这篇文章给大家分享的是有关Bootstrap中自动定位浮标的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
Bootstrap是目前最受欢迎的前端框架,它是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷,它还有一个响应最好的Grid系统,并且能够在手机端通用,而Bootstrap是使用许多可重用的CSS和JavaScript组件,可以帮助实现需要的几乎任何类型的网站的功能,此外,所有这些组件都是响应式的。
Affix 插件主要功能就是通过插件给某个元素(需要固定的元素)添加或删除position:fixed,实现元素在浏览器窗口的粘性固定效果。
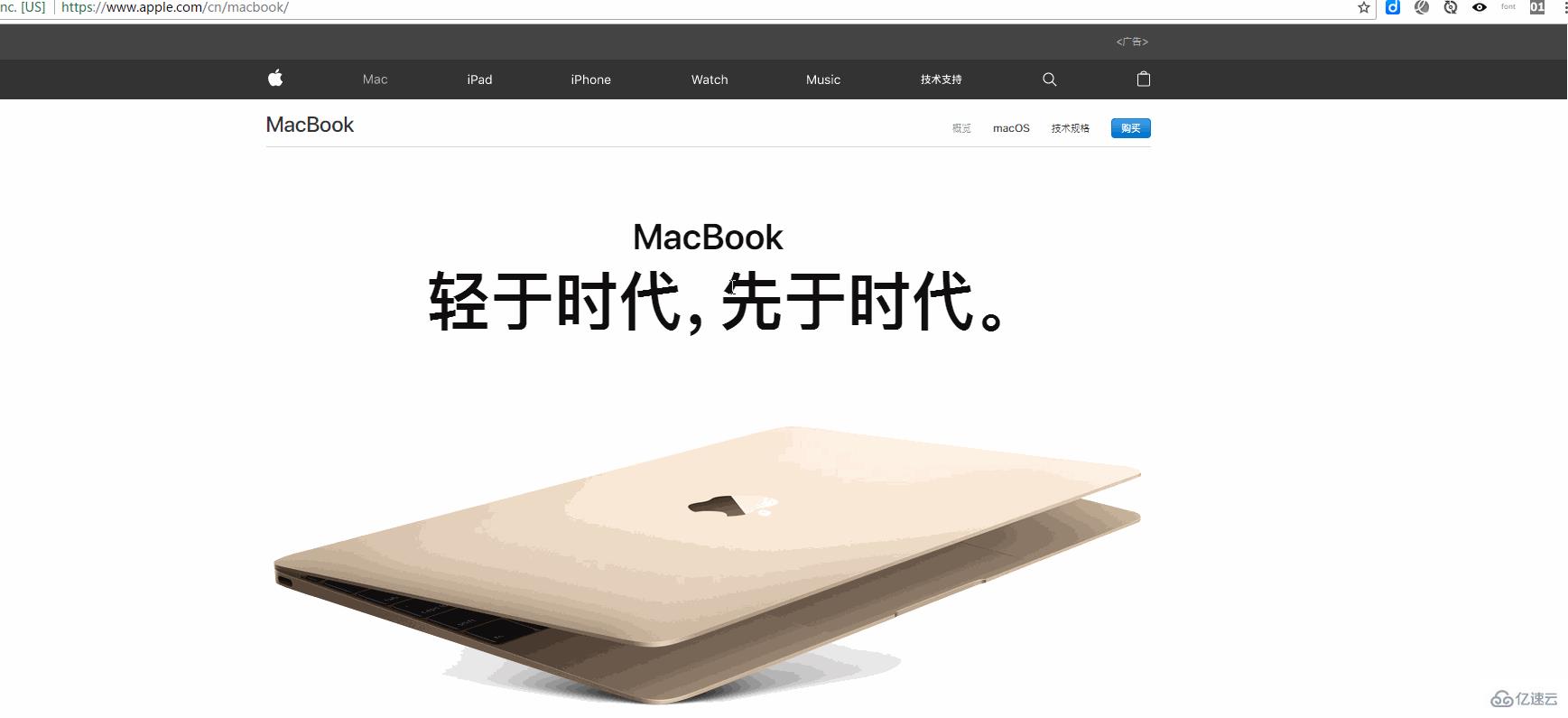
首先,来看一个苹果官网对自动定位浮标的应用

从上面的git图中可知,Macbook一栏滚动到一定高度时,固定在窗口顶部便不再移动
Affix 插件可以对任何元素进行固定定位,其中比较简单的方法,就是通过自定义属性data来触发。其主要包括两个参数:
1、data-spy:取值 affix,表示元素是固定不变的。
2、data-offset:整数值,比如 90,表示元素 top 和 bottom 的值都是 90px,其包括两种方式:data-offset-top和data-offset-bottom
data-offset-top用来设置元素距离顶部的距离。比如 90,表示元素距离顶部 90px,当用户从顶部向下拖动滚动条,当滚动的距离大于 90px 时,affix 元素不再滚动,就会固定在浏览器窗口顶部
data-offset-bottom刚好与 data-offset-top 相反
<div data-spy="affix" data-offset="90">affix元素</div> <!-- 等价 --> <div data-spy="affix" data-offset-top="90" data-offset-bottom="90">affix元素</div>
【设置CSS】
在使用Affix插件时,必须通过 CSS 定位内容。Affix插件在三种 class 之间切换,每种 class 都呈现了特定的状态:.affix、.affix-top 和 .affix-bottom
1、在开始时,插件添加.affix-top来指示元素在它的最顶端位置。这个时候不需要任何的 CSS 定位
2、当滚动经过添加了Affix的元素时,应触发实际的Affix。此时.affix会替代.affix-top,同时设置position: fixed(由 Bootstrap 的 CSS 代码提供)
这时,需要手动设置.affix,如.affix{top:0;}表示停止在窗口顶部
3、如果定义了底部偏移,当滚动到达该位置时,应把.affix替换为.affix-bottom。由于偏移是可选的,假如设置了该偏移,则要求同时设置适当的 CSS。在这种情况下,请在必要的时候添加position: absolute;
<style>
.test{width: 100%;height: 50px;background-color:lightgreen;}
.affix{top:0px;}
</style>
</head>
<body style="height:1000px;" >
<div style="height:100px"></div>
<div data-spy="affix" data-offset="100" class="test"></div>
</body>
有时候,使用该插件,其顶部和底部的高度不一定是固定的,所以在初始化时使用声明式用法不太合适。这时,使用javascript用法就显得比较灵活了,因为它不仅支持传入数字型的offset,还支持传入能够动态计算offset的function函数
<script>
$('#myAffix').affix({
offset: {
top:100,
bottom: function () {
return (this.bottom = $('footer').outerHeight(true))
}
}
})
</script>【事件】
affix组件提供了6种事件,即affix和affixed各对应于3种状态(普通、top、bottom)时的事件
affix.bs.affix 在定位结束之前立即触发 affixed.bs.affix 在定位结束之后立即触发 affix-top.bs.affix 在定位元素应用affixed-top效果之前立即触发 affixed-top.bs.affix 在定位元素应用affixed-top效果之后立即触发 affix-bottom.bs.affix 在定位元素应用affixed-bottom效果之前立即触发 affixed-bottom.bs.affix 在定位元素应用affixed-bottom效果之后立即触发
<style>
.test{width: 100%;height: 50px;background-color:lightgreen;}
header{height: 100px;}
.affix{top:0px;}
</style>
</head>
<body style="height:1000px;">
<header></header>
<div data-spy="affix" class="test"></div>
<script>
$(function(){
$('.test').affix({
offset:{
top:function(){
return (this.top = $('header').outerHeight(true))
}
}
}).on('affix.bs.affix',function(){
$(this).html('我被固定在窗口顶部');
}).on('affix-top.bs.affix',function(){
$(this).html('我正跟随滚动条滚动');
})
})
</script>
感谢各位的阅读!关于“Bootstrap中自动定位浮标的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。