这篇文章将为大家详细讲解有关css中的form怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在css中,form标签用于为用户输入创建HTML表单,语法格式为“<form method="传送方式"action="服务器文件">表单内容</form>”。form标签用于向服务器传输数据,包含input和label等元素。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
定义
<form> 标签用于为用户输入创建 HTML 表单。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
表单用于向服务器传输数据。
语法
<form method="传送方式"action="服务器文件">表单内容</form>
提示和注释
注释:form 元素是块级元素,其前后会产生折行。
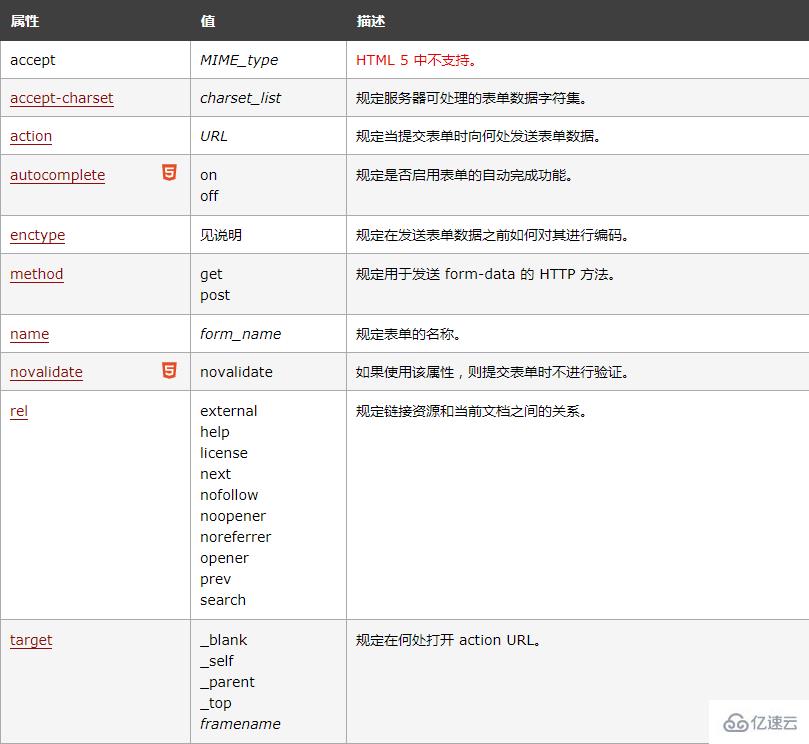
属性

说明
enctype 属性可能的值:
application/x-www-form-urlencod
edmultipart/form-data
text/plain
讲解
1、<form>是成对出现的,以<form>开始,以</form>结束,表单都必须放在其之间。
2、method传送方式,get/post是后端程序员考虑的问题
3、action浏览者输入的数据被传送到的地方,比如一个php页面,(save.php)
例子
<!DOCTYPE html> <html> <body> <form action="/demo/demo_form.asp"> 姓:<br> <input type="text" name="姓" value="张"> <br> 名:<br> <input type="text" name="名" value="嘉元"> <br><br> <input type="submit" value="Submit"> </form> <p>如果您点击提交,表单数据会被发送到名为 demo_form.asp 的页面。</p> </body> </html>

css的选择器可以分为三大类,即id选择器、class选择器、标签选择器。它们之间可以有多种组合,有后代选择器、子选择器、伪类选择器、通用选择器、群组选择器等等
关于“css中的form怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。