这期内容当中小编将会给大家带来有关怎么在微信小程序中为用户授权,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
开发微信小程序中,经常会用到获取一些用户权限的页面,比如你要登录,就要获取个人信息、你要做人脸识别,就要获取相机权限、你要做位置地图功能、就要获取用户的位置权限,你要将图片保存在用户的相册,需要获取相册权限等等
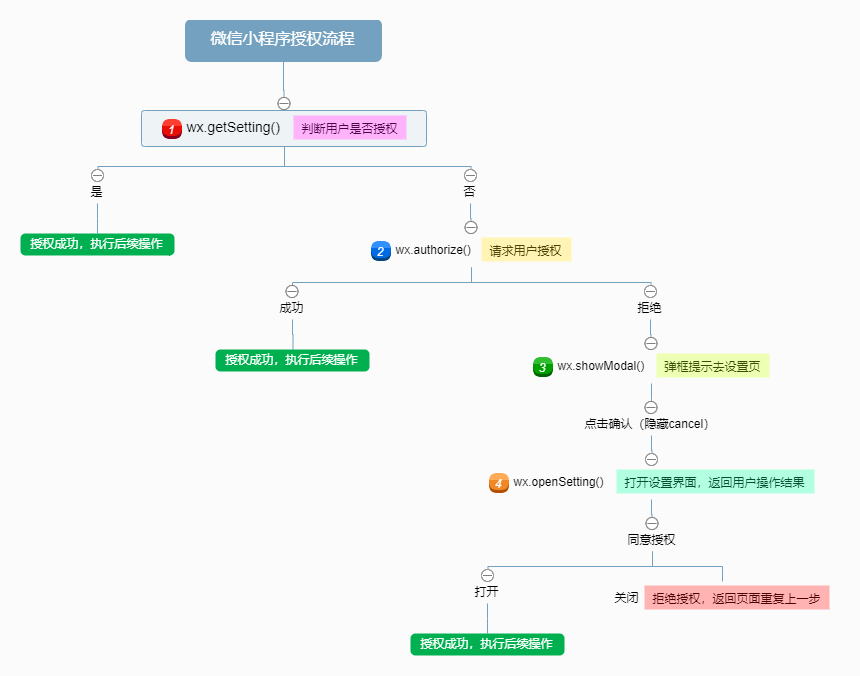
微信的 scope 流程:

大多数功能都是没有授权不可用的,一般我会检测是否开启权限,然后如果开启了就继续使用,没开启就给出提示继续请求授权..如果还是拒绝 就给出提示 然后让用户手动去设置页打开...
但是这一套写下来可能就是这样的:
wx.getSetting({
success(res)=>{
if (!res.authSetting['scope']) {
console.log('未授权')
wx.authorize({
scope: 'scope',
success() {
console.log('授权成功')
},
fail() {
console.log('授权失败,让用户手动授权')
wx.showModal({
title: '温馨提示',
content: '未打开xxx权限',
showCancel: false,
success(res) {
if (res.confirm) {
console.log('用户点击确定')
wx.openSetting({
success(res) {
console.log(res.authSetting)
res.authSetting = {
"scope.camera": true,
}
}
})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
}
})
} else {
console.log('已授权')
}
},
fail(err)=>{}
})现在都 1202 年了,这一套写下来,再掺杂着业务逻辑,那真的是惨不忍睹~
我是受不了,花了点时间封装了个函数,只需传入指定的权限名称,就能检测用户是否开启权限,没有开启,会提示,提示还不开就去设置页手动打开(总之必须打开)。
本来想写个代码片段,后来发现工具上在调用 openSetting 时有问题,只好放弃。
// utils/auth.js
/**
* @param {
* authType: 授权类型
* }
*/
module.exports = async function wxAuth(authType) {
// scopeArr ref: https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/authorize.html
let scopeArr = [
"userInfo",
"userLocation",
"userLocationBackground",
"address",
"invoiceTitle",
"invoice",
"werun",
"record",
"writePhotosAlbum",
"camera",
];
if (scopeArr.indexOf(authType) == -1) {
return console.error("请输入正确的授权类型");
}
let scope = "scope." + authType;
let isUserSet = await getSettingSync(scope);
if (isUserSet) return true;
let isAuthorize = await authorizeSync(scope);
if (isAuthorize) return true;
let showModalMes = await showModalSync(scope);
// 弹框提示去授权
if (showModalMes) {
// 去手动授权
let openSet = await openSettingSync(scope);
if (openSet) {
return true;
} else {
return false;
}
} else {
// 拒绝授权
return false;
}
};
// 判断用户是否开启该授权
function getSettingSync(scope) {
return new Promise((resolve, reject) => {
wx.getSetting({
success(res) {
if (!res.authSetting[scope]) {
console.log("未授权");
resolve(false);
} else {
console.log("已授权");
resolve(true);
}
},
fail(err) {
reject();
console.error("wx.getSetting Error", err);
},
});
});
}
// 请求用户授权
function authorizeSync(scope) {
return new Promise((resolve, reject) => {
wx.authorize({
scope: scope,
success() {
resolve(true);
console.log("授权成功");
},
fail() {
resolve(false);
console.log("授权失败");
},
});
});
}
// 弹框提示用户手动授权
function showModalSync(scope) {
return new Promise((resolve, reject) => {
wx.showModal({
title: "提示",
content: `为了更好的用户体验,请您授权 ${scope} 功能`,
confirmText: "去授权",
showCancel: false,
success(res) {
if (res.confirm) {
console.log("点击确认");
resolve(true);
} else if (res.cancel) {
resolve(false);
}
},
fail(err) {
reject();
console.error(err, "wx.showModal Error");
},
});
});
}
// 调起客户端小程序设置界面,返回用户设置的操作结果
function openSettingSync(scope) {
return new Promise((resolve, reject) => {
wx.openSetting({
success(res) {
console.log(res.authSetting);
if (res.authSetting[scope]) {
resolve(true);
} else {
resolve(false);
}
},
fail(err) {
reject();
console.error(err, "wx.openSetting Error");
},
});
});
}JS 代码参考:
import auth from './../../utils/auth'
Page({
data:{
isCameraAuth: false
},
onLoad(){
// 授权代码
auth('camera').then(() => {
console.log('授权成功')
this.setData({
isCameraAuth: true
}
}).catch((err) => {
console.error('授权失败');
})
}
})wxml 代码参考:
<!-- index.wxml -->
<view>是否授权:{{isCameraAuth}}</view>
<camera wx:if="{{isCameraAuth}}" ></camera>上述就是小编为大家分享的怎么在微信小程序中为用户授权了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。