小编给大家分享一下怎么处理html中的换行字符“↵”,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
通过ajax请求回字段值,该字符是String类型,且包含换行符↵ ,将获取到的字符串内容按照原样格式进行换行展示出来。
通过字符串替换元素的方式解决问题
[danger] 错误过程:想到通过字符串替换元素的方式,在首次尝试过程中始终采用用<br /> 标签去替换 ↵字符,替换失败。
正确解决方式
var myString = myString.replace(/(\r\n|\n|\r)/gm, "<br />");[info] 不是通过 ↵去替换,而是在html中会被识别为\r,\n等转义字符,所以需要使用\r\n去替换。
<body>
<p id="app"></p>
<p id="app2"></p>
<script type="text/javascript">
var msg = `你好
换行符
这是一个非常有意思的替换`;
var msg2 = msg.replace(/(\r\n|\n|\r)/gm , "<br />");
document.getElementById("app").innerHTML = msg;
document.getElementById("app2").innerHTML = msg2;
console.log(msg)
console.log(msg2 )
</script>
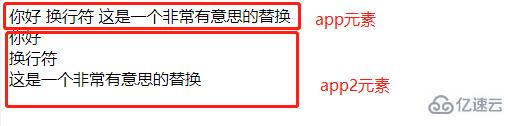
</body>显示结果
重点说明:一定是要通过键盘打上去的换行↵,而不是为了测试效果输入上去的↵字符。
看完了这篇文章,相信你对“怎么处理html中的换行字符“↵””有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。