这篇文章将为大家详细讲解有关如何在css中设置图片不重复拉伸,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
css的基本语法是:1、css规则由选择器和一条或多条声明两个部分构成;2、选择器通常是需要改变样式的HTML元素;3、每条声明由一个属性和一个值组成;4、属性和属性值被冒号分隔开。
在CSS中,我们可以利用 background 属性来设置背景图片。
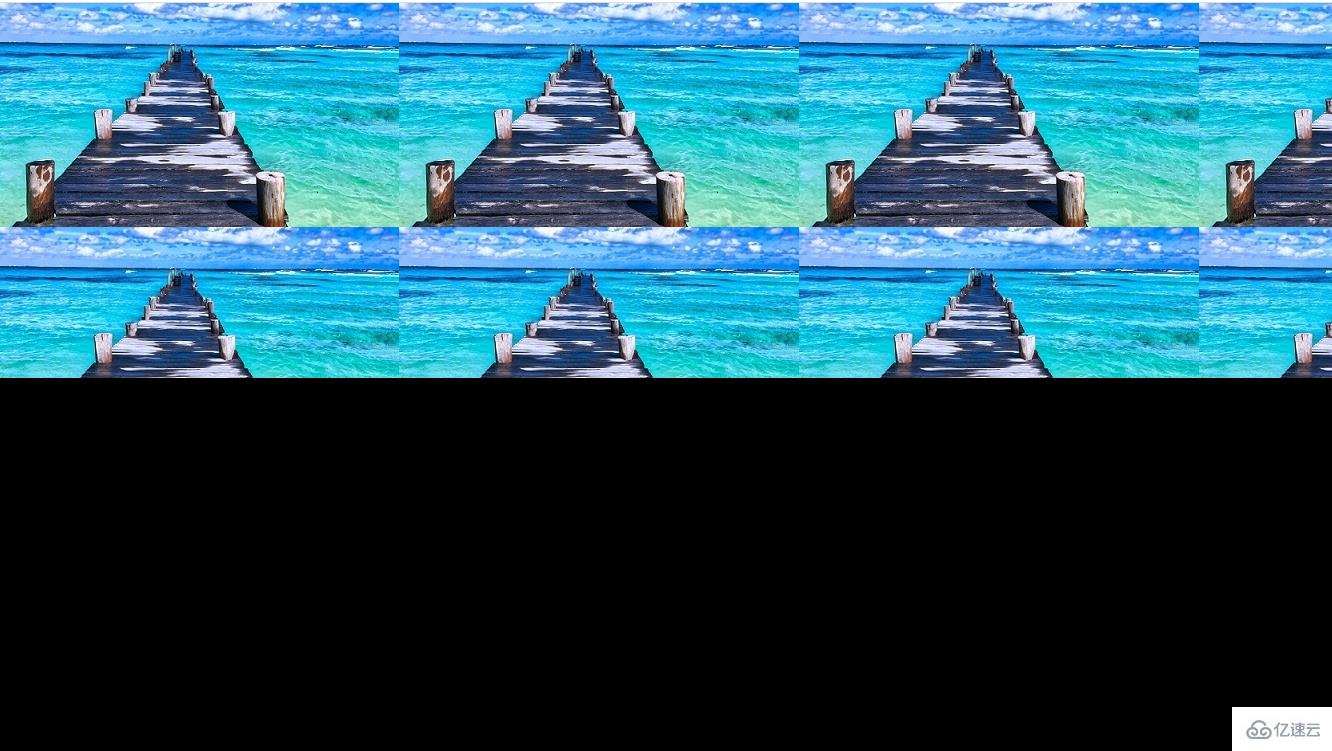
background: url("1.jpg");但默认情况下,背景图像在水平和垂直方向上重复。

那么如何让背景图片不重复?可以使用background-repeat 属性。
background-repeat 属性可以设置图片背景图片是否重复以及如何重复,它的默认值是横向和纵向都会重复。
当background-repeat 属性的值设置no-repeat 时,背景图像将仅显示一次,即背景图片不重复拉伸。
body{
background: url("img/1.jpg");
background-repeat:no-repeat;
}
补充:background-repeat 属性的值
| 值 | 描述 |
|---|---|
| repeat | 默认。背景图像将在垂直方向和水平方向重复。 |
| repeat-x | 背景图像将在水平方向重复。 |
| repeat-y | 背景图像将在垂直方向重复。 |
| no-repeat | 背景图像将仅显示一次。 |
| inherit | 规定应该从父元素继承 background-repeat 属性的设置。 |
关于如何在css中设置图片不重复拉伸就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。