这篇文章将为大家详细讲解有关SpringBoot防止XSS注入攻击的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在跨站脚本(XSS)攻击中,攻击者可以在受害者的浏览器中执行恶意脚本。这种攻击通常是通过在网页中插入恶意代码 (JavaScript) 来完成的。攻击者在使用攻击后一般能够:
修改网页内容
将用户重定向到其他网站
访问用户的 Cookie 并利用此信息来冒充用户
访问有关用户系统的关键信息,例如地理位置,网络摄像头,文件系统
将木马功能注入应用程序
如果被攻击的用户在应用程序中具有更高的权限。攻击者可以完全控制应用程序,并破坏所有用户及其数据。
常见的 XSS 攻击主要有三种:存储型 XSS 攻击,反射型 XSS 攻击和 DOM-based 型 XSS 攻击。
存储型主要是将 XSS 代码保存在服务端(数据库、文件系统等),当用户以后再次请求该资源时重新解析该 XSS 代码,从而出现攻击。
反射型主要发生在一个应用程序使用动态页面向用户显示错误消息时,如果消息中注入了恶意代码就会造成 XSS 反射型攻击。
DOM-based 主要是通过脚本直接修改客户端的 DOM 结构,一般这种都是属于前端 JavaScript 的漏洞。
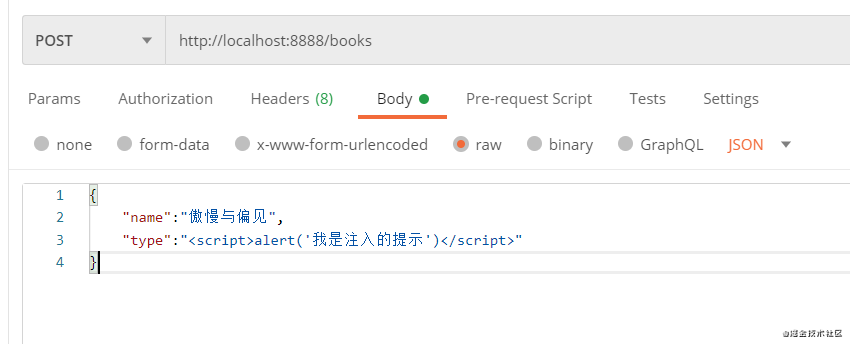
下面是一个简单的POST方法,模拟创建 Book 并将其保存到数据库中。
@RestController
@RequestMapping("/books")
public class BookController {
@Autowired
IBookService bookService;
@PostMapping
public void saveBook(@RequestBody Book book) {
bookService.save(book);
}
}我们可以在保存的时候,对 type 值做一段 js 注入,来模拟存储型 XSS 攻击。

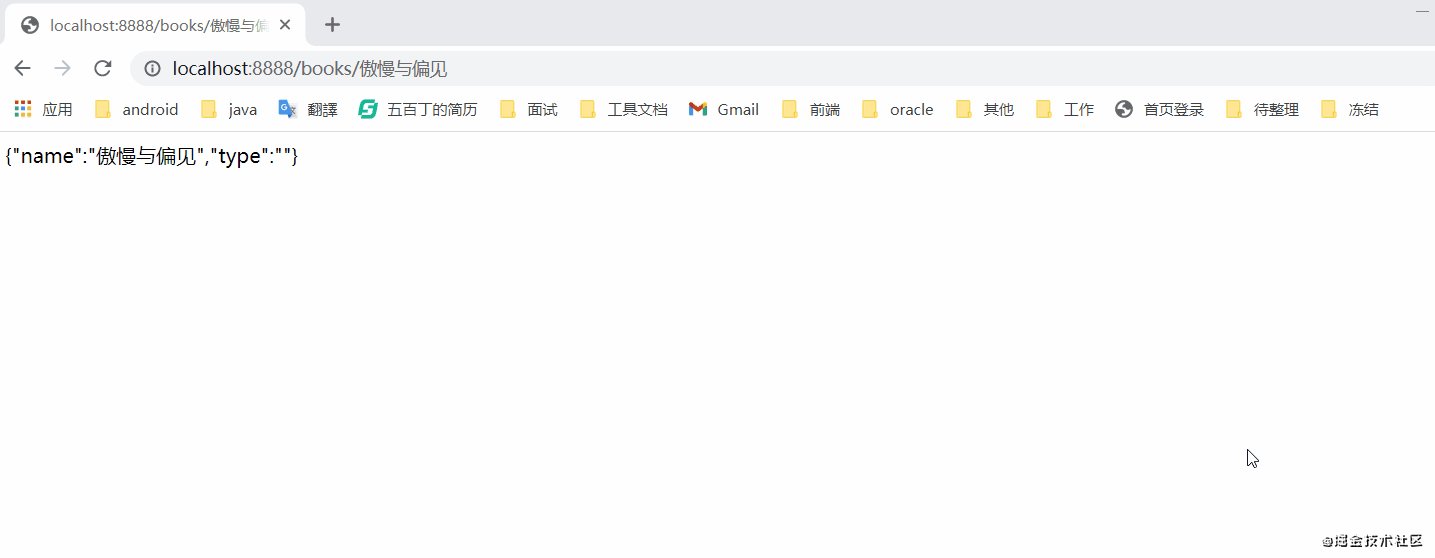
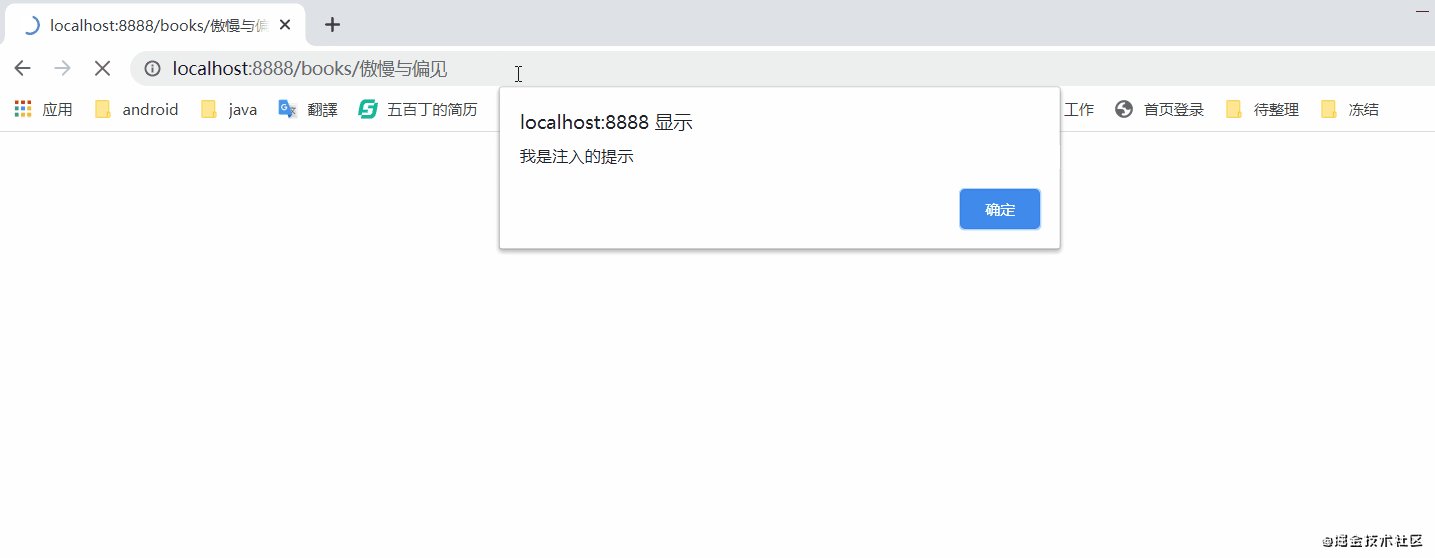
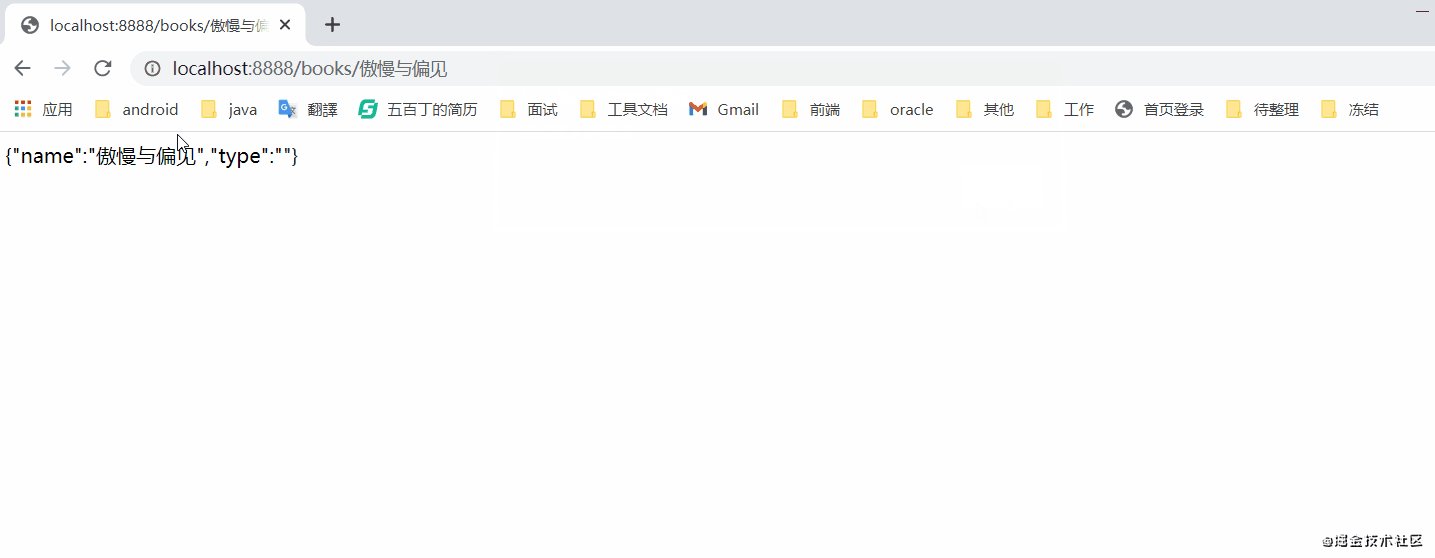
现在我们来请求一下,这里的 JavaScript 只会 alert 一个语句,但这种漏洞就有可能被别人利用来注入一些其他的恶意代码:

一些浏览器内置了对过滤反射型 XSS 攻击的支持。在一定程度上有助于 XSS 保护。 我们需要在 HTTP 响应头添加如下内容确保已启用该功能,并指示浏览器在检测到 XSS 攻击时进行阻止。
X-XSS-Protection: 1; mode=block如果你的项目引入了 Spring Security ,那么默认情况下就会自动添加此标头。
兼容 内容安全策略 浏览器将仅执行从我们的“允许”列出的域接收的源文件中加载的脚本,而忽略所有其他脚本,例如内联脚本。我们可以添加以下标头来启用浏览器的内容安全策略功能。
@Configuration
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity httpSecurity) throws Exception {
httpSecurity
.csrf().disable()//为了简化示例并更清楚地说明XSS注入,此处禁用了CSRF保护。真实情况请勿使用。
.authorizeRequests().anyRequest().authenticated()
.and().httpBasic()
.and()
.headers().contentSecurityPolicy("script-src 'self'");
}
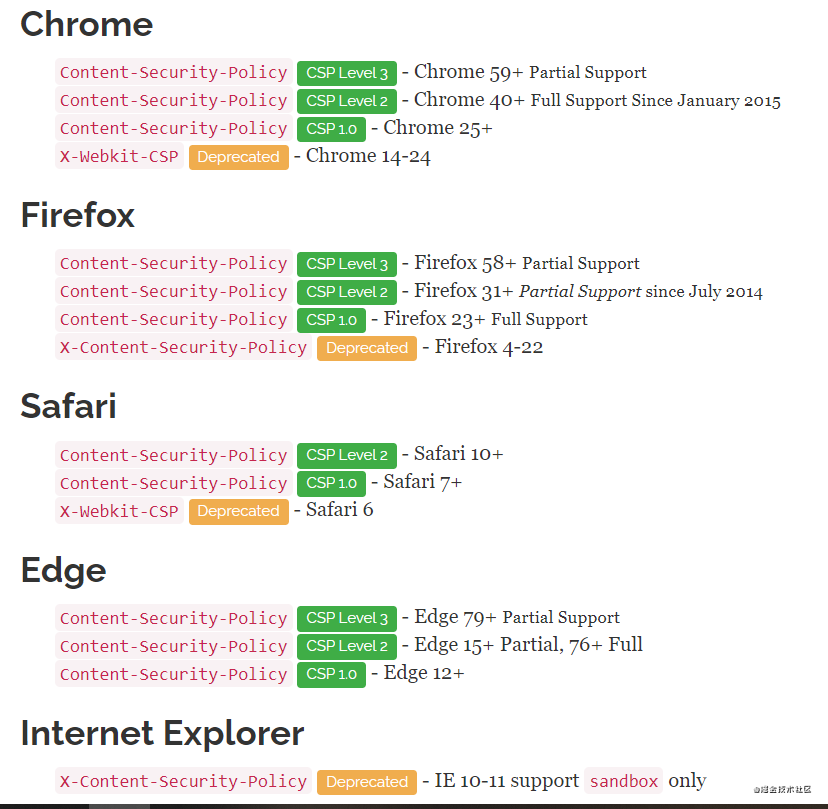
}以下是所有支持 CSP 的浏览器:

我们知道该字段仅需要中文英文和数字字符,因此我们可以使用 Spring 的 Validator 在字段中添加@Pattern注解。
@NotNull
@Pattern(message="种类只能支持中文英文数字", regexp = "[\u4e00-\u9fa5_a-zA-Z0-9]+")
private String type;然后将 @Valid 添加到接收 Book 的方法中,这样当发生请求时就会自动验证:
@PostMapping
public void saveBook(@RequestBody @Valid Book book) {
bookService.save(book);
}现在主流的几种前端框架,像 Angular 、 React 、 Vue 也可以避免传统开发可能带来的问题:
为了系统地阻止 XSS 错误,默认情况下,Angular 将所有值视为不可信。当通过属性,属性,样式,类绑定或插值将值从模板插入 DOM 时,Angular 会清理并转义不受信任的值。
使用 JSX(React) 可以传递一个函数作为事件处理程序,而不是传递可能包含恶意代码的字符串。
React 视图中的字符串变量将自动转义。
Vue 的官方文档也有说明, v-html 动态的渲染任意 html 是十分危险的,容易引发 XSS 注入,所以 v-html 永远不要用于用户提交的信息上。
防止 XSS 漏洞主要涉及以下措施的组合:
利用 X-XSS-Protection 响应头,利用浏览器的支持来限制反射的 XSS 攻击。
利用 Content-Security-Policy 响应头来启用浏览器的 CSP 功能。
使用 Validator 对输入信息做相关校验。
客户端方面 React 使用 JSX 传递函数作为事件处理程序,Vue 只在可信内容上使用 v-html ,对用户输入的信息,一定要禁止使用 v-html 。
springboot一种全新的编程规范,其设计目的是用来简化新Spring应用的初始搭建以及开发过程,SpringBoot也是一个服务于框架的框架,服务范围是简化配置文件。
关于“SpringBoot防止XSS注入攻击的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。