жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢhtmlдёӯеҰӮдҪ•дҪҝз”Ёvideoж–№жі•пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
htmlзҡ„е…Ёз§°дёәи¶…ж–Үжң¬ж Үи®°иҜӯиЁҖпјҢе®ғжҳҜдёҖз§Қж Үи®°иҜӯиЁҖпјҢеҢ…еҗ«дәҶдёҖзі»еҲ—ж ҮзӯҫпјҺйҖҡиҝҮиҝҷдәӣж ҮзӯҫеҸҜд»Ҙе°ҶзҪ‘з»ңдёҠзҡ„ж–ҮжЎЈж јејҸз»ҹдёҖпјҢдҪҝеҲҶж•Јзҡ„Internetиө„жәҗиҝһжҺҘдёәдёҖдёӘйҖ»иҫ‘ж•ҙдҪ“пјҢhtmlж–Үжң¬жҳҜз”ұhtmlе‘Ҫд»Өз»„жҲҗзҡ„жҸҸиҝ°жҖ§ж–Үжң¬пјҢhtmlе‘Ҫд»ӨеҸҜд»ҘиҜҙжҳҺж–Үеӯ—пјҢеӣҫеҪўгҖҒеҠЁз”»гҖҒеЈ°йҹігҖҒиЎЁж јгҖҒй“ҫжҺҘзӯүпјҢдё»иҰҒе’Ңcss+jsй…ҚеҗҲдҪҝ用并жһ„е»әдјҳйӣ…зҡ„еүҚз«ҜзҪ‘йЎөгҖӮ
html videoз”ЁдәҺе®ҡд№үи§Ҷйў‘пјҢе…¶дҪҝз”Ёж–№жі•пјҡйҰ–е…Ҳжһ„е»әеҹәжң¬зҡ„зҪ‘йЎөз»“жһ„пјӣ然еҗҺжһ„е»әvideoж ҮзӯҫпјҢз”Ёwidthи®ҫзҪ®е®ҪеәҰпјӣжҺҘзқҖз”Ёsourceж ҮзӯҫжқҘжҢҮе®ҡи§Ҷйў‘ең°еқҖе’Ңи§Ҷйў‘ж јејҸпјӣжңҖеҗҺдҝқеӯҳиҝҗиЎҢеҚіеҸҜгҖӮ
жң¬ж–Үж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒHTML5&&CSS3зүҲгҖҒDell G3з”өи„‘гҖӮ
е…ҲдәҶи§ЈдёҖдёӢvideoж Үзӯҫпјҡ
1пјү<video> ж Үзӯҫе®ҡд№үи§Ҷйў‘пјҢжҜ”еҰӮз”өеҪұзүҮж®өжҲ–е…¶д»–и§Ҷйў‘жөҒгҖӮ
2пјүзӣ®еүҚпјҢ<video> е…ғзҙ ж”ҜжҢҒдёүз§Қи§Ҷйў‘ж јејҸпјҡMP4гҖҒWebMгҖҒOggгҖӮ
зҺ°еңЁејҖе§ӢжӯЈйўҳ
е…Ҳи®©жҲ‘们新е»әдёҖдёӘи„ҡжң¬ж–Ү件index.phpпјӣ

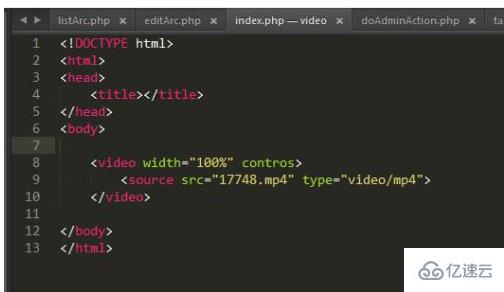
з”Ёsublimeжү“ејҖindex.phpпјҢе…Ҳжһ„е»әеҹәжң¬зҡ„зҪ‘йЎөз»“жһ„пјҢеҰӮеӣҫжүҖзӨәгҖӮ

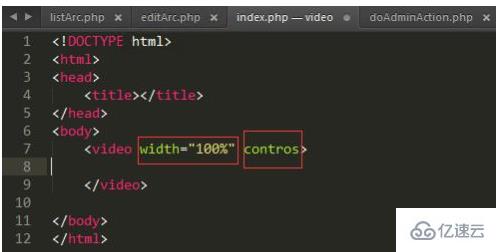
继з»ӯжһ„е»әvideoж ҮзӯҫпјҢз”Ёwidthи®ҫзҪ®е®ҪеәҰпјҢи®°дҪҸеҠ е…ҘcontrolsжүҚдјҡжңүжҡӮеҒң/ејҖе§Ӣзҡ„ејҖе…іе“ҰгҖӮ

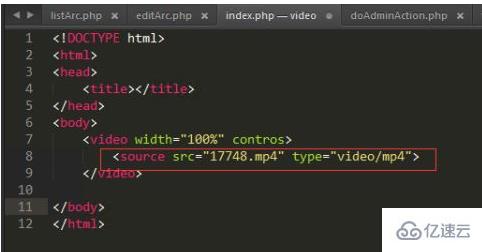
videoж ҮзӯҫйҮҢйқўиҰҒеөҢеҘ—sourceж ҮзӯҫжқҘжҢҮе®ҡи§Ҷйў‘ең°еқҖе’Ңи§Ҷйў‘ж јејҸ

ctrl+sдҝқеӯҳпјҢзҺ°еңЁе°ұеҹәжң¬жҲҗеҠҹдәҶ

д»ҘдёҠжҳҜвҖңhtmlдёӯеҰӮдҪ•дҪҝз”Ёvideoж–№жі•вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ