这篇文章给大家分享的是有关如何使用纯CSS制作一个简单气泡对话框的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
css的基本语法是:1、css规则由选择器和一条或多条声明两个部分构成;2、选择器通常是需要改变样式的HTML元素;3、每条声明由一个属性和一个值组成;4、属性和属性值被冒号分隔开。
用气泡框图片直接插入即可,但是,图片每次都需要加载,可以用CSS来实现!
首先,得弄明白,气泡框是怎么实现的。知道了原理之后就可以无限变通啦!!!!
先来一个基本的气泡框图!

第一步,首先要有个框!很简单,一个div就可以啦!然后对其div设置相对定位。
HTML:
<div class="div"></div>CSS:
.div{
width: 200px;
height: 100px;
border: 2px solid #ff0;
position: relative;
}如图,这是一个框,基本的形状就有啦!

接着,最关键的,就是如何实现三角形部分啦~
在此前得搞明白,三角形是怎么来的?
在这里,我先举一个例子,来解析一下!!!!
来看看下图。一步一步来!!!
HTML:
<p>1.下面是一个div.长宽为50*50的正方形,边框宽度为50</p>
<div class="div1"></div>CSS:
.div1{
width: 50px;
height: 50px;
border: 50px solid;
border-color: yellow skyblue pink deeppink;
}效果图:我们可以看到边框为50px的时候,已经呈梯形了对不对?

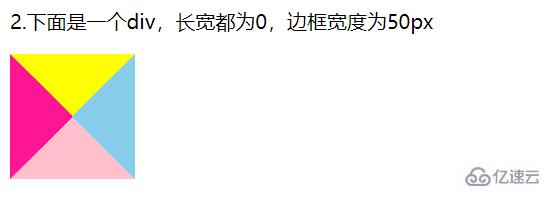
接下来,把正方形的宽高都设为0,只剩下50px的边框,我们来看看效果图,是不是出现了四个三角形?是的,边框已经没有再包裹任何东西了。只剩下边框它本身了。

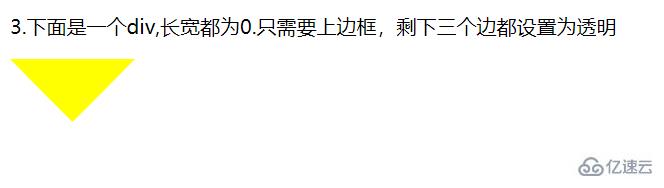
我们取上边框,剩下的三条边都颜色设为透明!

是不是知道三角形从何而来了呢?
我们回到气泡框,只需要把三角形定位到长方形的框下面,气泡框就基本成型啦!!
CSS:在div之前插入此样式!用::before 就ok!!! 对其绝对定位!把上边框颜色设为:#ff0,左右边框为透明色,下边框为透明色
.div::before{
content: '';
width: 0;
height: 0;
border: 20px solid;
position: absolute;
bottom: -40px;
left: 140px;
border-color: #ff0 transparent transparent;
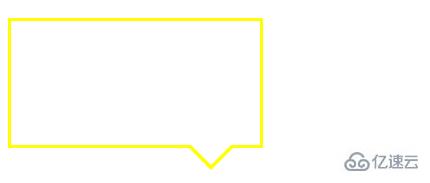
}结果图:

好了,大概的样子有了,咦!!!是不是还差一点点呢?喔!原来三角形处应该是空心的,而非实心三角形呀!!那么,在div元素之后插入一个同样的三角形,背景色为白色,盖在原有的黄色三角形不就可以了么?好的,来看看!!!
CSS:
.div::after{
content: '';
width: 0;
height: 0;
border: 20px solid;
position: absolute;
bottom: -36px;
left: 140px;
border-color: #fff transparent transparent;
}效果图:

完成之后,是不是有点突兀,再给气泡框加个圆角把!!!
css:
.div{
width: 200px;
height: 100px;
border: 2px solid #ff0;
border-radius: 7px; /*圆角弧度为7px*/
position: relative;
}
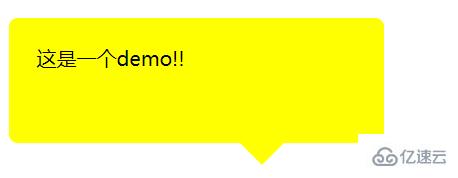
也可以自己设置一个有填充色的气泡框!!!很简单,就不上代码啦!!

好啦,大功告成啦!一个基本的气泡框,就已经完成啦!!!!
感谢各位的阅读!关于“如何使用纯CSS制作一个简单气泡对话框”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。