这篇文章将为大家详细讲解有关jenkins+gitlab+nginx部署前端应用实现的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
由于国内安装太慢,所以可以使用 https://docs.docker.com/desktop/ 进行加速下载。
具体的下载过程就不再阐述。
镜像源:"http://hub-mirror.c.163.com"
# 拉取jenkins镜像
docker pull jenkins/jenkins
# 在后台运行一个 名为 jk,对外端口号为3080,链接数据卷为 ~/docker/jenkins 的服务
docker run -d --name jk -p 3080:8080 -v ~/docker/jenkins:/var/jenkins_home jenkins/jenkins命令执行完成后,即可启动一个端口号为 3080 的http服务,打开浏览器,
输入 http://localhost:3080/ ,等待初始化完成后(可能会比较漫长),此时需要管理员密码,cat ~/docker/jenkins/secrets/initialAdminPassword 即可获取管理员密码。
再下一步就是安装插件了,建议第一个选项,推荐的插件(这个安装也会比较慢,耐心等待)
创建第一个管理员账户
docker安装gitlab
docker pull gitlab/gitlab-ce
docker run -d --name gitlab -p 443:443 -p 9001:80 -p 222:22 -v ~/docker/gl/config:/etc/gitlab:Z -v ~/docker/gl/logs:/var/logs/gitlab:Z -v ~/docker/gl/data:/var/opt/gitlab:Z gitlab/gitlab-ce初始化过程需要的时间可能会比较长,运行 docker logs -f gitlab可查看进度。
输入 http://localhost:9001,首次进入会输入密码,待完成后输入用户名密码即可进入(默认的用户名为root)
设置 https 和 ssh 方式克隆项目的地址。
# 配置http协议所使用的访问地址,不加端口号默认为80
external_url 'http://192.168.1.2:9001'
# 配置ssh协议所使用的访问地址和端口
gitlab_rails['gitlab_ssh_host'] = '192.168.1.2'
gitlab_rails['gitlab_shell_ssh_port'] = 222 # 此端口是run时22端口映射的222端口
# nginx 监听80端口,否则默认会使用 external_url 的端口号,导致端口映射不成功
nginx['listen_port'] = 80
:wq #保存配置文件并退出,重启容器如果 ssh 方式不成功,多半是因为 服务端的 key文件权限不正确。docker exec -it gitlab sh进入容器,查看 /etc/gitlab目录下的 ssh_host_ecdsa_key、ssh_host_ed25519_key、ssh_host_rsa_key 3个文件的用户名和群组是否为 git(chown 修改 所属用户,chgrp修改所属群组),文件权限是否为600(chmod命令可修改).
docker pull nginx
docker run -d --name nginx -p 80:80 -v ~/nginx/html:/usr/share/nginx/html nginxlocalhost:3080,访问jenkins(应运行于用于构建的服务器)
localhost:9001,访问gitlab(应运行于放置源码的服务器)
localhost, 访问nginx(应运行于服务器)
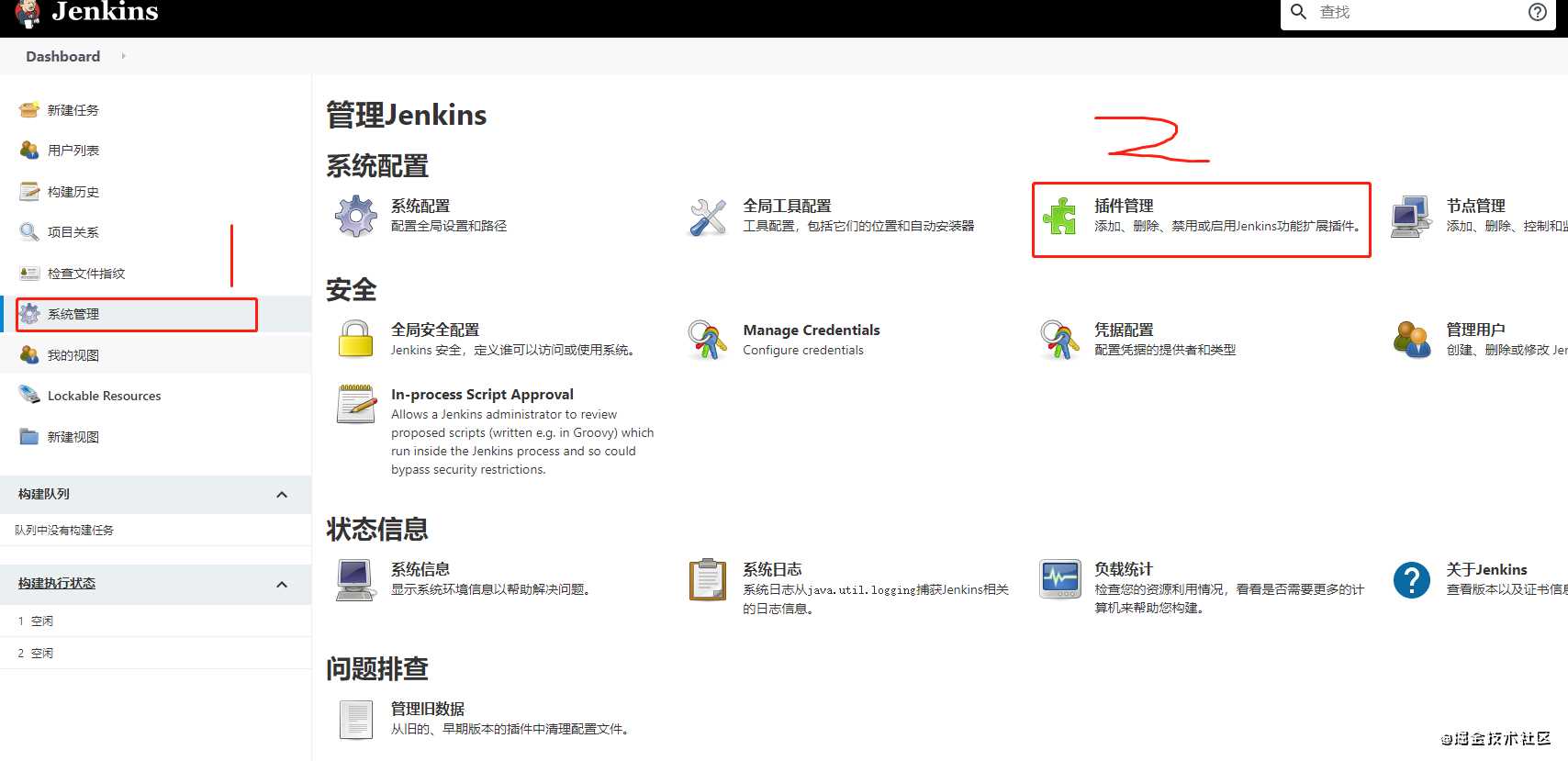
首页->系统管理->插件管理

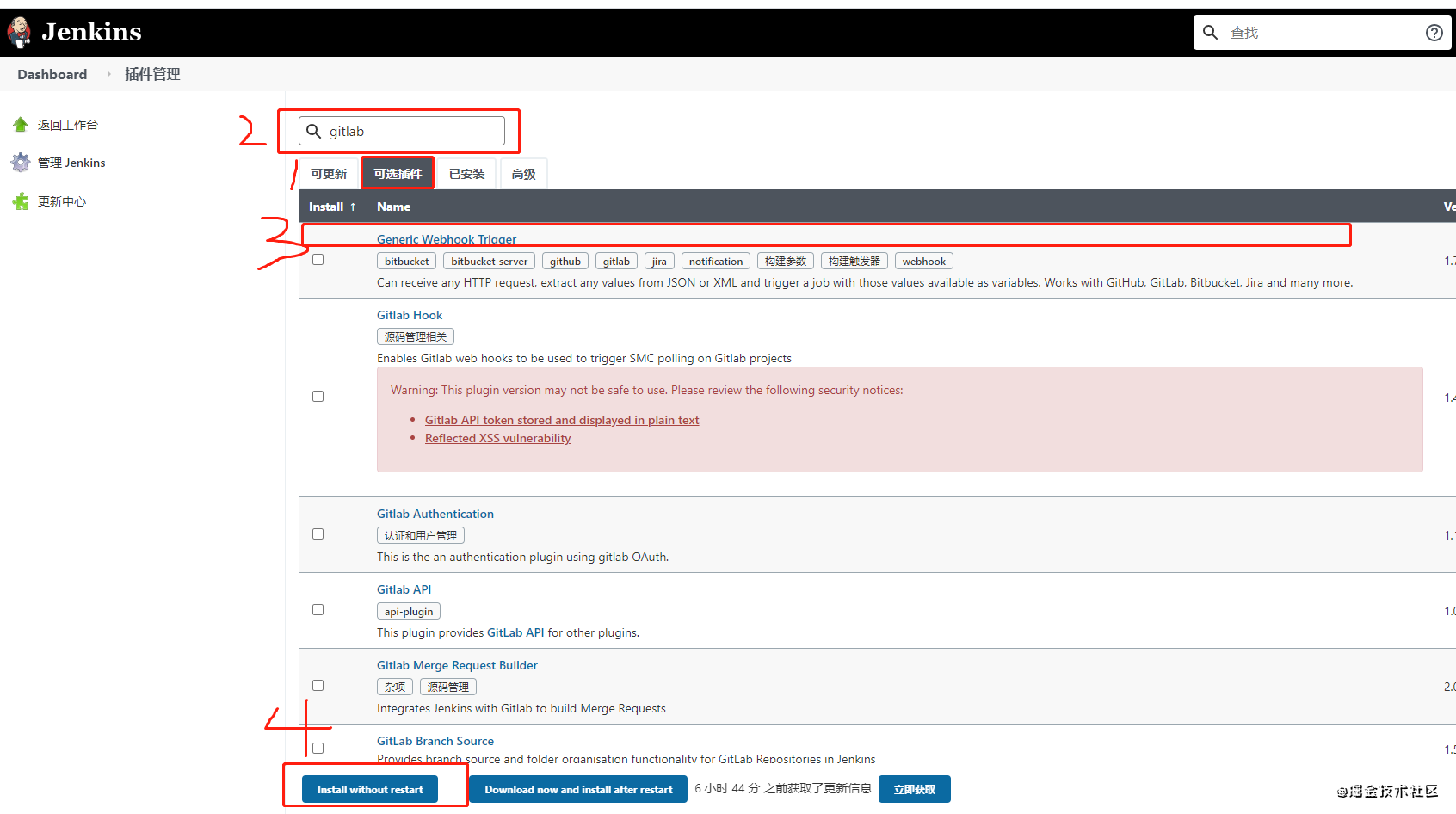
然后 切换到 可选插件,搜索gitlab,选中 gitlab plugin(我已经安装了,所以此处没有展示),然后选中左下角的按钮,等待安装完成


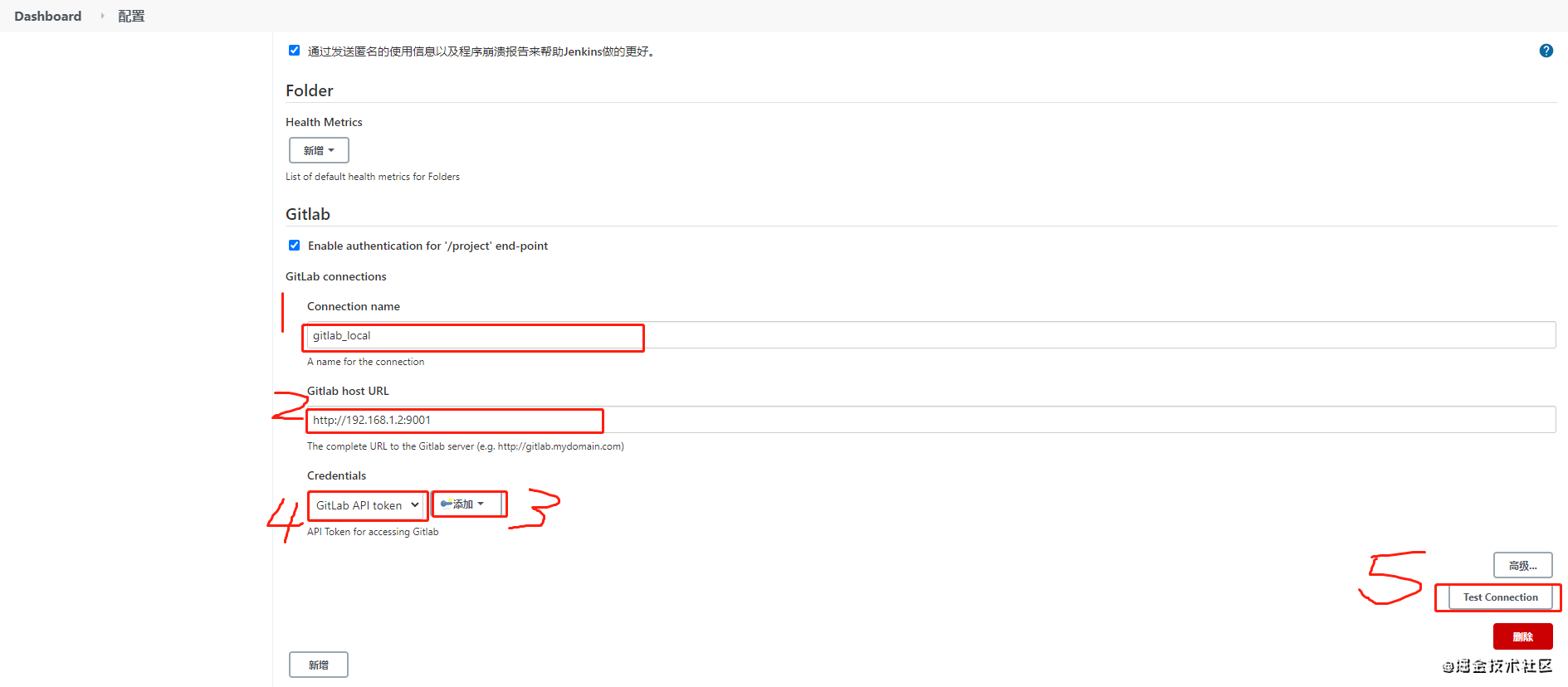
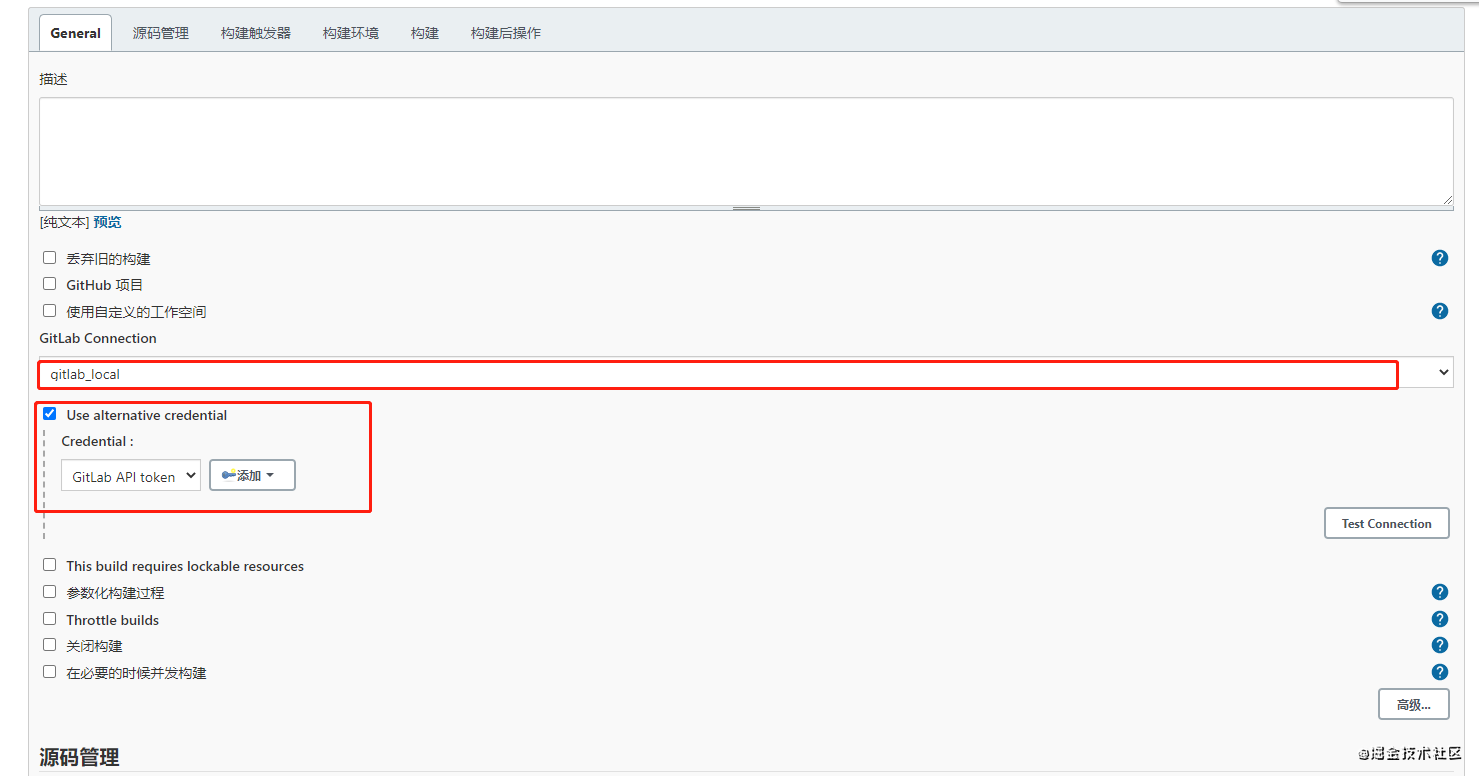
Credentials 那里,添加的时候必须是 GitLabAPI token,

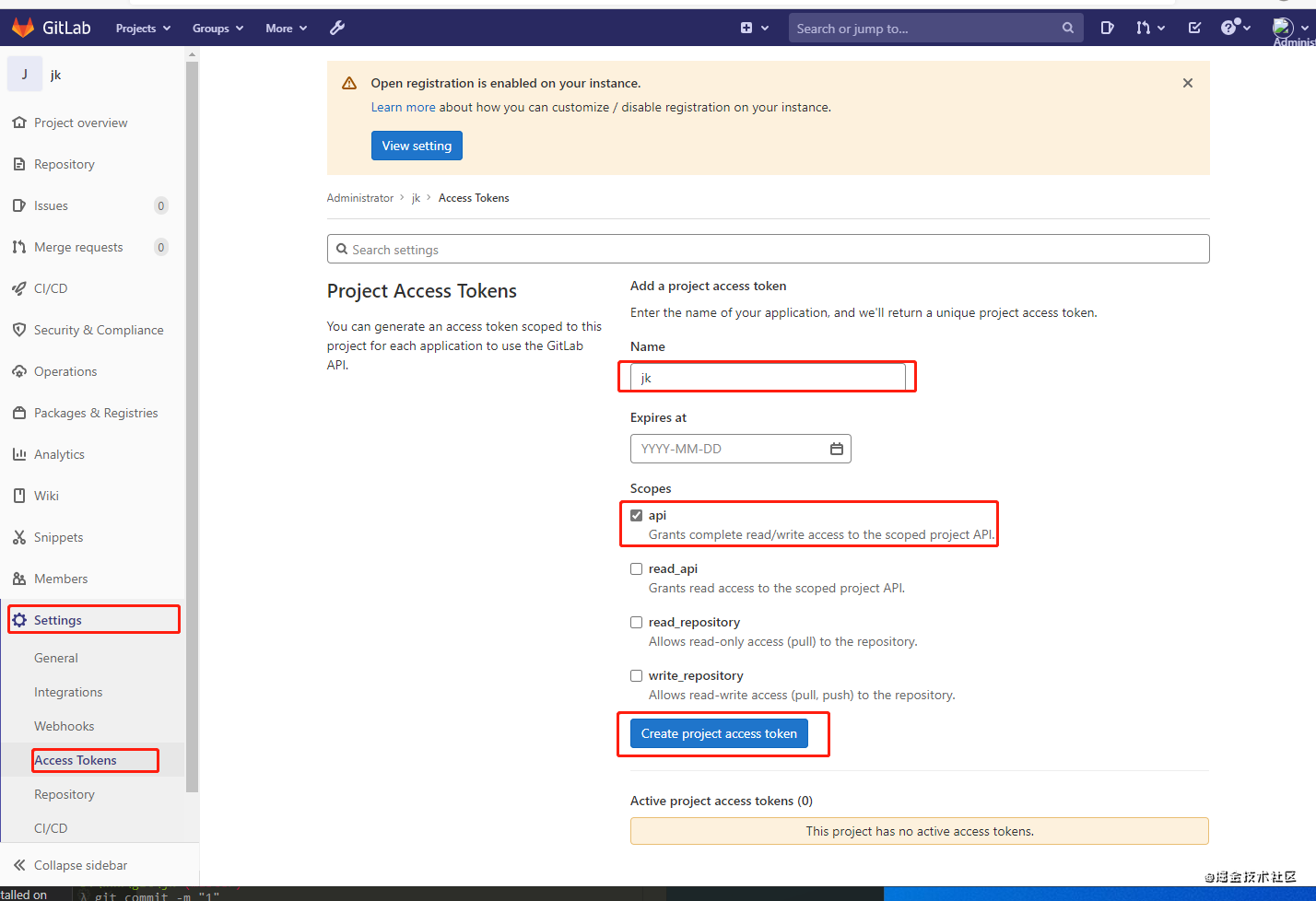
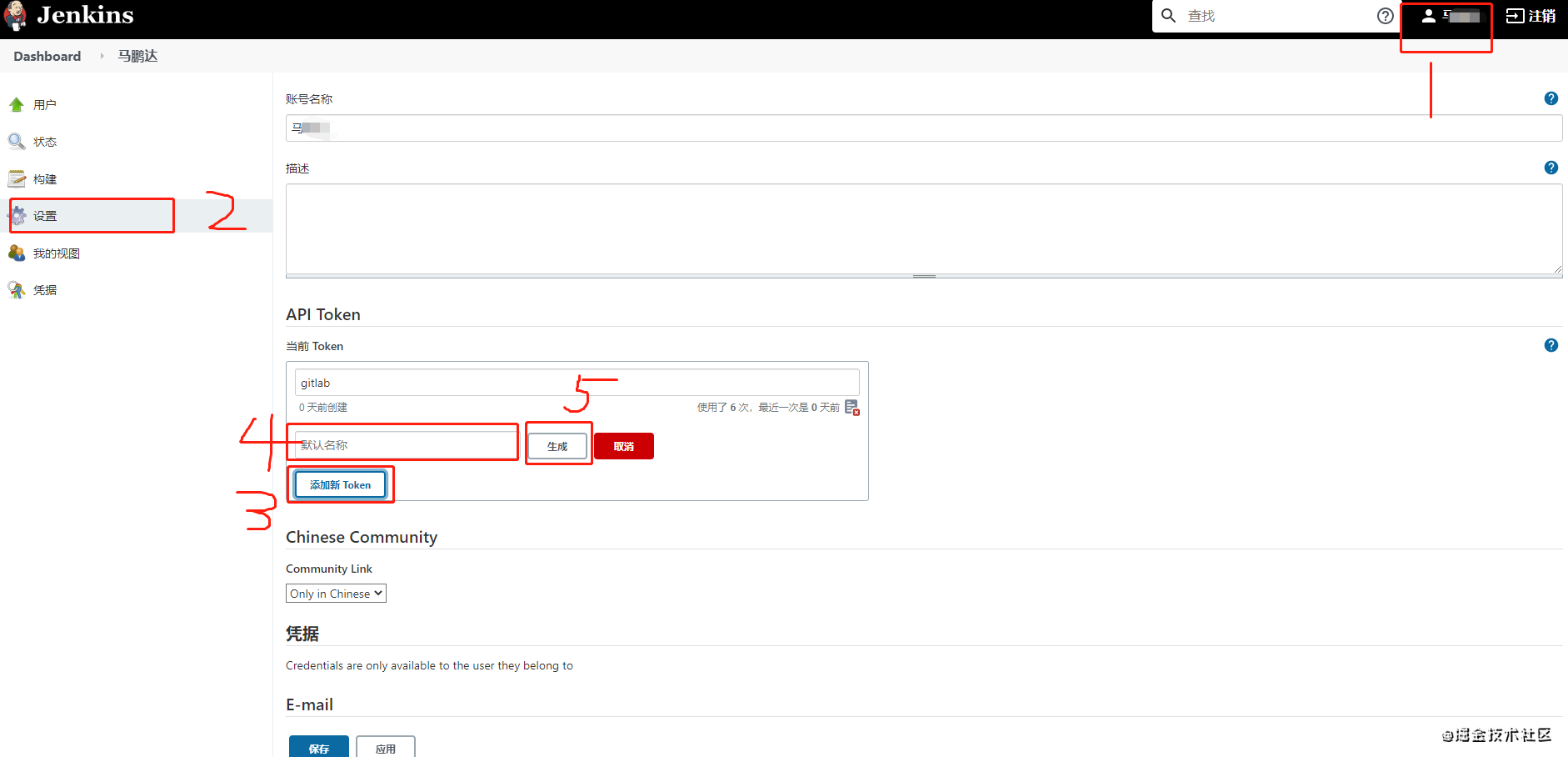
GitLabAPI token 的获取方式如下图,生成的token刷新后就会隐藏,从而保证安全性。
配置填写完成以后,最好点击一下 test connection 按钮,确保配置填写正确。


1. General 配置
选中之前系统配置里面填写的选项即可,如果不选的话,构建的状态将无法回传到 gitlab

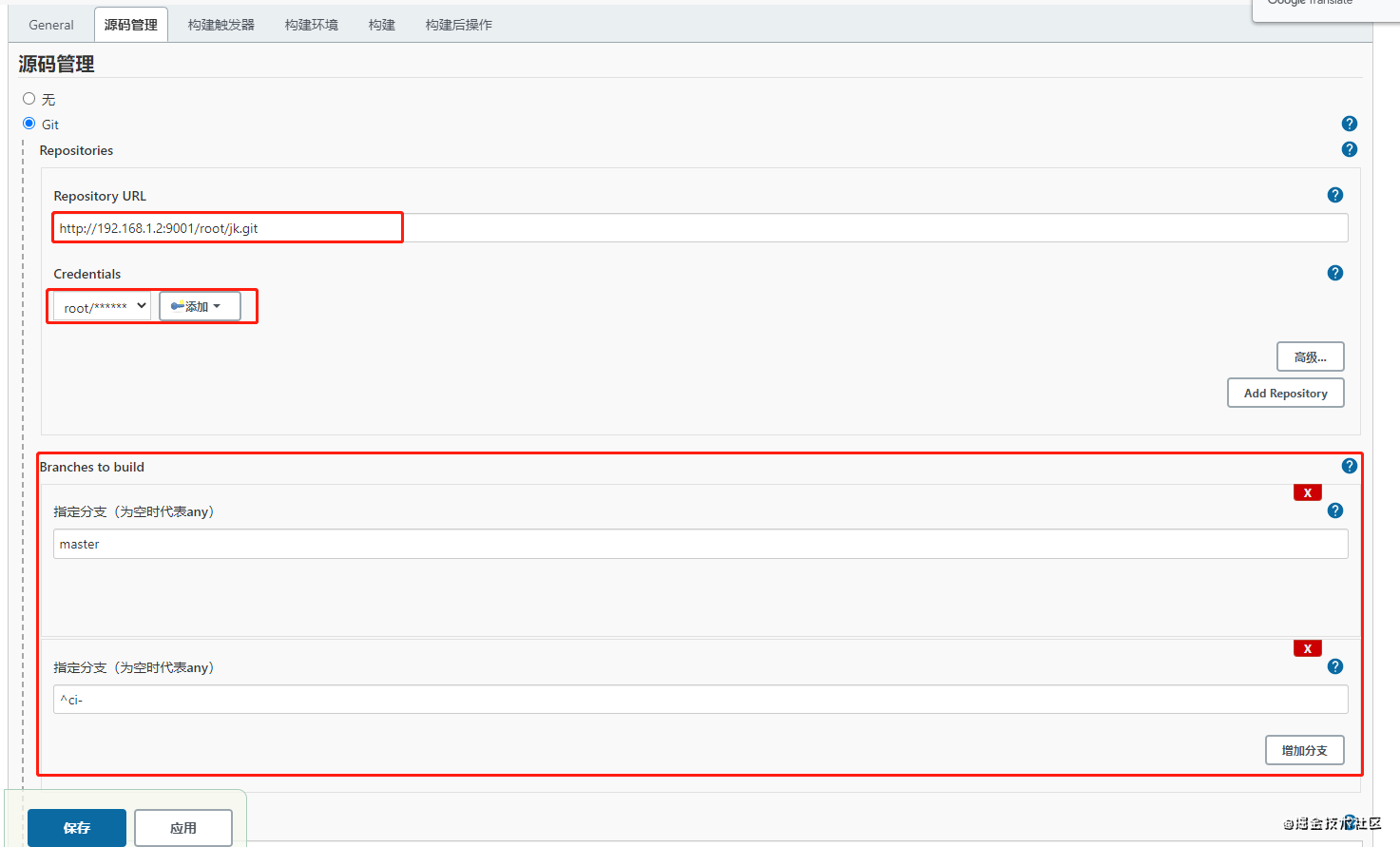
2. 源码管理
URL只能 http 格式的,所以下方的 Credentials 就需要使用username with password,选错的话将无法拉取代码。
下方的配置,表示只在 master 和 以 ci 开头的分支进行构建。具体的规则可点击右方的问号自行了解。

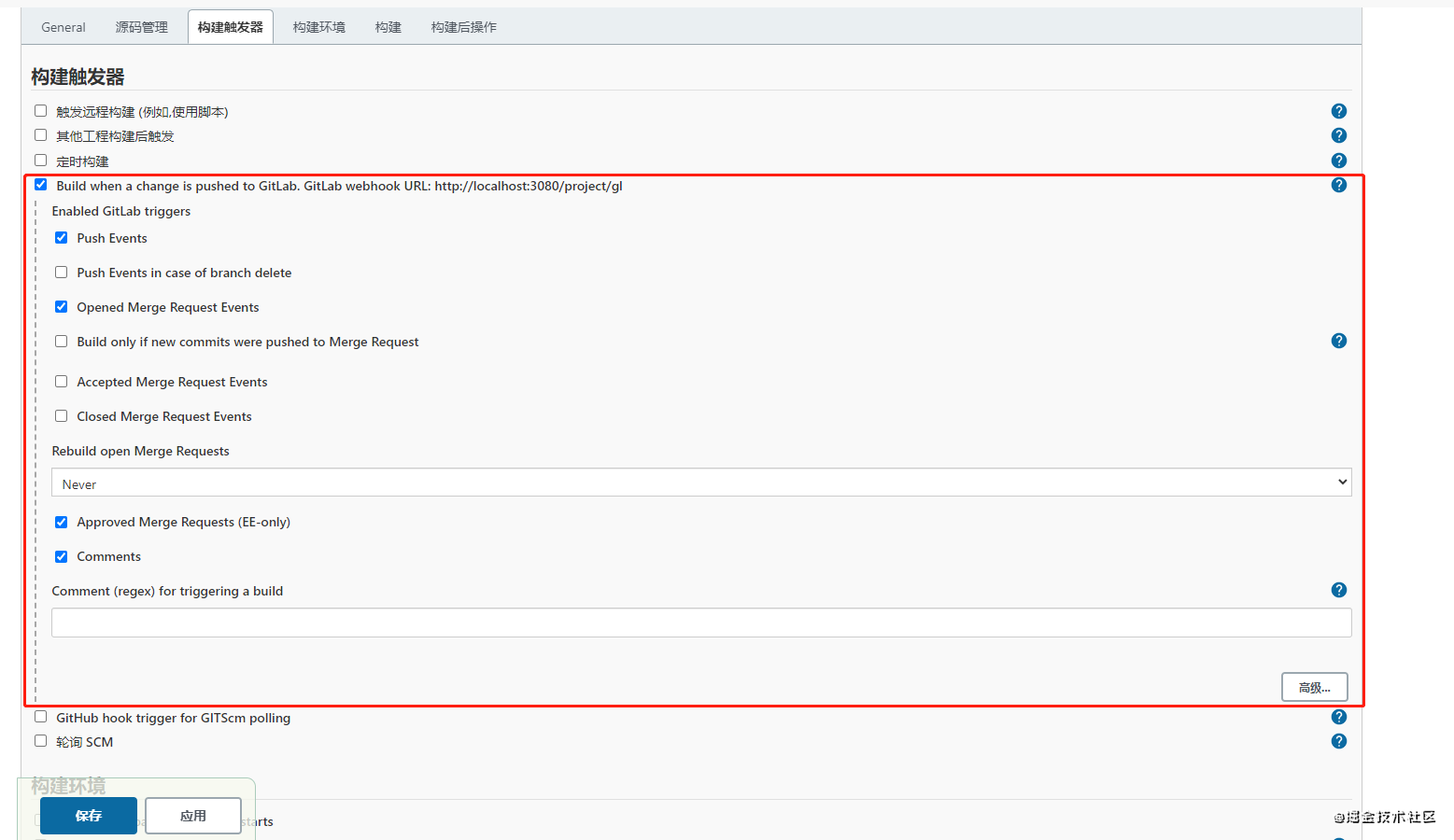
3. 构建触发器
勾选 Build when a change is pushed to GitLab.,右侧有适用于 gitlab 的webhook URL, 下方则是一些触发构建的时机选项(需要和 gitlab 那边的配置互相配合)。

jenkins 插件提供的 webhooj URL 是无法直接使用的,因为 jenkins 是需要登录的,对外提供的API也需要登录,否则就会返回 HTTP 401, 好在这种登录用HTTP基本认证就可以搞定。
点击 用户名 -> 设置 -> API Token -> 添加新Token -> 输入名称 -> 生成,然后复制该 Token,与之前的 webhook URL拼接即可。拼接规则为 <scheme>://<user>:<password>@<host>:<port>/<path>;<params>?<query>#<frag>。最终即可得到 http://ma1:11d4aca0aa206fc89d703879749fa7@192.168.1.2:3080/project/gl

此时可以先保存一下。然后去 gitlab 进行配置。
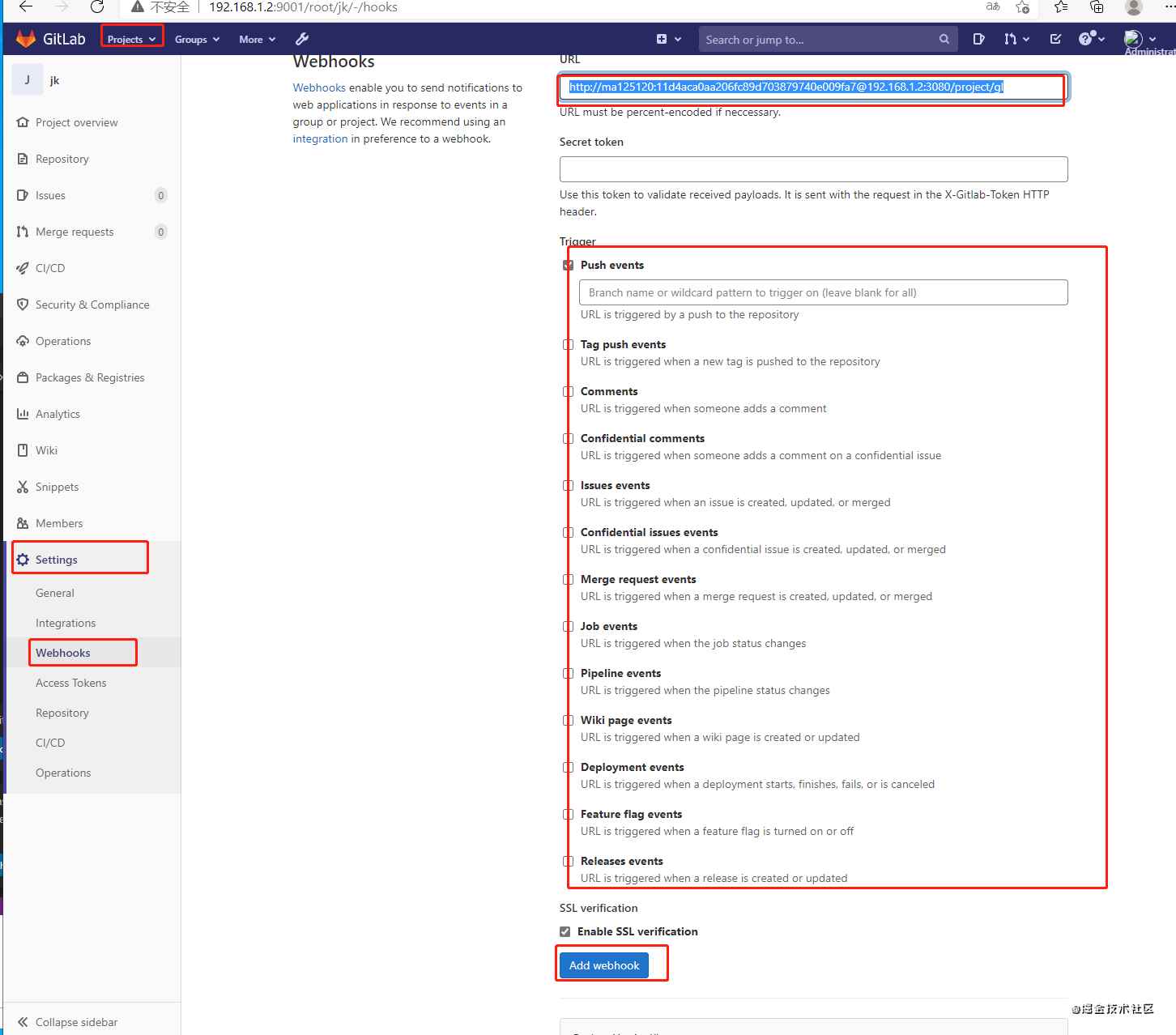
4. gitlab 配置 webhook URL
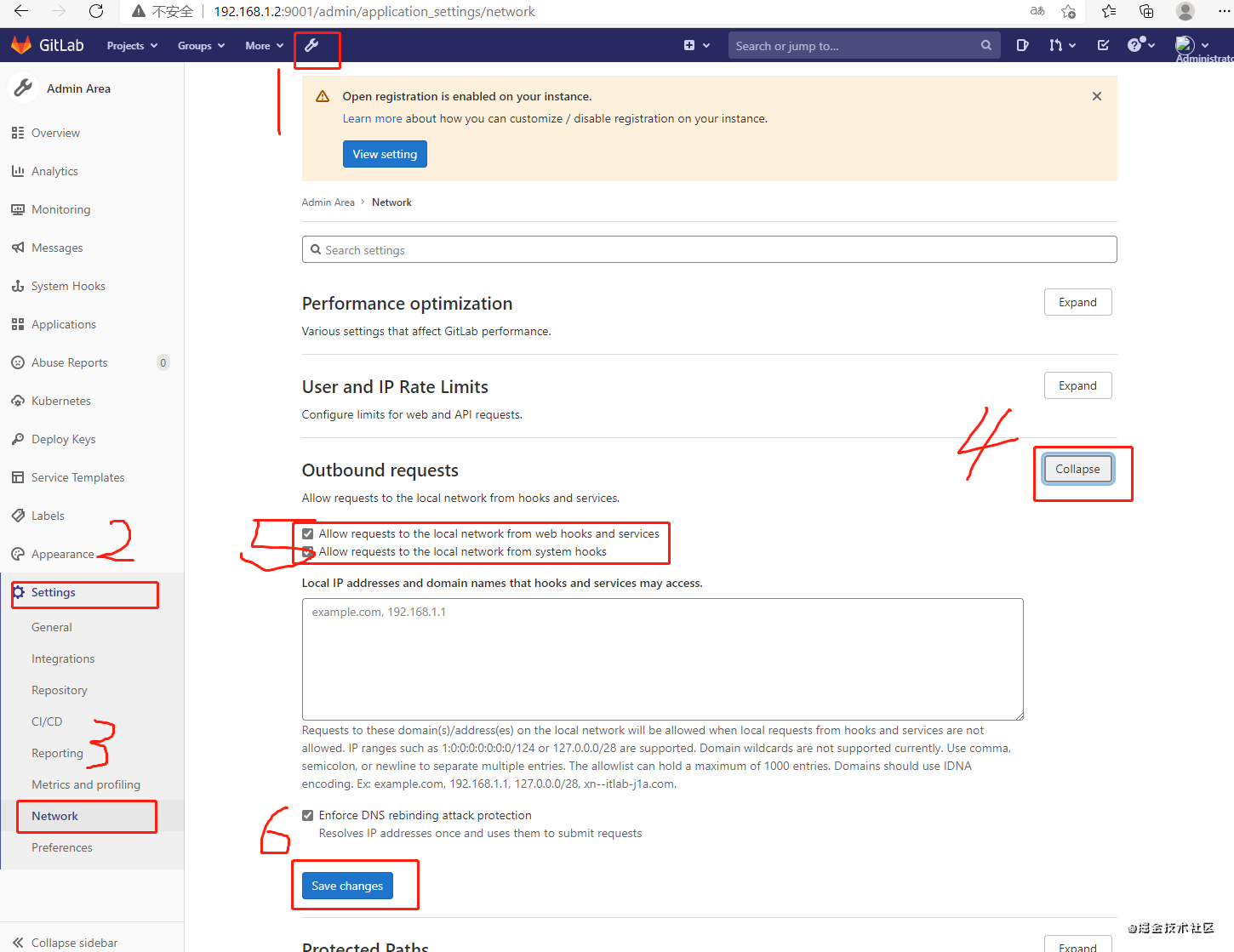
gitlab默认是不允许使用 本机URL的,所以要么使用公网域名,要么修改gitlab的隐私设置(如下图所示)

随后打开需要部署的项目 -> settings -> webhooks,填入上一步拼接URL,选择对应的事件,点击 Add即可。添加成功以后,可以点击 Test 测试一下 hooks 是否畅通()。

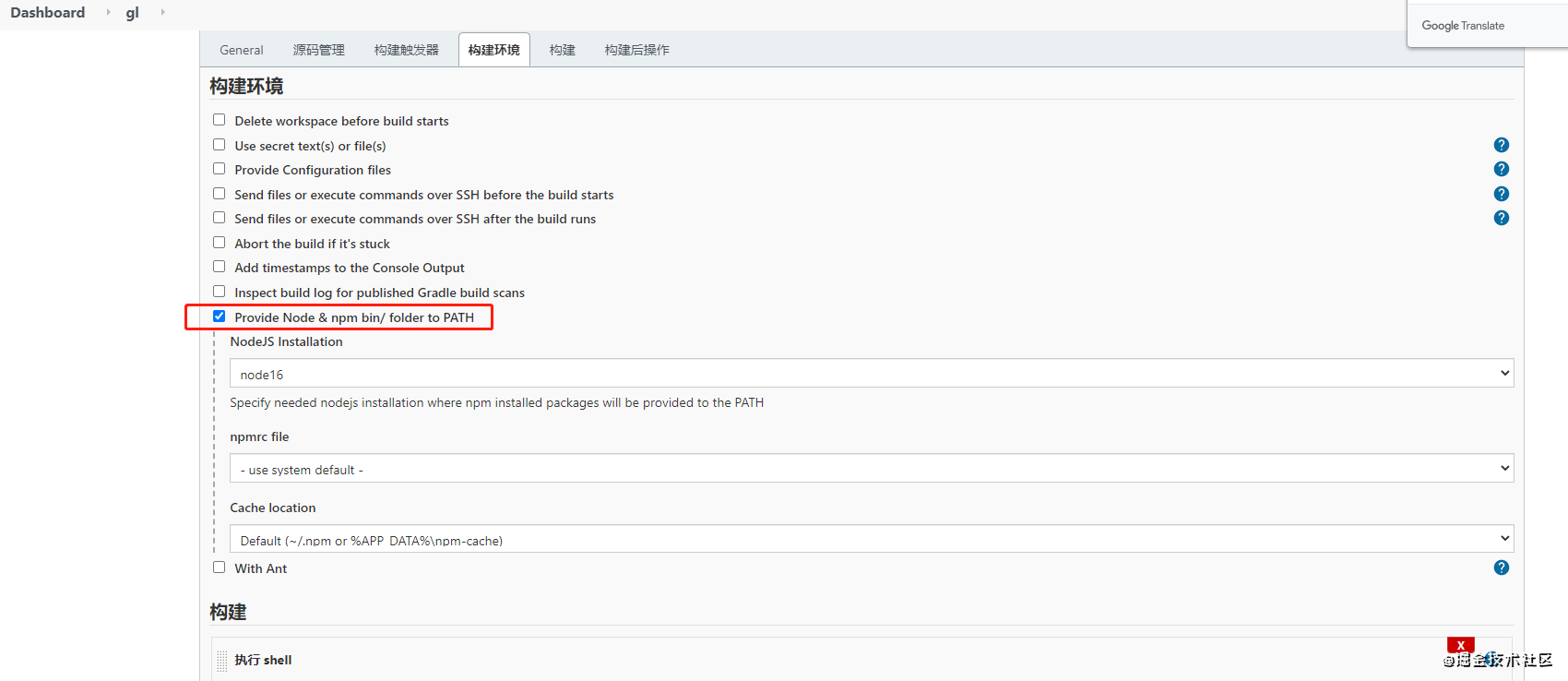
5. 构建环境
前端构建免不了要使用 node,所以这里一定要勾选 Provide Node & npm bin/ folder to PATH(如果没有的话,就去插件中心安装)

6. 构建
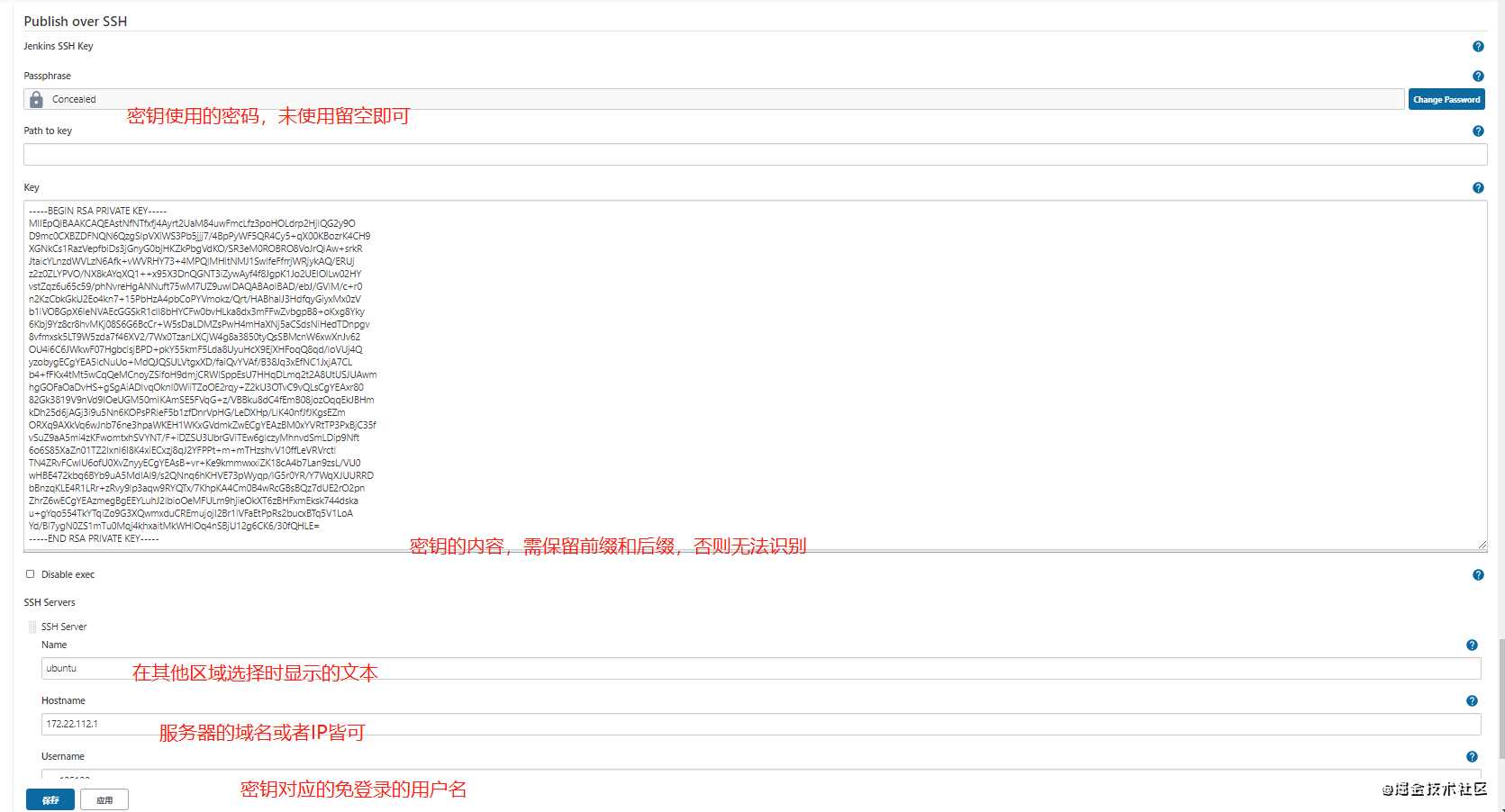
去插件中心安装一个名为 Publish Over SSH 的插件,主要是用于将生成的文件发送到远程服务器。
需要在 -> 系统管理 -> 系统配置中,进行该插件的配置。

2.构建tab,增加构建步骤,选择执行shell
gl替换为对应的项目名即可
# 删除之前的文件
rm -rf /tmp/html.tar.gz
# 运行测试
npm run test
# npm构建,打包脚本
npm run bd
# 切换到该工程目录
cd /var/jenkins_home/workspace/gl
# 将目标文件夹打包为 压缩文件
tar -zcvf /tmp/html.tar.gz --exclude .git -C ./dist .
# 一定要把压缩文件放到工程目录下,所以 publish over ssh无法访问
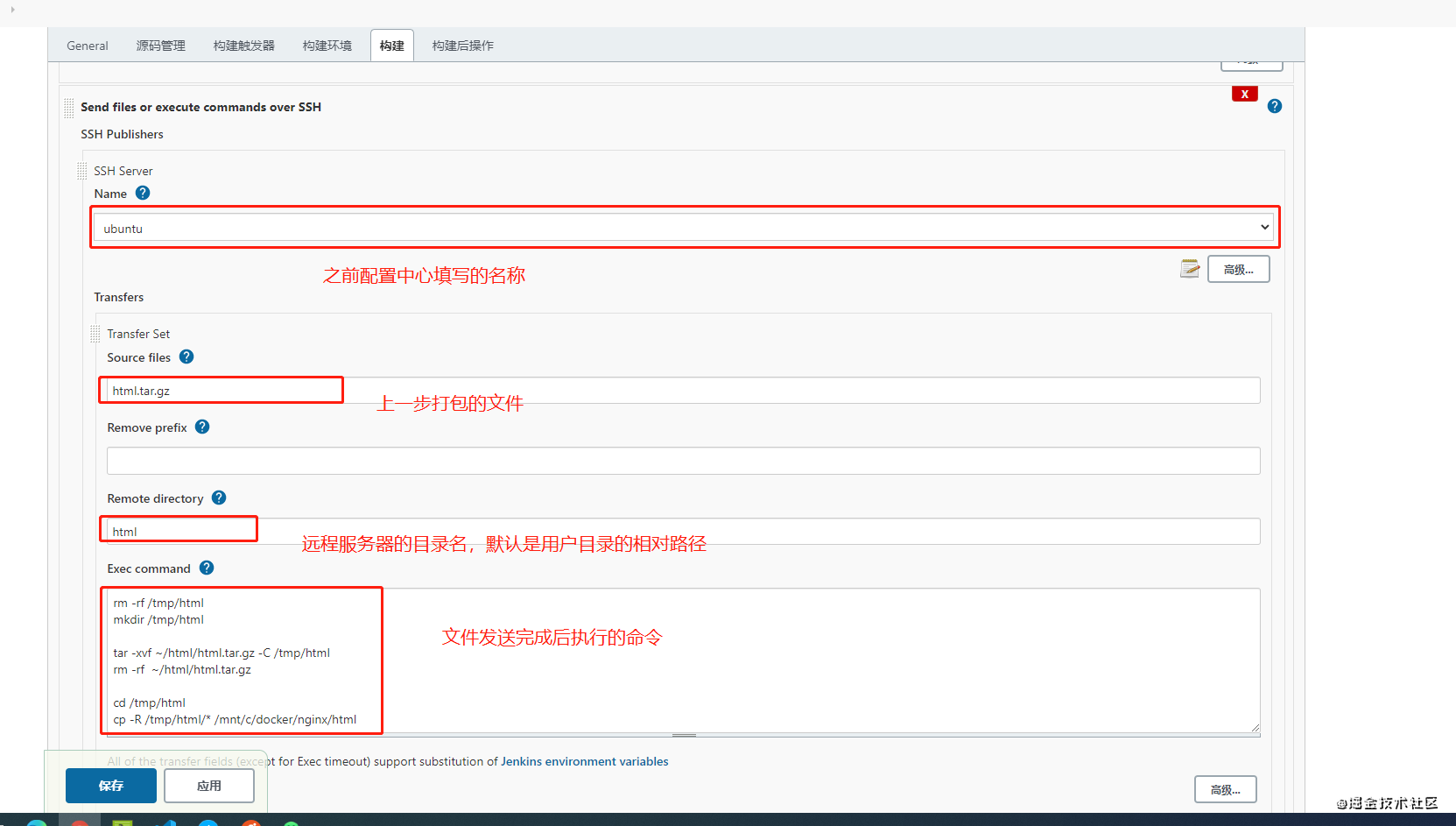
mv /tmp/html.tar.gz ./构建tab,增加构建步骤,选择Send files or execute commonads over SSH

# 先删除/tmp/html,再新建。防止报错
rm -rf /tmp/html
mkdir /tmp/html
# 将压缩文件解压到 /tmp/html,然后删除压缩文件
tar -xvf ~/html/html.tar.gz -C /tmp/html
rm -rf ~/html/html.tar.gz
# 将解压出来的文件,复制到 ~/nginx/html(之前docker nginx映射的本地路径)
cd /tmp/html
cp -R /tmp/html/* ~/nginx/html7. 构建后步骤
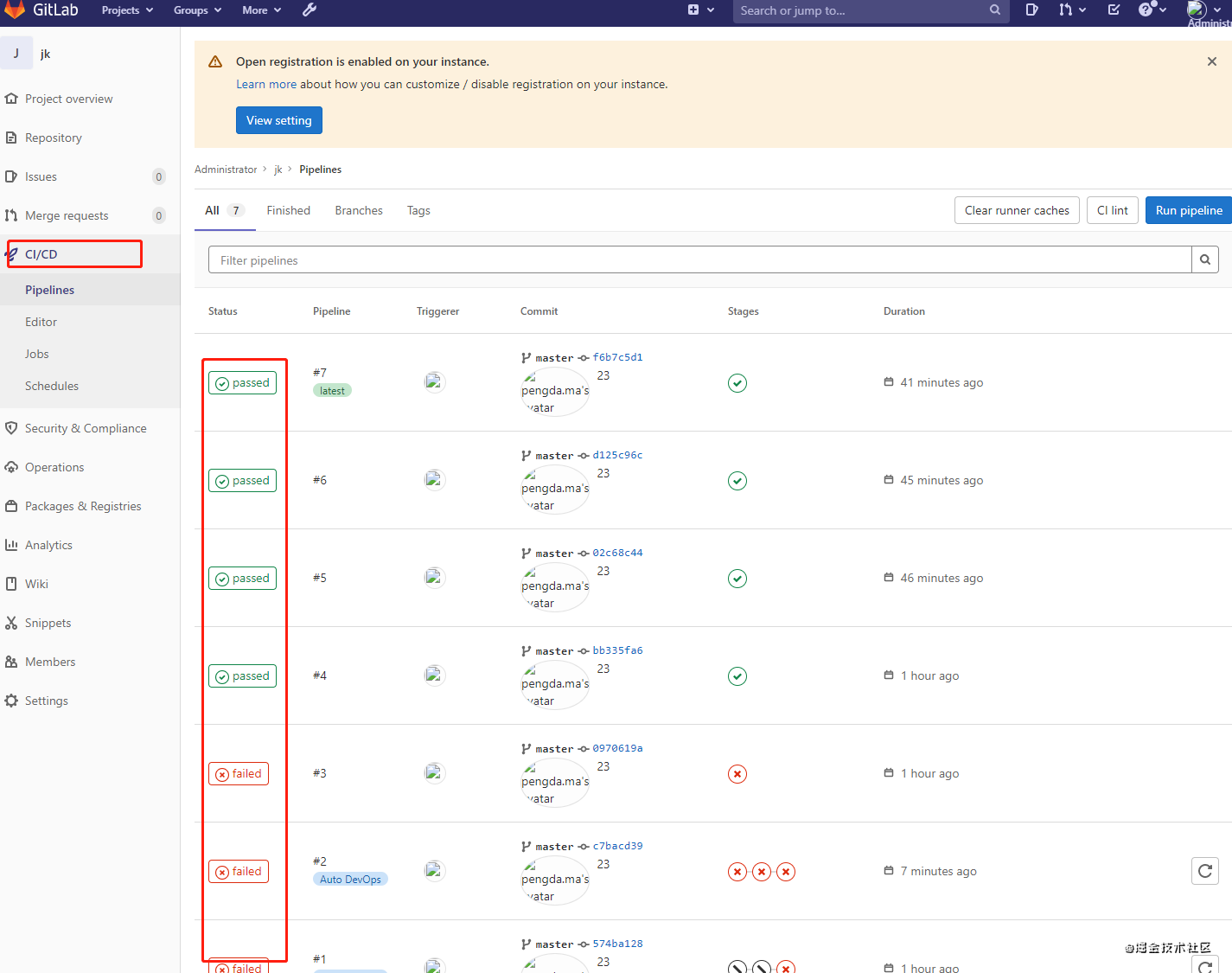
点击 增加构建后操作步骤,选择Publish build status to Gitlab,这样jenkins构建完成后,在 gitlab 的 CI/CD 也能看到此次构建的状态。

6. 推送代码,触发构建
推送代码后,如果顺利的话,就会在这里看到构建历史,否则检查配置即可。
推送代码后,只是静态文件部署,所以nginx不需要重启即可看到新内容。
推送代码时,gitlab 通过 webhook URL 通知 jenkins
jenkins 收到 POST请求后,触发构建,包括测试打包等,完成后发送文件到远程服务器,并执行相应命令,如解压缩文件、复制到nginx相关目录等。如果是 nodejs 应用,还需要 执行 node脚本。
远程服务器需提前安装好 docker 和 nginx 容器,并运行 nginx 服务于后台。
如果需要 nodejs + nginx,可以使用 docker-compose简化命令运行,然后在 publish over ssh的exec command加入对应命令即可。
关于“jenkins+gitlab+nginx部署前端应用实现的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。