这篇文章给大家分享的是有关javascript如何改变src的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
javascript改变src的方法:首先使用“document.getElementById("id值")”语句根据指定id值获得元素对象;然后利用src属性来改变元素的src值,语法“元素对象.src="值";”。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解javascript怎么动态更改img标签的src属性。

在test.html文件内,使用img标签创建一张图片,并设置其id属性为mypic,主要用于下面使用js获取该图片对象。

在test.html文件内,使用button标签创建一个按钮,按钮名称为“改变src属性”。

在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行cc()函数。

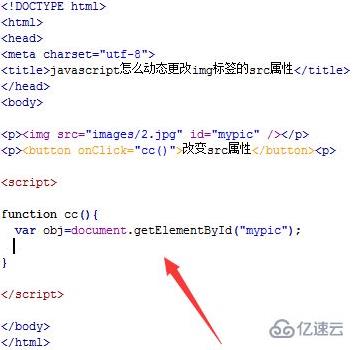
在test.html文件内,在js标签内,创建一个cc()函数,在函数内,使用getElementById()方法通过id获得图片对象。

在cc()函数内,通过给img对象的src属性赋值的方式实现改变图片的src属性,例如,设置图片的src属性为3.jpg。

在浏览器打开test.html文件,点击按钮,查看实现的效果。


感谢各位的阅读!关于“javascript如何改变src”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。