这篇文章给大家分享的是有关css设置文件编码的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
在css中,可以使用“@charset”规则来设置编码,语法格式“@charset "字符编码类型";”。“@charset”规则可以指定样式表中使用的字符编码,它必须是样式表中的第一个元素,并且不能以任何字符开头。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用“@charset”规则来设置编码。
CSS @charset 规则
@charset 规则指定样式表中使用的字符编码。
@charset 规则必须是样式表中的第一个元素,并且不能以任何字符开头。如果定义了多个 @charset 规则,则仅使用第一个。 @charset 规则不能在 style 属性内(在 HTML 元素上)或在与 HTML 页面的字符集相关的 <style> 元素内使用。
在“@charset”之后,指定字符编码的名称(在引号中)。例如:
@charset "utf-8";注:@charset规则不能在HTML页面的字符集相关的<style>元素中使用。
语法:
@charset "字符集名";说明该字符集名称是区分大小写的,但对于新样式表,它应始终为UTF-8。它必须是在IANA注册表中定义的Web安全字符编码的名称。
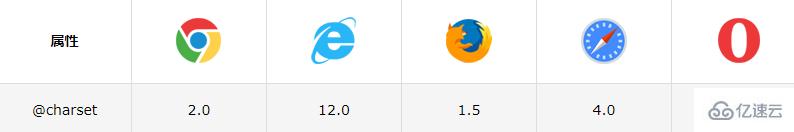
浏览器支持:
所有主流浏览器都支持@charset规则

CSS @charset规则的简单示例
示例1:以下@charset声明表明样式表使用ISO-8859-15字符编码:
@charset "ISO-8859-15";示例2:下面的列表描述了错误的字符集编码:
@charset 'iso-8859-15'; /* 使用了错误的引用样式,因此它无效*/
@charset UTF-8; /* 无效,因为字符编码名称未包含在引号中*/
@charset "UTF-8"; /*多个空格无效 */
@charset "UTF-8";/* 无效,在规则之前有一个字符(空格)*/说明:如果在样式表中使用的特殊字符无法在样式表中指定的字符编码中进行表示,则可以使用“字符转义”来转义字符。
感谢各位的阅读!关于“css设置文件编码的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。