жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢcssе®һзҺ°дёҚ规еҲҷиЎЁж јзҡ„ж–№жі•пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
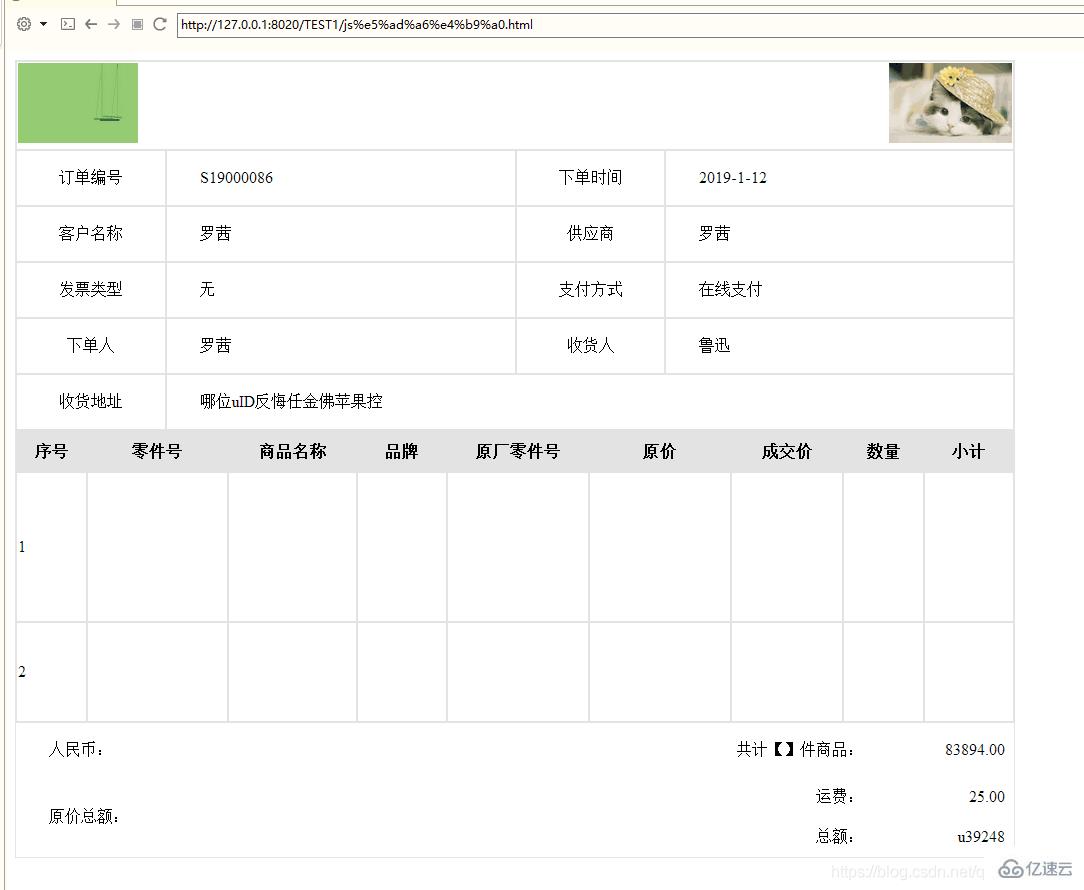
cssе®һзҺ°дёҚ规еҲҷиЎЁж јзҡ„ж–№жі•пјҡйҰ–е…ҲеҲӣе»әдёҖдёӘHTMLзӨәдҫӢж–Ү件пјӣ然еҗҺйҖҡиҝҮtableж ҮзӯҫеҲӣе»әдёҖдёӘиЎЁж јпјӣжҺҘзқҖйҖҡиҝҮwidthе’ҢheightзӯүеұһжҖ§и®ҫзҪ®иЎЁж јзҡ„ж ·ејҸпјӣжңҖеҗҺйҖҡиҝҮtext-alignзӯүеұһжҖ§и®ҫзҪ®иЎЁж јж–Үжң¬ж ·ејҸеҚіеҸҜгҖӮ
жң¬ж–Үж“ҚдҪңзҺҜеўғпјҡWindows7зі»з»ҹгҖҒDell G3з”өи„‘гҖҒHTML5&&CSS3зүҲгҖӮ
HTMLж–Үжң¬пјҡ
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="js/jquery-3.1.1.min.js"></script> <link rel="stylesheet" href="css/table.css" /> </head> <body> <p class="d1"> /*cellspacing="0"иҫ№жЎҶе®ҪеәҰ*/ <table class="t1" border="1" bordercolor="#e2e2e2" cellspacing="0" cellpadding="1" width="1000"> <tr height="80"> <td colspan="4"><img class="h2" src="img/2.png" > <img class="h3" src="img/b.jpg"/></td> </tr> <tr height="40"> <td width="15%" align="center">и®ўеҚ•зј–еҸ·</td> <td width="35%"><p class="p1">S19000086</p></td> <td width="15%" align="center">дёӢеҚ•ж—¶й—ҙ</td> <td width="35%"><p class="p1">2019-1-12</p></td> </tr> <tr height="40"> <td width="15%" align="center">е®ўжҲ·еҗҚз§°</td> <td width="35%" ><p class="p1">зҪ—иҢң</p></td> <td width="15%" align="center">дҫӣеә”е•Ҷ</td> <td width="35%" ><p class="p1">зҪ—иҢң</p></td> </tr> <tr height="40"> <td width="15%" align="center">еҸ‘зҘЁзұ»еһӢ</td> <td width="35%"><p class="p1">ж— </p></td> <td width="15%" align="center">ж”Ҝд»ҳж–№ејҸ</td> <td width="35%"><p class="p1">еңЁзәҝж”Ҝд»ҳ</p></td> </tr> <tr height="40"> <td width="15%" align="center">дёӢеҚ•дәә</td> <td width="35%"><p class="p1">зҪ—иҢң</p></td> <td width="15%" align="center">收иҙ§дәә</td> <td width="35%"><p class="p1">йІҒиҝ…</p></td> </tr> <tr height="40"> <td width="15%" align="center">收иҙ§ең°еқҖ</td> <td colspan="3"><p class="p1">е“ӘдҪҚuIDеҸҚжӮ”д»»йҮ‘дҪӣиӢ№жһңжҺ§</p></td> </tr> <p> </p> <table border="1" bordercolor="#e2e2e2" cellspacing="0" cellpadding="1" width="1000"> <tr height="40" bgcolor="#e2e2e2"><th width="75">еәҸеҸ·</th> <th width="155">йӣ¶д»¶еҸ·</th> <th width="140">е•Ҷе“ҒеҗҚз§°</th> <th width="95">е“ҒзүҢ</th> <th width="155">еҺҹеҺӮйӣ¶д»¶еҸ·</th> <th width="155">еҺҹд»·</th> <th width="120">жҲҗдәӨд»·</th> <th width="85">ж•°йҮҸ</th> <th width="95">е°Ҹи®Ў</th> </tr> <tr height="150"><td>1</td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr height="100"> <td>2</td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </table> </p> <p class="d3"> <table class="t3" border="1" bordercolor="#e2e2e2" cellspacing="0" cellpadding="1" width="1000" > <tr class="tr3" height="40px"> <td class="td1" width="50%"><p class="p31">дәәж°‘еёҒпјҡ</p></td> <td class="td1 a1" width="35%">е…ұ计件е•Ҷе“Ғпјҡ</td> <td class="td1 a1" width="15%">83894.00 </td> </tr> <tr class="tr3" height="40px"> <td class="td1" rowspan="2" width="50%"><p class="p31">еҺҹд»·жҖ»йўқпјҡ</p></td> <td class="td1 a1" width="35%">иҝҗиҙ№пјҡ</td> <td class="td1 a1" width="15%">25.00 </td> </tr> <tr class="tr3" height="40px"> <td class="td1 a1" width="35%">жҖ»йўқпјҡ</td> <td class="td1 a1" width="15%">u39248 </td> </tr> </table> </p> </body></html>
CSSж–Үжң¬пјҡ
.p1{
text-align: left;
text-indent: 2em;//е·Ұиҫ№з©әдёӨж ј}.h2{
float: left;
width: 120px;
height: 80px;
/*display: block;*/}.h3{
float: right;//еҸіеҜ№йҪҗ width: 120px;
height: 80px;
/*display: block;*/}.t3{
border-top: #F0F8FF;//и®ҫзҪ®дёҠиҫ№жЎҶдёәзҷҪиүІ /*border-collapse:collapse;*/}.td1{
/*text-align:justify;
text-align-last:justify;*/
line-height:0;
height:40px;
border:none;/*иҝҷдёӘжҳҜеҚ•е…ғж јпјҢдёҚз»ҷд»–иҰҒиҫ№жЎҶ*/
text-align: left;
text-indent: 2em;//е·Ұиҫ№з©әдёӨж ј}.a1{
text-align: right;}жңҖз»Ҳеҫ—еҲ°зҡ„ж ·ејҸпјҡ
д»ҘдёҠжҳҜвҖңcssе®һзҺ°дёҚ规еҲҷиЎЁж јзҡ„ж–№жі•вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ