋值为null
你如何对网站的文件和资源进行优化?
1、文件合并(目的是减少http请求)
2、文件压缩(目的是直接减少文件下载的体积)
3、使用cdn托管资源
4、使用缓存
5、gizp压缩你的js和css文件
6、meta标签优化(title,description,keywords)、heading标签的优化、alt优化 7、反向链接,网站外链接优化
请简述ajax的执行过程 以及常见的HTTP状态码
100:这个状态码是告诉客户端应该继续发送请求,这个临时响应是用来通知客户端的,部分的请求服务器已经接受,但是客户端应继续发送求请求的剩余部分,如果请求已经完成,就忽略这个响应,而且服务器会在请求完成后向客户发送一个最终的结果
200:这个是最常见的http状态码,表示服务器已经成功接受请求,并将返回客户端所请求的最终结果
202:表示服务器已经接受了请求,但是还没有处理,而且这个请求最终会不会处理还不确定
204:服务器成功处理了请求,但没有返回任何实体内容 ,可能会返回新的头部元信息
301:客户端请求的网页已经永久移动到新的位置,当链接发生变化时,返回301代码告诉客户端链接的变化,客户端保存新的链接,并向新的链接发出请求,已返回请求结果
404:请求失败,客户端请求的资源没有找到或者是不存在
500:服务器遇到未知的错误,导致无法完成客户端当前的请求。
503:服务器由于临时的服务器过载或者是维护,无法解决当前的请求
预加载和懒加载的区别,预加载在什么时间加载合适
预加载是指在页面加载完成之前,提前将所需资源下载,之后使用的时候从缓存中调用;懒加载是延迟加载,按照一定的条件或者需求等到满足条件的时候再加载对应的资源
两者主要区别是一个是提前加载,一个是迟缓甚至不加载。懒加载对服务器前端有一定的缓解压力作用,预加载则会增加服务器前端压力。
Jquery选择器有哪些
一、基本选择器
基本选择器是jQuery中最常用也是最简单的选择器,它通过元素的id、class和标签名等来查找DOM元素。
1、ID选择器 #id
描述:根据给定的id匹配一个元素, 返回单个元素(注:在网页中,id名称不能重复)
示例:$("#test") 选取 id 为 test 的元素
2、类选择器 .class
描述:根据给定的类名匹配元素,返回元素集合
示例:$(".test") 选取所有class为test的元素
3、元素选择器 element
描述:根据给定的元素名匹配元素,返回元素集合
示例:$("p") 选取所有的<p>元素
4、*
描述:匹配所有元素,返回元素集合
示例:$("*") 选取所有的元素
5、selector1,selector2,...,selectorN
描述:将每个选择器匹配到的元素合并后一起返回,返回合并后的元素集合
示例:$("p,span,p.myClass") 选取所有<p>,<span>和class为myClass的<p>标签的元素集合
二、层次选择器
层次选择器根据层次关系获取特定元素。
1、后代选择器
示例:$("p span") 选取<p>元素里的所有的<span>元素(注:后代选择器选择父元素所有指定选择的元素,不管是儿子级,还是孙子级)
2、子选择器 $("parent>child")
示例:$("p>span") 选择<p>元素下的所有<span>元素 (注:子选择器只选择直属于父元素的子元素)
3、同辈选择器 $("prev+next")
描述:选取紧接在prev元素后的next元素,返回元素集合
示例:$(".one+p") 选取class为one的下一个<p>同辈元素集合
4、同辈选择器 $("prev~siblings")
描述:选取prev元素后的所有siblings元素,返回元素集合
示例:$("#two~p")选取id为two的元素后所有<p>同辈元素集合
三、过滤选择器
1>基本过滤选择器
1、 :first
描述:选取第一个元素,返回单个元素
示例:$("p:first") 选取所有<p>元素中第一个<p>元素
2、 :last
描述:选取最后一个元素,返回单个元素
示例:$("p:last") 选取所有<p>元素中最后一个<p>元素
3、 :not(selector)
描述:去除所有与给定选择器匹配的元素,返回元素集合
示例:$("input:not(.myClass)") 选取class不是myClass的<input>元素
4、 :even
描述:选取索引是偶数的所有元素,索引从0开始,返回元素集合
5、 :odd
描述:选取索引是奇数的所有元素,索引从0开始,返回元素集合
6、 :eq(index)
描述:选取索引等于index的元素,索引从0开始,返回单个元素
7、 :gt(index)
描述:选取索引大于index的元素,索引从0开始,返回元素集合
8、 :lt(index)
描述:选取索引小于于index的元素,索引从0开始,返回元素集合
9、 :focus
描述:选取当前获取焦点的元素
2>内容过滤选择器
1、:contains(text)
描述:选取含有文本内容为text的元素,返回元素集合
示例:$("p:contains('我')") 选取含有文本“我”的元素
2、:empty
描述:选取不包含子元素或者文本元素的空元素,返回元素集合
示例:$("p:empty") 选取不包含子元素或者文本元素的空<p>元素(<p></p>)
3、:has(selector)
描述:选取含有选择器所匹配的元素的元素,返回元素集合
示例:$("p:has(p)") 选取含有<p>元素的<p>元素(<p><p/></p>)
4、:parent
描述:选取含有子元素或者文本的元素,返回元素集合
示例:$("p:parent") 选取含有子元素或者文本元素的<p>元素(<p><p/></p>或者<p>文本</p>)
3>可见性过滤选择器
1、:hidden
描述:选取所有不可见的元素,返回元素集合
2、:visible
描述:选取所有可见的元素,返回元素集合
4>属性过滤选择器(返回元素集合)
1、[attribute]
示例:$("p[id]") 选取拥有id属性的p元素
2、[attribute=value]
示例:$("input[name=text]") 选取拥有name属性等于text的input元素
3、[attribute!=value]
示例:$("input[name!=text]") 选取拥有name属性不等于text的input元素
4、[attribute^=value]
示例:$("input[name^=text]") 选取拥有name属性以text开始的input元素
5、[attribute$=value]
示例:$("input[name$=text]") 选取拥有name属性以text结束的input元素
6、[attribute*=value]
示例:$("input[name*=text]") 选取拥有name属性含有text的input元素
7、[attribute~=value]
示例:$("input[class~=text]") 选取拥有class属性以空格分割的值中含有text的input元素
8、[attribute1][attribute2][attributeN]
描述:合并多个属性过滤选择器
5>表单对象属性过滤选择器(返回元素集合)
1、:enabled
描述:选取所有可用元素
2、:disabled
描述:选取所有不可用元素
3、:checked
描述:选取所有被选中的元素(单选框,复选框)
示例:$("input:checked") 选取所有被选中的<input>元素
4、:selected
描述:选取所有被选中的选项元素(下拉列表)
示例:$("select option:selected") 选取所有被选中的选项元素
Jquery插入节点的方法
append() 向每个匹配的元素内部追加内容
appendTo() 将所有匹配的元素追加到指定元素中,实际上,使用该方法是颠倒了常规的$(A).append(B)的操作 将A追加到B中
prepend() 向每个匹配的元素内部前置内容
prependTo() 将所有匹配的元素前置到指定的元素中。实际上,使用该方法是颠倒了常规的$(A).prepend(B)的操作,即不是将B前置到A中,而是将A前置到B中
after() 在每个匹配的元素之后插入内容
insertAfter() 将所有匹配的元素插入到指定元素的后面。实际上,使用该方法是颠倒了常规的$(A).after(B)的操作,即不是讲B插入到A后面,而是将A插入到B后面
before() 在每个匹配的元素之前插入内容
insertBefore() 将所有匹配的元素插入到指定的元素的前面。实际上,使用该方法是颠倒了常规的$(A).before(B)的操作,即不是将B插入到A前面,而是将A插入到B前面
Js的函数节流和函数防抖的区别
函数节流是指一定时间内js方法只执行一次。
函数防抖是指频繁触发的情况下,只有足够的空闲时间,才执行代码一次
函数节流是 声明一个变量当标志位,记录当前代码是否在执行,如果正在执行,取消这次方法执行,直接return,如果空闲,正常触发方法执行
函数防抖是需要一个延时器来辅助实现,延迟执行需要执行的代码,如果方法多次触发,把上次记录的延迟执行代码用cleartimeout清除掉,重新开始,如果计时完毕,没有方法来访问触发,则执行代码
Get和post不同
Get是从服务器上获取数据,post是向服务器传送数据
在客户端,get通过url提交数据,数据在url中可以看到,post方式,数据放在html header中提交
安全性问题
Get提交数据最多只能有1024字节,post没有限制
什么是csrf攻击
Csrf(跨站点请求伪造) 攻击者在用户已经登录目标网站之后,诱使用户访问一个攻击页面,利用目标网站对用户的信任,以用户身份再攻击页面对目标网站发起伪造用户操作的请求,达到攻击目的
Js中手写一个深拷贝
什么时候用深拷贝 /浅拷贝
无论深浅,都是需要的,当深拷贝发生时通常表明存在着一个聚合关系,当浅拷贝发生时,通常表明存在着相识关系
举个简单例子:当实现一个组合模式Composite Pattern时通常都会实现深拷贝
当实现一个观察者模式Observer Pattern,时,就需要实现浅拷贝
1.Vue的核心是什么
Vue是一套构建用户界面的渐进式自底向上增量开发的MVVM框架,vue的核心只关注视图层,
核心思想:
数据驱动(视图的内容随着数据的改变而改变)
组件化(可以增加代码的复用性,可维护性,可测试性,提高开发效率,方便重复使用,体现了高内聚低耦合)
2.请简述你对vue的理解
Vue是一套构建用户界面的渐进式的自底向上增量开发的MVVM框架,核心是关注视图层,vue的核心是为了解决数据的绑定问题,为了开发大型单页面应用和组件化,所以vue的核心思想是数据驱动和组件化,这里也说一下MVVM思想,MVVM思想是 模型 视图 vm是v和m连接的桥梁,当模型层数据修改时,VM层会检测到,并通知视图层进行相应修改
3.请简述vue的单向数据流
父级prop的更新会向下流动到子组件中,每次父组件发生更新,子组件所有的prop都会刷新为最新的值
数据从父组件传递给子组件,只能单向绑定,子组件内部不能直接修改父组件传递过来的数据,(可以使用data和computed解决)
4.Vue常用的修饰符有哪些
修饰符:.lazy 改变后触发,光标离开input输入框的时候值才会改变
.number 将输出字符串转为number类型
.trim 自动过滤用户输入的首尾空格
事件修饰符:
.stop 阻止点击事件冒泡,相当于原生js中的event.stopPropagation()
.prevent 防止执行预设的行为,相当于原生js中event.preventDefault()
.capture 添加事件侦听器时使用事件捕获模式,就是谁有该事件修饰符,就先触发谁
.self 只会触发自己范围内的事件,不包括子元素
.once 只执行一次
键盘修饰符:
.enter 回车键 .tab 制表键 .esc返回键 .space 空格键
.up向上键 .down 向下键 .left向左建 .right向右键
系统修饰符:.ctrl .alt .shift .meta
5.v-text与{{}}与v-html区别
{{}} 将数据解析为纯文本,不能显示输出html
v-html 可以渲染输出html
v-text 将数据解析为纯文本,不能输出真正的html,与花括号的区别是在页面加载时不显示双花括号
v-text 指令:
作用:操作网页元素中的纯文本内容。{{}}是他的另外一种写法
v-text与{{}}区别:
v-text与{{}}等价,{{}}叫模板插值,v-text叫指令。
有一点区别就是,在渲染的数据比较多的时候,可能会把大括号显示出来,俗称屏幕闪动:
6.v-on可以绑定多个方法吗
可以 如果绑定多个事件,可以用键值对的形式 事件类型:事件名
如果绑定是多个相同事件,直接用逗号分隔就行
7.Vue循环的key作用
Key值的存在保证了唯一性,Vue在执行时,会对节点进行检查,如果没有key值,那么vue检查到这里有dom节点,就会对内容清空并赋新值,如果有key值存在,那么会对新老节点进行对比,比较两者key是否相同,进行调换位置或删除操作
8.什么是计算属性
计算属性是用来声明式的描述一个值依赖了其他的值,当它依赖的这个值发生改变时,就更新DOM
当在模板中把数据绑定到一个计算属性上时,vue会在它依赖的任何值导致该计算属性改变时更新DOM
每个计算属性都包括一个getter和setter,读取时触发getter,修改时触发setter
9.Vue单页面的优缺点
单页面spa
优点:前后端分离 用户体验好 一个字 快 内容改变不需要重新加载整个页面
缺点:不利于seo, 初次加载时耗长(浏览器一开始就要加载html css js ,所有的页面内容都包含在主页面中) ,页面复杂度提高了,导航不可用
10.Vuex是什么?怎么使用?在那种场景下使用
Vuex是一个专为vue.js应用程序开发的状态管理模式,通过创建一个集中的数据存储,方便程序中的所有组件进行访问,简单来说 vuex就是vue的状态管理工具
Vuex有五个属性 state getters mutations actions modules
State就是数据源存放地,对应一般vue对象的data,state里面存放的数据是响应式的,state数据发生改变,对应这个数据的组件也会发生改变 用this.$store.state.xxx调用
Getters 相当于store的计算属性,主要是对state中数据的过滤,用this.$store.getters.xxx调用
Mutations 处理数据逻辑的方法全部放在mutations中,当触发事件想改变state数据的时候使用mutations,用this.$store.commit调用,给这个方法添加一个参数,就是mutation的载荷(payload)
Actions 异步操作数据,但是是通过mutation来操作 用this.$store.dispatch来触发,actions也支持载荷
使用场景:组件之间的状态,登录状态,加入购物车,音乐播放
Vuex使用流程:
下载vuex
在src下创建store以及index.js
引入vue和vuex, 使用vuex ,导出实例对象
在main.js中引入,在.vue文件中使用
11.Vue中路由跳转方式(声明式/编程式)
Vue中路由跳转有两种,分别是声明式和编程式
用js方式进行跳转的叫编程式导航 this.$router.push()
用router-link进行跳转的叫声明式 router-view 路由出口,路由模板显示的位置
路由中name属性有什么作用?
在router-link中使用name导航到对应路由
使用name导航的同时,给子路由传递参数
12.vue跨域的解决方式
1.后台更改header
2.使用jq提供jsonp
3.用http-proxy-middleware(配置代理服务器的中间件)
13.Vue的生命周期请简述
vue的生命周期就是vue实例创建到实例销毁的过程。期间会有8个钩子函数的调用。
beforeCreate(创建实例)
created(创建完成)、
beforeMount(开始创建模板)
mounted(创建完成)、
beforeUpdate(开始更新)
updated(更新完成)、
beforeDestroy(开始销毁)
destroyed(销毁完成)
14.Vue生命周期的作用
给了用户在不同阶段添加自己的代码的机会
15.DOM渲染在那个生命周期阶段内完成
DOM渲染在mounted周期中就已经完成
16.Vue路由的实现
前端路由就是更新视图但不请求页面,
利用锚点完成切换,页面不会刷新
官网推荐用vue-router.js来引入路由模块
定义路由组件
定义路由,使用component进行路由映射组件,用name导航到对应路由
创建router实例,传入routes配置
创建和挂载根实例
用router-link设置路由跳转
17.Vue路由模式hash和history,简单讲一下
Hash模式地址栏中有#,history没有,history模式下刷新,会出现404情况,需要后台配置
使用 JavaScript 来对 loaction.hash 进行赋值,改变 URL 的 hash 值
可以使用 hashchange 事件来监听 hash 值的变化
HTML5 提供了 History API 来实现 URL 的变化。其中最主要的 API 有以下两个:history.pushState() 和 history.repalceState()。这两个 API 可以在不进行刷新的情况下,操作浏览器的历史纪录。唯一不同的是,前者是新增一个历史记录,后者是直接替换当前的历史记录。
18.Vue路由传参的两种方式,params和query方式与区别
动态路由也可以叫路由传参,就是根据不同的选择在同一个组件渲染不同的内容
用法上:query用path引入,params用name引入,接收参数都是类似的,分别是this.$route.query.name和this.$route.params.name
url展示上:params类似于post,query类似于get,也就是安全问题,params传值相对更安全点,query通过url传参,刷新页面还在,params刷新页面不在了
19.Vue数据绑定的几种方式
1.单向绑定 双大括号 {{}} html内字符串绑定
2.v-bind绑定 html属性绑定
3.双向绑定 v-model
4.一次性绑定 v-once 依赖于v-model
20.Vue注册一个全局组件
Vue.componnet(“组件的名字”{对象 template <p>组建的内容</p>})
21.Vue的路由钩子函数/路由守卫有哪些
全局守卫:beforeEach(to,from,next)和afterEach(to,from)
路由独享守卫:beforeEnter
组件内的守卫:路由进入/更新/离开之前 beforeRouterEnter/update/leave
22.Vue中如何进行动态路由设置?有哪些方式?怎么获取传递过来的数据?
动态路由也可以叫路由传参,
动态路由有query和prrams两种方式传参
query用path引入,params用name引入,query用this.$route.query.name接收参数
params用this.$route.params.name接收参数
23.Elementui中的常用组件有哪些?请简述你经常使用的 并且他们的属性有哪些?
Container布局容器
<el-container>外层容器
<el-header>顶栏容器
<el-aside>侧边栏容器
<el-main>主要内容容器
<el-footer>底栏容器
Dropdown 下拉菜单
<el-container split-buton> 下拉按钮
<el-container-menu> 下拉菜单
<el-container-item> 下拉项
Table 表格
Tabs 标签页
Form 表单
Pagination 分页
Message 消息提示
24.Vue-cli中如何自定义指令
25.Vue中指令有哪些
v-for:循环数组,对象,字符串,数字
v-on:绑定事件监听
v-bind:动态绑定一个或者多个属性
v-model:表单控件或者组件上创建双向绑定
v-if v-else v-else-if 条件渲染
v-show 根据表达式真假,切换元素的display
v-html 更新元素的innerhtml
v-text 更新元素的textcontent
v-pre 跳过这个元素和子元素的编译过程
v-clock 这个指令保持在元素上知道关联实例结束编译
v-once 只渲染一次
26.Vue如何定义一个过滤器
过滤器本质就是一个有参数有返回值的方法
new Vue({
filters:{
myCurrency:function(myInput){
return 处理后的数据
}
}
})使用方法:<h2>{{表达式 | 过滤器}}</h2>
过滤器高级用法:可以指定参数,告诉过滤器按照参数进行数据的过滤
27.对vue 中keep-alive的理解
概念:keep-alive是vue的内置组件,当它动态包裹组件时,会缓存不活动的组件实例,它自身不会渲染成一个DOM元素也不会出现在父组件链中
作用:在组件切换过程中将状态保留在内存中,防止重复渲染DOM,减少加载时间以及性能消耗,提高用户体验。
生命周期函数:Activated在keep-alive组件激活时调用,deactivated在keep-alive组件停用时调用
28.如何让组件中的css在当前组件生效
在styled中加上scoped
29.Vue生命周期一共几个阶段
创建 加载 更新 销毁
Beforecreate创建前
Created 创建后
Beforemount 加载前
Mounted 加载后
Beforeupdate 更新前
Updated 更新后
Beforedestroy 销毁前
Destroyed 销毁后
页面第一次加载会触发 beforecreate created beforemount mounted
DOM渲染在mounted周期中就已经完成
30.Mvvm与mvc的区别
Mvc模型视图控制器,视图是可以直接访问模型,所以,视图里面会包含模型信息,mvc关注的是模型不变,所以,在mvc中,模型不依赖视图,但是视图依赖模型
Mvvm 模型 视图 和vm vm是作为模型和视图的桥梁,当模型层数据改变,vm会检测到并通知视图层进行相应的修改
31.Vue组件中的data为什么是函数
Data是一个函数时,每个组件实例都有自己的作用域,每个实例相互独立,不会相互影响
如果是引用类型(对象),当多个组件共用一个数据源时,一处数据改变,所有的组件数据都会改变,所以要利用函数通过return返回对象的拷贝,(返回一个新数据),让每个实例都有自己的作用域,相互不影响。
32.Vue双向绑定的原理
Vue双向绑定就是:数据变化更新视图,视图变化更新数据
Vue数据双向绑定是通过数据劫持和观察者模式来实现的,
数据劫持,object.defineproperty它的目的是:当给属性赋值的时候,程序可以感知到,就可以控制改变属性值
观察者模式 当属性发生改变的时候,使用该数据的地方也发生改变
33.Vue中组件怎么传值
正向:父传子 父组件把要传递的数据绑定在属性上,发送,子组件通过props接收
逆向:子传父 子组件通过this.$emit(自定义事件名,要发送的数据),父组件设置一个监听事件来接收,然后拿到数据
兄弟:eventbus 中央事件总线
通过Vuex
34.Bootstrap的原理
网格系统的实现原理,通过定义容器大小,平分12份,(24份或者32份),再调整内外边距,结合媒体查询,就成了强大的响应式网格系统。
比如 row col-xs-4
36.如果一个组件在多个项目中使用怎么办
37.槽口请简述
大概分这几点,首先槽口(插槽)可以放什么内容?放在哪?什么作用?可以放任意内容,在子组件中使用,是为了将父组件中的子组件模板数据正常显示。
具名插槽和匿名插槽,作用域插槽,说白了就是在组件上的属性,可以在组件元素内使用,
可以在父组件中使用slot-scope从子组件获取数据
38.Watch请简述
Watch的作用是监控一个值的变化,并调用因为变化需要执行的方法
39.Vant Ui请简述下
轻量、可靠的移动端 Vue 组件库
40.计算属性与watch区别
Computed watch 区别就是computed的缓存功能,当无关数据数据改变时,不会重新计算,直接使用缓存中的值。计算属性是用来声明式的描述一个值依赖了其他的值,当所依赖的值后者变量发生变化时,计算属性也跟着改变,
Watch监听的是在data中定义的变量,当该变量变化时,会触发watch中的方法
41.mvvm框架是什么?它和其它框架(jquery)的区别是什么?哪些场景适合?
Mvvm和其他框架的区别是 vue数据驱动 通过数据来显示视图而不是节点操作
适用于数据操作比较多的场景
42.Vue首屏加载慢的原因,怎么解决的,白屏时间怎么检测,怎么解决白屏问题
首屏加载慢的原因:
第一次加载页面有很多组件数据需要渲染
解决方法:
1.路由懒加载 component:()=>import(“路由地址”)
2.ui框架按需加载
3.gzip压缩
白屏时间检测:
????
解决白屏问题:
①使用v-text渲染数据
②使用{{}}语法渲染数据,但是同时使用v-cloak指令(用来保持在元素上直到关联实例结束时候进行编译),v-cloak要放在什么位置呢,v-cloak并不需要添加到每个标签,只要在el挂载的标签上添加就可以
43.Vue双数据绑定过程中,这边儿数据改变了怎么通知另一边改变
数据劫持和观察者模式
Vue数据双向绑定是通过数据劫持和观察者模式来实现的,
数据劫持,object.defineproperty它的目的是:当给属性赋值的时候,程序可以感知到,就可以控制属性值的有效范围,可以改变其他属性的值
观察者模式它的目的是当属性发生改变的时候,使用该数据的地方也发生改变
44.Vuex流程
在vue组件里面,通过dispatch来触发actions提交修改数据的操作,然后通过actions的commit触发mutations来修改数据,mutations接收到commit的请求,就会自动通过mutate来修改state,最后由store触发每一个调用它的组件的更新
45.Vuex怎么请求异步数据
1.首先在state中创建变量
2.然后在action中调用封装好的axios请求,异步接收数据,commit提交给mutations
Mutations中改变state中的状态,将从action中获取到的值赋值给state
46.Vuex中action如何提交给mutation的
Action函数接收一个与store实例具有相同方法和属性的context对象,可以调用context.commit提交一个mutation,或者通过context.state和context.getters获取state和getters
47.Route与router区别
1. router是VueRouter的一个对象,通过Vue.use(VueRouter)和VueRouter构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由包含了许多关键的对象和属性。
2.route是一个跳转的路由对象,每一个路由都会有一个route对象,是一个局部的对象,可以获取对应的name,path,params,query等
49.vuex的State特性是?
State就是数据源的存放地
State里面的数据是响应式的,state中的数据改变,对应这个数据的组件也会发生改变
State通过mapstate把全局的state和getters映射到当前组件的计算属性中
50.vuex的Getter特性是?
Getter可以对state进行计算操作,它就是store的计算属性
Getter可以在多组件之间复用
如果一个状态只在一个组件内使用,可以不用getters
51.vuex的Mutation特性是?
更改vuex store中修改状态的唯一办法就是提交mutation,可以在回调函数中修改store中的状态
52.vuex的actions特性是?
Action类似于mutation,不同的是 action提交的是mutation,不是直接变更状态,可以包含任意异步操作
54.vuex的优势
优点:解决了非父子组件的通信,减少了ajax请求次数,有些可以直接从state中获取
缺点:刷新浏览器,vuex中的state会重新变为初始状态,解决办法是vuex-along,得配合计算属性和sessionstorage来实现
55.Vue路由懒加载(按需加载路由)
56.v-for与v-if优先级
首先不要把v-if与v-for用在同一个元素上,原因:v-for比v-if优先,如果每一次都需要遍历整个数组,将会影响速度,尤其是当之需要渲染很小一部分的时候。
v-for 比 v-if 具有更高的优先级
请写出饿了么5个组件
<el-alert>弹窗</el-alert>
<el-dialog>对话</el-dialog>
<el-calender>日历表</el-calender>
<el-progress:percentage="0">进度条<el-progrees>
<el-switch>开关</el-switch>
fetch VS ajax VS axios
传统 Ajax 指的是 XMLHttpRequest(XHR), 最早出现的发送后端请求技术,隶属于原始js中,核心使用XMLHttpRequest对象,多个请求之间如果有先后关系的话,就会出现回调地狱。JQuery ajax 是对原生XHR的封装
axios 是一个基于Promise ,本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范,
fetch不是ajax的进一步封装,而是原生js,没有使用XMLHttpRequest对象。
React事件处理---修改this指向
方式1:通过bind方法进行原地绑定,从而改变this指向
方式2:通过创建箭头函数
方式3:在constructor中提前对事件进行绑定
方式4:将事件调用的写法改为箭头函数的形式
请简述你对react的理解
React起源于facebook,react是一个用于构建用户界面的js库
特点:
声明式设计:react采用范式声明,开发者只需要声明显示内容,react就会自动完成
高效: react通过对dom的模拟(也就是虚拟dom),最大限度的减少与dom的交互
灵活: react可以和已知的库或者框架很好配合
组件: 通过react构建组件,让代码更容易复用,能够很好应用在大型项目开发中,把页面功能拆分成小模块 每个小模块就是组件
单向数据流: react是单向数据流,数据通过props从父节点传递到子节点,如果父级的某个props改变了,react会重新渲染所有的子节点
react组件之间的数据传递
正向传值用props
逆向传值用函数传值 通过事件调用函数传递
同级传值用pubsub-js
用pubsub.publish(事件名,数据)抛出数据
用pubsub.subscribe(监听的事件,()=){})接收数据
跨组件传递 用context 要使用context进行跨组件传值就需要使用createContext()方法,这个方法有两个对象 provider 生产者 Consumer 消费者
Vue与react区别
相同点:
都支持服务器渲染
都有虚拟dom,组件化开发,通过props参数进行父子组件数据的传递,都实现webcomponent规范
都是数据驱动视图
都有状态管理,react有redux,vue有vuex
都有支持native’的方案 react有react native vue有weex
不同点:
react严格上只针对mvc的view层,vue是mvvm模式
虚拟dom不一样,vue会跟踪每一个组件的依赖关系,不需要重新渲染整个dom组件树,而react不同,当应用的状态被改变时,全部组件都会重新渲染,所以react中用shouldcomponentupdate这个生命周期的钩子函数来控制
组件写法不一样 ,react是jsx和inline style ,就是把html和css全写进js中,vue则是html,css ,js在同一个文件
数据绑定不一样,vue实现了数据双向绑定,react数据流动是单向的
在react中,state对象需要用setstate方法更新状态,在vue中,state对象不是必须的,数据由data属性在vue对象中管理
请简述虚拟dom与diff算法
虚拟DOM也就是常说的虚拟节点,它是通过js的object对象模拟DOM中的节点,然后再通过特定的渲染方法将其渲染成真实的DOM节点。
频繁的操作DOM,或大量造成页面的重绘和回流
Diff算法:把树形结构按照层级分解,只比较同级元素,给列表结构的每个单元添加唯一的key值,方便比较
你对组件的理解
可组合,可复用,可维护,可测试
调用 setState 之后发生了什么?
React在调用setstate后,react会将传入的参数对象和组件当前的状态合并,触发调和过程,
在调和过程中,react会根据新的状态构建react元素树重新渲染整个UI界面,在得到元素树之后,react会自动计算新老节点的差异,根据差异对界面进行最小化重新渲染
react 生命周期函数
componentWillMount 组件渲染之前调用
componentDidMount 在第一次渲染之后调用
componentWillReceiveProps 在组件接收到一个新的props时调用
shouldComponentUpdate 判断组件是否更新html
componentWillupdate 组件即将更新html时调用
componentDidupdate 在组件完成更新后立即调用
componentWillUnmount 在组件移除之前调用
虚拟 dom 相当于在 js 和真实 dom 中间加了一个缓存,利用 dom diff 算法避免了没有必要的 dom 操作,从而提高性能
State与props区别
Props是一个从外部传进组件的参数,主要作用就是父组件向子组件传递数据,但是props对于使用它的组件来说是只读的,一旦赋值不能修改,只能通过外部组件主动传入新的props来重新渲染子组件
State 一个组件的显示形态可以由数据状态和外部参数决定,外部参数是props,数据状态就是state,首先,在组件初始化的时候,用this.state给组件设定一个初始的state,在第一次渲染的时候就会用这个数据来渲染组件,state不同于props一点时,state可以修改,通过this.setState()方法来修改state
这个react生命周期钩子函数是来解决这个问题:
在更新数据的时候用setState修改整个数据,数据变了之后,遍历的时候所有内容都要被重新渲染,数据量少还好,数据量大就会严重影响性能
解决办法:
1.shouldcomponentupdate 在渲染前进行判断组件是否更新,更新了再渲染
2.purecomponent(纯组件)省去了虚拟dom生成和对比的过程 在类组件中使用
3.react.memo() 类似于纯组件 在无状态组件中使用
它是基于三个策略:
tree diff web UI中dom节点跨层级的移动操作特别少,可以忽略不计
component diff 拥有相同类的两个组件将会生成相似的树形结构,拥有不同类的两个组件会生成不同的树形结构
element diff 对于同一层级的一组子节点,他们可以通过唯一的id进行区分
React负责渲染表单的组件,值是来自于state控制的,输入表单元素称为受控组件
Super()调用父类的构造方法,有super,组件才有自己的this,在组件全局中都可以使用this,如果只是constructor而不执行super,之后的this都是错的,super继承父组件的this
自定义组件:函数组件或者无状态组件 组件首字母大写
类组件:一个类组件必须实现一个render方法,这个方法必须返回一个jsx元素,要用一个外层的元素把所有内容包裹起来
小程序的优势
无需下载安装,直接使用,运行速度快,项目搭建迅速,短小精悍,每个app源代码不超过2mb
小程序的页面构成(4个文件)
Index.js index.json index.wxml index.wxss
小程序的生命周期
Onload onready onshow onhide onunload
Onpulldownrefresh onreachbottom onshareappmessage
小程序如何请求数据
用request
如何提高小程序的首屏加载时间
提前请求:异步数据数据请求不需要等待页面渲染完成
利用缓存:利用storage API对异步请求数据进行缓存,二次启动时先利用缓存数据渲染页面,再进行后台更新
避免白屏:先展示页面骨架和基础内容
及时反馈:及时地对需要用户等待的交互操作给出反馈,避免用户以为小程序没有响应
性能优化:避免不当使用setdata和onpagescroll
请简述你经常使用的小程序的组件
View icon text image swiper navigator input button map
Wxss与css的区别请简述
Wxss新增了尺寸单位 rpx
提供了全局样式和局部样式
Wxss仅支持部分css选择器 id’ class 元素等
小程序如何实现响应式
Rpx
怎么优化小程序
提高页面加载速度
用户行为预测
减少默认data的大小
组件化方案
自主获知自己的服务器
小程序如何显示用户头像与用户名
传统接口wx.getuserinfo 目前可以用,需要用户授权,使用时会有官方发提示,这个方法需要升级
最新方法:open-data标签,使用这个标签可以不用用户授权直接获取头像和用户名,
可以在button中将opendata作为属性写进去,写个点击事件就直接获取到了
请谈谈小程序的双向绑定和vue的异同?
Vue双向绑定是通过数据拦截和观察者模式,通过this.value获取值,小程序是通过触发表单元素绑定的方法,在方法中用this.setData({key:value})来取值
小程序中传参是怎么传的
和vue类比介绍
说一下微信小程序的适配问题
小程序页面间有哪些传递数据的方法?
你是怎么封装微信小程序的数据请求的
说一下微信小程序的适配问题
小程序跳转页面的方式
微信小程序如何跳转到其他小程序
小程序加载过慢的解决方式
Typescript是什么 请简述?
Typescript 与javascript 的优势?
Webpack与gulp区别
Gulp是一种能够优化前端开发流程的工具,webpack是一种模块化的解决方案 (grunt)
请简述webpack中的loaders与plugin的区别
什么是loaders,loaders是文件加载器,能够加载资源文件,并对这些文件进行处理,例如,编译,压缩等,最终一起打包到指定文件中。
什么是plugin,在webpack运行的生命周期会有许多事件,plugin可以监听这些事件
区别:加载器是用来加载文件的,webpack本身只能加载js文件(内置babel-loader),加载其他文件就需要安装别的loader,比如:css-loader file-loader
Plugin是扩展webpack功能的,通过plugin ,webpack可以实现loader不能完成的复杂功能
怎么提升页面性能?性能优化有哪些?
Node使用来做什么的
能够在服务器端运行JavaScript
Webpack:入口,出口,加载器,插件
说一下webpack的打包原理
Webpack是把项目当做一个整体,通过给定一个主文件,webpack将从这个主文件开始找到项目中所有依赖的文件,使用loaders类处理,最后打包成一个或者多个浏览器可识别的js文件
Commonjs ES6模块区别?
common模块是拷贝,可以修改值,es6模块是引用,只读状态,不能修改值
commonjs模块是运行时加载,es6模块是编译时输出接口
Git如何使用/常用指令有哪些
你们后台用的是什么技术
你的项目比较小为什么还是用vue全家桶
请简述你在项目中使用的ui框架
前端性能优化的方式越多越好
什么是cors
说一下对websocked的理解
Websocked是一种双向通信协议,在建立连接后,websocked服务器和浏览器都能主动向对方发送或者接收数据,websocked需要类似于tcp的客户端和服务器通过握手连接,连接成功后才能互相通信
后台传递过来的数据是那些
谈谈Ajax,fetch,axios的区别
1.WEB前端项目开发流程
项目需求分析
这个环节是由项目经理完成,项目经理首先和客户进行交流,了解客户的需求,然后分析项目的可行性,如果项目可以被实现,项目经理写出项目需求文档交给设计师完成后续的开发。
页面设计/项目选型
这个环节主要是UI设计师参与,UI设计师根据产品需求分析文档,对产品的整体美术风格、交互设计、界面结构、操作流程等做出设计。负责项目中各种交互界面、图标、LOGO、按钮等相关元素的设计与制作。并且确定使用技术
编码
这个部分由程序员来实现。(程序员分为WEB前端开发工程师和后台开发工程师。前端开发人员主要做我们可以在网页上看的见的页面,后台就做一些我们看不见的管理系统以及功能的实现。)程序员根据UI设计师的设计,用编码来完成整个项目的各个功能。
测试
这部分由程序测试员来完成。程序测试员主要就是测试寻找程序还存在的bug,一般来说刚编码完成的程序都是存在问题的,就需要测试人员反复不断的测试并将存在问题的测试结果交给编码人员进行bug的修复。等到几乎所有bug修复完成,这个项目差不多就可以上线了。
维护
程序的维护是整个项目的最后一个阶段,但也是耗时最多,成本最高最高的的一个阶段。程序的维护包括程序上线后后续bug的修复和程序版本的更新。
2.更换接口域名
就是在开发的时候调用的后台接口是后台测试的接口 项目上线后要把请求的接口替换成上线的域名
3.经常使用的工具
代码管理平台:github 码云
需求发布平台:钉钉任务,禅道
Ui交互平台:蓝湖
产品原型工具:axure
企业邮箱:阿里 腾讯企业邮箱
后台语言:java php python(西安不多)
4.大公司和小公司开发的区别
大型外包公司更加流程化,人员多,沟通少,项目交付后不需要自己维护,采用瀑布开发模式(以文档为主)
小型公司:人少 需求经常改变 沟通方便 采用敏捷开发(快速推出v1版本 ,之后迭代)
感谢各位的阅读!关于“Web前端面试题有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。