这篇文章将为大家详细讲解有关css如何实现设置阴影效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css设置阴影效果:1、通过主元素和副元素的阴影效果叠加产生曲线阴影效果;2、通过添加两个副元素,并将两个副元素分别向左扭曲并旋转稍小角度后形成平行四边形,然后遮盖在主元素下面来实现翘边阴影效果。
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
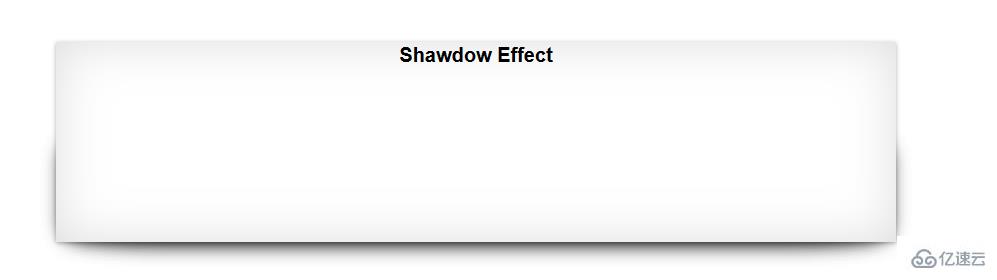
曲线阴影:

曲线阴影的实现原理是通过阴影的叠加效果产生的。即一个主元素设置阴影后,在主元素下面再添加一个副元素。使副元素和主元素重合,且副元素为一个弧形元素。此时主元素和副元素的阴影效果叠加产生曲线阴影。

第一步:
为主元素添加内部阴影,v和h方向的大小都设置为0,但是模糊半径设置的要较大,从而实现主元素内部的阴影效果。
第二步:
此时副元素需要变换的属性有:添加到主元素层级的下层,通过z-index来实现;在主元素后面或者前面添加副元素;副元素需要变换为弧形:border-radius:100px/10px;通过绝对定位确定副元素的位置;为副元素添加阴影。
HTML:
<p class="wrap effect">
<h2>Shawdow Effect</h2>
</p>CSS:
.effect{
position: relative;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),0px 0px 50px #ddd inset;
}
.effect:after,.effect:before{
content: '';
background: #fff;
position: absolute;
z-index: -1;
left: 10px;
right: 10px;
top:50%;
bottom: 0px;
border-radius: 100px/10px;
box-shadow: 0 0 20px rgba(0,0,0,0.8);
}翘边阴影:

翘边阴影的原理和曲线阴影是差不多的,但是翘边阴影却用到了扭曲和旋转两个属性。翘边阴影在左边和右边也是添加两个副元素,然后将两个副元素分别向左扭曲并旋转稍小角度后形成平行四边形,然后遮盖在主元素下面。
css
.box{
width: 980px;
height: auto;
clear: both;
overflow: hidden;
margin: 20px auto;
}
.box li{
width: 300px;
height: 210px;
float: left;
background: white;
margin: 20px 10px;
border: 2px solid #efefef;
box-shadow: 0 1px 4px rgba(0,0,0,0.27),0 0 60px rgba(0,0,0,0.1) inset;
position: relative;
}
.box li img{
display: block;
width: 290px;
height: 200px;
margin: 5px;
}
.box li:before{
content: '';
z-index: -1;
position: absolute;
width: 90%;
height: 80%;
left: 20px;
bottom: 8px;
background:transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(-12deg) rotate(-4deg);
}
.box li:after{
content: '';
z-index: -1;
position: absolute;
width: 90%;
height: 80%;
right: 20px;
bottom: 8px;
background:transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(12deg) rotate(4deg);
}关于“css如何实现设置阴影效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。