这篇文章给大家分享的是有关react怎么快速设置文件路径别名的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
React是用于构建用户界面的JavaScript库, 起源于Facebook的内部项目,因为该公司对市场上所有 JavaScript MVC框架,都不满意,就决定自己写一套,用来架设Instagram的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。
React 是一个用于构建用户界面的 JAVASCRIPT 库。
React 主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
由于webpack隐藏了配置文件需要先暴露出来,进入项目目录后在cmd中运行以下代码
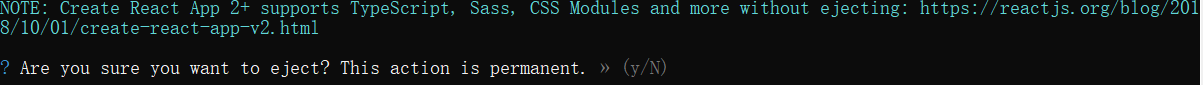
npm run eject

你确定要退出吗?这种行为是永久的。
输入y 然后回车
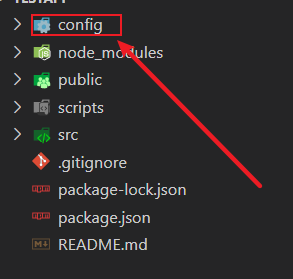
运行结束后在项目文件夹中找到config文件夹

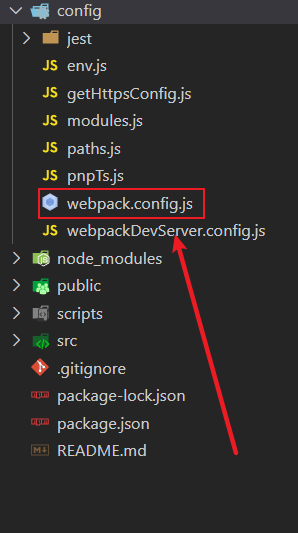
打开webpack.config.js

按下 Ctrl+f 查找 alias 找到配置项

配置一下映射,可以参照以下我的配置
alias: {
"react-native": "react-native-web",
...(isEnvProductionProfile && {
"react-dom$": "react-dom/profiling",
"scheduler/tracing": "scheduler/tracing-profiling",
}),
...(modules.webpackAliases || {}),
// 配置文件别名,左边是别名右边是对应的路径
"@": path.resolve(__dirname, "../src"),
"@scss": path.resolve(__dirname, "../src/assets/scss"),
"@images": path.resolve(__dirname, "../src/assets/images"),
"@views": path.resolve(__dirname, "../src/views"),
"@components": path.resolve(__dirname, "../src/components"),
},配置完成后重新启动一下项目就行了
感谢各位的阅读!关于“react怎么快速设置文件路径别名”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。