基于Flask实现用户的登录/注册。# 导入表单基类
from flask_wtf import FlaskForm
# 导入需要用到的表格类型
from wtforms import StringField, PasswordField, SubmitField
# 导入需要用的验证方式
from wtforms.validators import DataRequired, EqualTo, Length, Email
# 用户注册表单
class RegisterForm(FlaskForm):
# 用户名表框
username = StringField(
label= '用户名', # 标签
validators=[ # 验证方式
DataRequired() # 不能为空
]
)
# 密码表框
password = PasswordField(
label='密码',
validators=[
DataRequired(),
Length(6,16,message='密码长度应在6-16位') # 密码长度必须在6-16,否则输出提示信息
]
)
# 邮箱表框
email = StringField(
label='邮箱',
validators=[
DataRequired(),
Email(message='邮箱不合法')
]
)
# 注册按钮
submit = SubmitField(
label='注册'
)
# 登录表单
class LoginForm(FlaskForm):
username = StringField(
label='用户名',
validators=[
DataRequired()
]
)
password = PasswordField(
label='密码',
validators=[
Length(6, 16, message='密码长度应在6-16位')
]
)
submit = SubmitField(
label='登录'
)from . import home_bp # 导入蓝图
from flask import render_template # 用于模板渲染
@home_bp.route('/')
def index():
return render_template('index.html')
@home_bp.route('/login/',methods =['GET','POST'])
def login():
from app.home.forms import LoginForm
form = LoginForm()
return render_template('login.html',form=form)
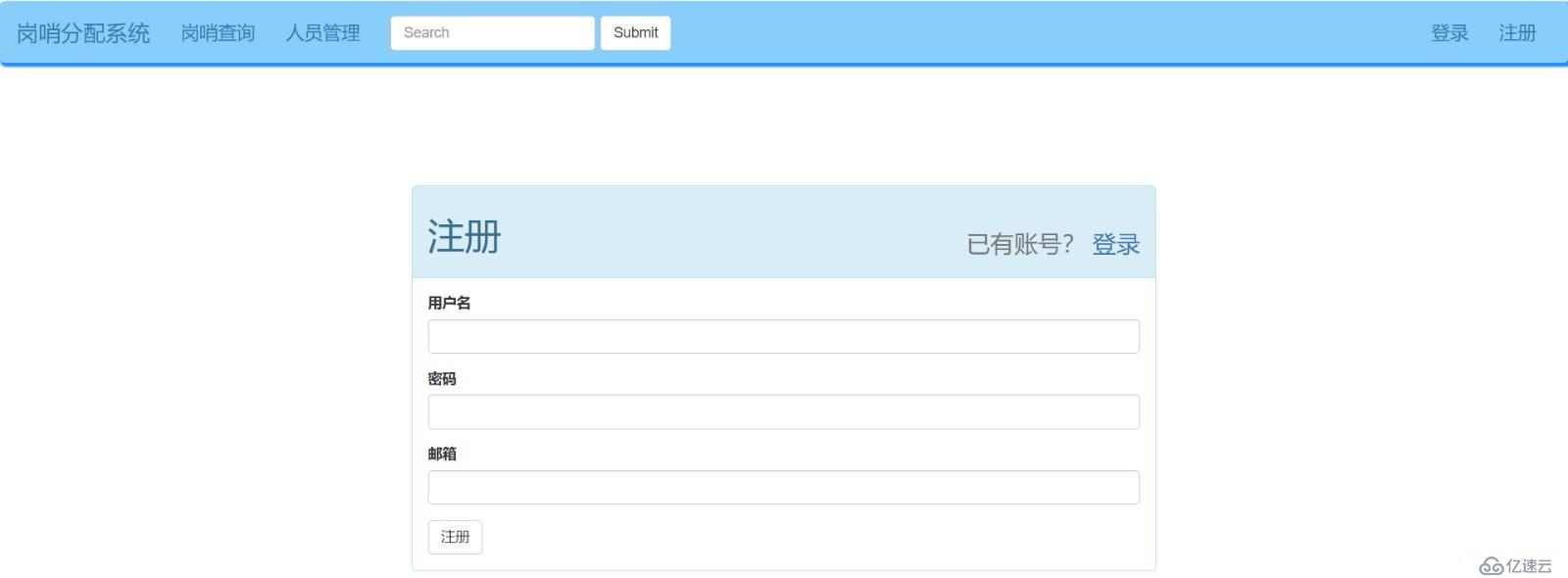
@home_bp.route('/register/',methods =['GET','POST'])
def register():
from app.home.forms import RegisterForm
form = RegisterForm()
return render_template('register.html',form=form)基模板(/app/templates/base.html)
为了统一页面风格,继承bootstrap/base.html,创建自己的基模板
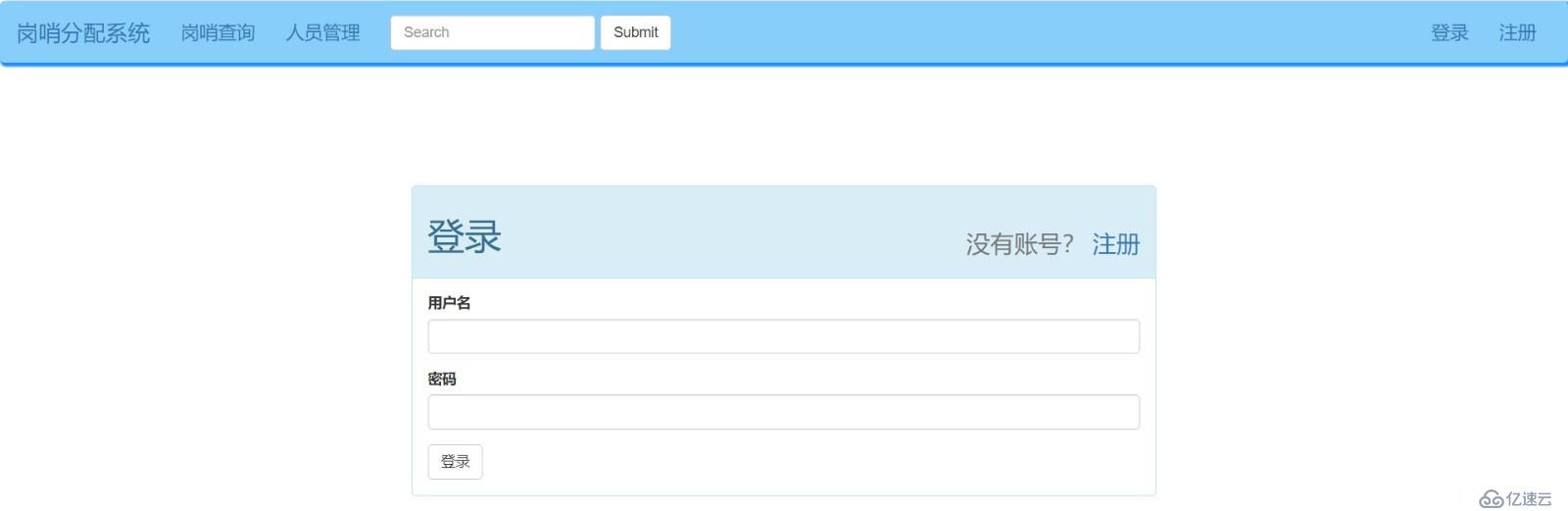
登录页面(/app/templates/login.html)
登录页面,继承自上面的base.html,并在content中生成登录表单


在mysql shell中创建数据库
在配置文件中添加代码如下:# 数据库配置
SQLALCHEMY_DATABASE_URI ="mysql://root:mysql@locallost/sentry" # 指定数据库
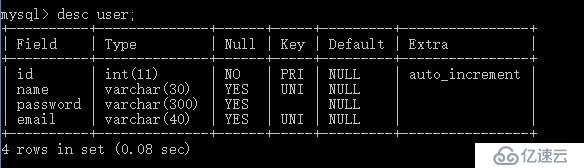
SQLALCHEMY_TRACK_MODIFICATIONS = False # 关闭追踪 在models.py中编写数据表结构如下:from app import db
# 用户数据表
class User(db.Model):
id = db.Column(db.Integer,primary_key=True,autoincrement=True)
name = db.Column(db.String(30),unique=True)
password = db.Column(db.String(300))
email = db.Column(db.String(40),unique=True)
def __repr__(self):
return "<User %s>"%self.name 在__init__.py中利用SQLAlchemy实例化数据库对象from flask_sqlalchemy import SQLAlchemy
import pymysql
# 数据库报错问题
pymysql.install_as_MySQLdb()
# 读取配置文件的配置信息
app.config.from_pyfile('../config.py')
db = SQLAlchemy(app) 在manage.py中添加代码如下:from app import db # 导入数据库对象
from werkzeug.security import generate_password_hash # 哈希加密
from app.models import User # 导入数据表类
@manager.command # 使函数可以作为命令在shell中直接执行
def db_init():
db.drop_all() # 删除已有数据表
db.create_all() # 创建新数据表
admin = User(name='admin', password=generate_password_hash('admin')) # 实例化一个用户对象
db.session.add(admin) # 添加入session
db.session.commit() # 提交给数据库
print("数据库初始化成功") 在python shell 中执行 python manage.py db_init 即可完成数据库初始化
在mysql中查看
from werkzeug.security import generate_password_hash # 哈希加密
from app import db
from . import home_bp # 导入蓝图
from flask import render_template, redirect, request, flash, session, url_for
@home_bp.route('/')
def index():
return render_template('index.html')
# 登录
@home_bp.route('/login/',methods =['GET','POST'])
def login():
from app.home.forms import LoginForm
from app.models import User
form = LoginForm()
if form.validate_on_submit():
# 获取表单中的数据
username = form.username.data
password = form.password.data
# 在数据库中查找
user = User.query.filter_by(name = username).first()
# 用户名和密码匹配成功时
if user and user.verify_password(password):
# 登陆成功将用户信息添加到session信息中去
session['user']=user.name
session['id']= user.id
flash('登录成功')
return redirect(url_for('home.index'))
flash('用户名或密码错误')
return render_template('login.html',form=form)
# 注册
@home_bp.route('/register/',methods =['GET','POST'])
def register():
from app.home.forms import RegisterForm
from app.models import User
form = RegisterForm()
if form.validate_on_submit():
# 获取表单中的数据
name = form.username.data
password = form.password.data
email = form.email.data
if User.query.filter_by(name=name).first():
flash('用户名已存在')
return redirect(url_for('home.register'))
if User.query.filter_by(email=email).first():
flash('邮箱已占用')
return redirect(url_for('home.register'))
# 密码进行哈希加密
user = User(name=name,password=generate_password_hash(password),email=email)
db.session.add(user)
db.session.commit()
flash('注册成功,请登录')
return redirect(url_for('home.login'))
return render_template('register.html',form=form)
# 注销
@home_bp.route('/logout/')
def logout():
# 清除session信息
session.clear()
return redirect(url_for('home.login'))

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。