本篇内容介绍了“javascript实现时间戳转时间的方法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
javascript实现时间戳转时间的方法:首先直接用【new Date(时间戳)】格式转化获得当前时间;然后再利用拼接正则等手段转化为【yyyy-MM-dd hh:mm:ss】格式。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript实现时间戳转时间的方法:
var timestamp4 = new Date(1472048779952);//直接用new Date(时间戳)格式转化获得当前时间
console.log(timestamp4);console.log(timestamp4.toLocaleDateString().replace(/\//g, "-") + " " + timestamp4.toTimeString().substr(0, 8));//再利用拼接正则等手段转化为yyyy-MM-dd hh:mm:ss 格式
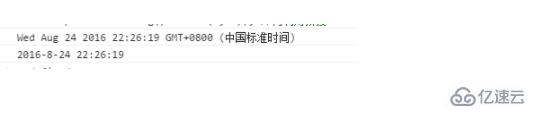
效果如下:

不过这样转换在某些浏览器上会出现不理想的效果,因为toLocaleDateString()方法是因浏览器而异的,比如 IE为2016年8月24日 22:26:19 格式 搜狗为Wednesday, August 24, 2016 22:39:42
可以通过分别获取时间的年月日进行拼接,比如:
function getdate() {
var now = new Date(),
y = now.getFullYear(),
m = now.getMonth() + 1,
d = now.getDate();
return y + "-" + (m < 10 ? "0" + m : m) + "-" + (d < 10 ? "0" + d : d) + " " + now.toTimeString().substr(0, 8);
}“javascript实现时间戳转时间的方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。