这篇文章将为大家详细讲解有关css中如何实现内容超出隐藏效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css实现内容超出隐藏效果的方法是,给文本内容添加text-overflow属性,例如【text-overflow:ellipsis】。text-overflow属性指定当文本溢出包含它的元素应该发生什么。
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
css为我们提供了一个很适合的元素text-overflow,这个属性指定当文本溢出包含它的元素,应该发生什么。
语法:
text-overflow: clip|ellipsis|string;属性值:
clip 修剪文本。
ellipsis 显示省略符号来代表被修剪的文本。
string 使用给定的字符串来代表被修剪的文本。
举个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div.test
{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
</style>
</head>
<body>
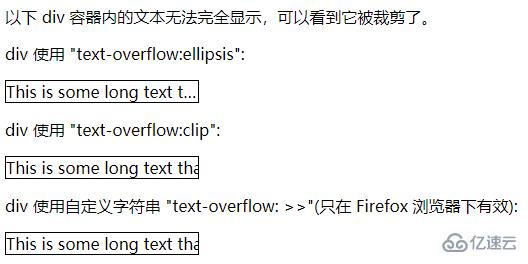
<p>以下 div 容器内的文本无法完全显示,可以看到它被裁剪了。</p>
<p>div 使用 "text-overflow:ellipsis":</p>
<div class="test" style="text-overflow:ellipsis;">This is some long text that will not fit in the box</div>
<p>div 使用 "text-overflow:clip":</p>
<div class="test" style="text-overflow:clip;">This is some long text that will not fit in the box</div>
<p>div 使用自定义字符串 "text-overflow: >>"(只在 Firefox 浏览器下有效):</p>
<div class="test" style="text-overflow:'>>';">This is some long text that will not fit in the box</div>
</body>
</html>展示效果:

css的选择器可以分为三大类,即id选择器、class选择器、标签选择器。它们之间可以有多种组合,有后代选择器、子选择器、伪类选择器、通用选择器、群组选择器等等
关于“css中如何实现内容超出隐藏效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。