这篇文章将为大家详细讲解有关css中span指的是什么意思,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
在css中,span的意思是范围,用于对文档中的行内元素进行组合,语法“文本”。span标签提供了一种将文本的一部分或者文档的一部分独立出来的方式。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<span>在行内定义一个区域,也就是一行内可以被<span>划分成好几个区域,从而实现某种特定效果。<span>本身没有任何属性。
<span>在CSS定义中属于一个行内元素,而<div>是块级元素,我们可能通俗地理解为<div>为大容器,大容器当然可以放一个小容器了,<span>就是小容器。
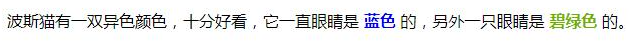
使用 <span> 元素对文本中的一部分进行着色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>波斯猫有一双异色颜色,十分好看,它一只眼睛是
<span style="color:blue;font-weight:bold">
蓝色
</span>
的,另外一只眼睛是
<span style="color:rgb(112, 177, 0);font-weight:bold">
碧绿色
</span>
的。
</p>
</body>
</html>效果:

关于“css中span指的是什么意思”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。