这篇文章主要介绍了JavaScript原型数据共享的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1、能够嵌入动态文本于HTML页面。2、对浏览器事件做出响应。3、读写HTML元素。4、在数据被提交到服务器之前验证数据。5、检测访客的浏览器信息。6、控制cookies,包括创建和修改等。7、基于Node.js技术进行服务器端编程。
需要共享的数据就可以写原型中
原型的作用之一:数据共享
属性需要共享,方法也需要共享:
不需要共享的数据写在构造函数中
需要共享的数据写在原型中
下面我们看一个案例
每个学生的名字,年龄,性别都是独特的,我们要设置
所有学生的身高都是188,所有人的体重都是55
所有学生都要每天写500行代码
所有学生每天都要吃一个10斤的西瓜
就可以把共有数据写到原型中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<script>
function Student(name,age,sex) {
this.name=name;
this.age=age;
this.sex=sex;
}
// 所有学生的身高都是188,所有人的体重都是55
// 所有学生都要每天写500行代码
// 所有学生每天都要吃一个10斤的西瓜
//原型对象
Student.prototype.height="188";
Student.prototype.weight="55kg";
Student.prototype.study=function () {
console.log("学习,写500行代码,小菜一碟");
};
Student.prototype.eat=function () {
console.log("吃一个10斤的西瓜");
};
//实例化对象,并初始化
var stu=new Student("晨光",57,"女");
console.dir(Student);
console.dir(stu);
// stu.eat();
// stu.study();
</script>
</head>
<body>
</body>
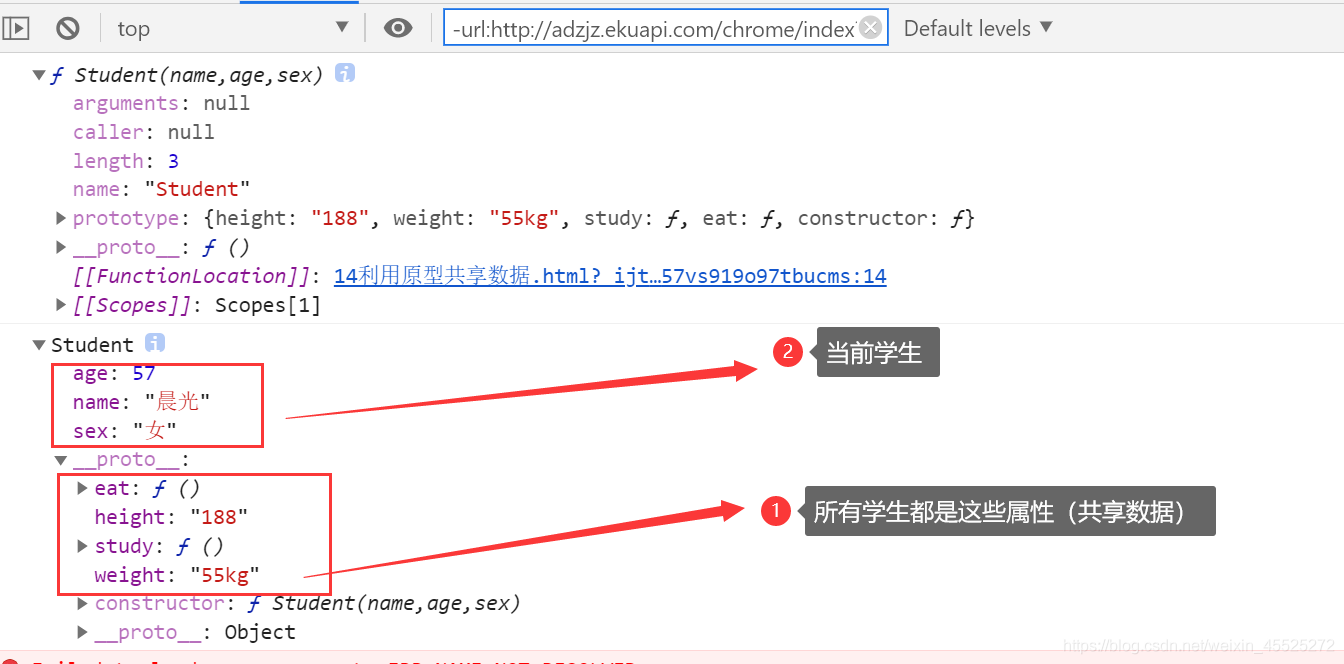
</html>打印出来是这样的

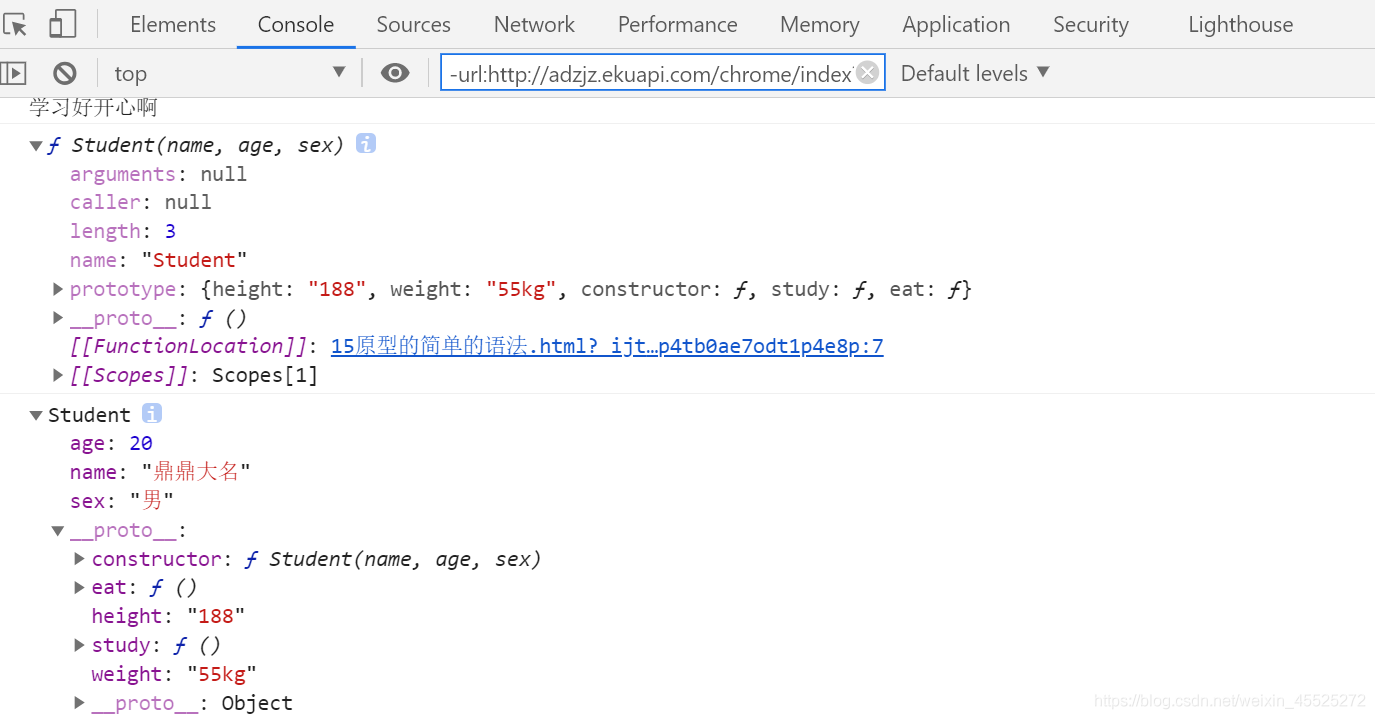
原型还有一种更简单的方法,下面是对上面案例的修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<script>
function Student(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
//简单的原型写法
Student.prototype = {
//手动修改构造器的指向
constructor:Student,
height: "188",
weight: "55kg",
study: function () {
console.log("学习好开心啊");
},
eat: function () {
console.log("我要吃好吃的");
}
};
var stu=new Student("鼎鼎大名",20,"男");
stu.eat();
stu.study();
console.dir(Student);
console.dir(stu);
</script>
</head>
<body>
</body>
</html>
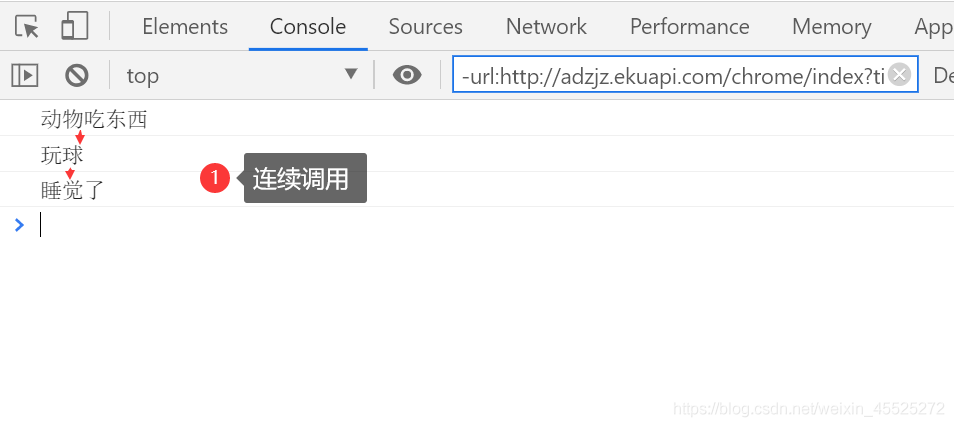
例如设定方法,吃完了玩,玩完了睡

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<script>
//原型中的方法,是可以相互访问的
function Animal(name,age) {
this.name=name;
this.age=age;
}
//原型中添加方法
// 吃完了就玩
Animal.prototype.eat=function () {
console.log("动物吃东西");
this.play();
};
// 玩完了就睡
Animal.prototype.play=function () {
console.log("玩球");
this.sleep();
};
Animal.prototype.sleep=function () {
console.log("睡觉了");
};
var dog=new Animal("小苏",20);
dog.eat();
//原型对象中的方法,可以相互调用
</script>
</head>
<body>
</body>
</html>感谢你能够认真阅读完这篇文章,希望小编分享的“JavaScript原型数据共享的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。