本篇文章为大家展示了使用Angular组件怎么实现投影,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
<div class="wrapper">
<h3>我是子组件</h3>
<div>这个div定义在子组件中</div>
<ng-content></ng-content>
</div><div class="wrapper">
<h3>我是父组件</h3>
<div>这个div定义在父组件中</div>
<app-child2>
<div>这个div是父组件投影到子组件中</div>
</app-child2>
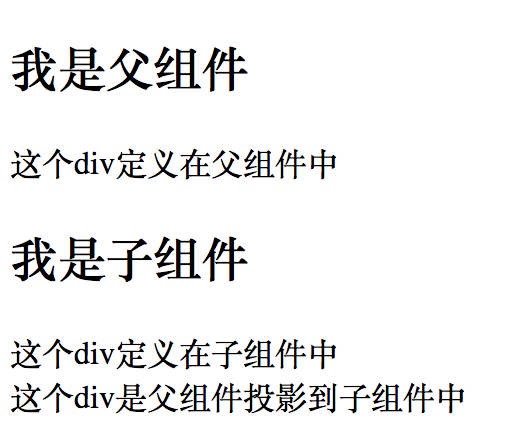
</div>效果:

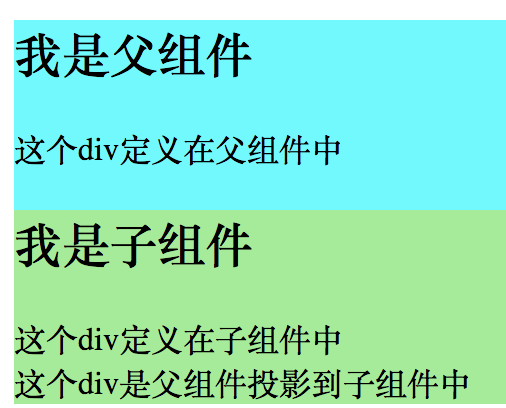
子组件加样式:
.wrapper{
background: lightgreen;
}父组件加样式:
.wrapper{
background: cyan;
}
子组件:
<div class="wrapper">
<h3>我是子组件</h3>
<ng-content selecter=".header"></ng-content>
<div>这个div定义在子组件中</div>
<ng-content selecter=".footer"></ng-content>
</div>父组件:
<div class="wrapper">
<h3>我是父组件</h3>
<div>这个div定义在父组件中</div>
<app-child2>
<div class="header">这是页头,这个div是父组件投影到子组件中,title是{{title}}</div>
<div class="footer">这是页脚,这个div是父组件投影到子组件中</div>
</app-child2>
</div>
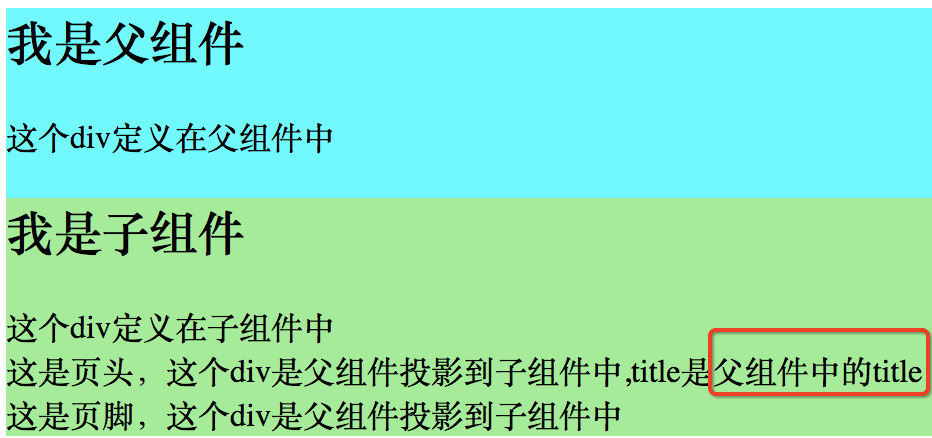
页头和页脚被投影到子组件中,同时title也被投影过去。
父组件模版中投影内容中插值表达式只能绑定父组件中的属性,虽然内容会被投影到子组件中去。
在父组件模版中加一行:
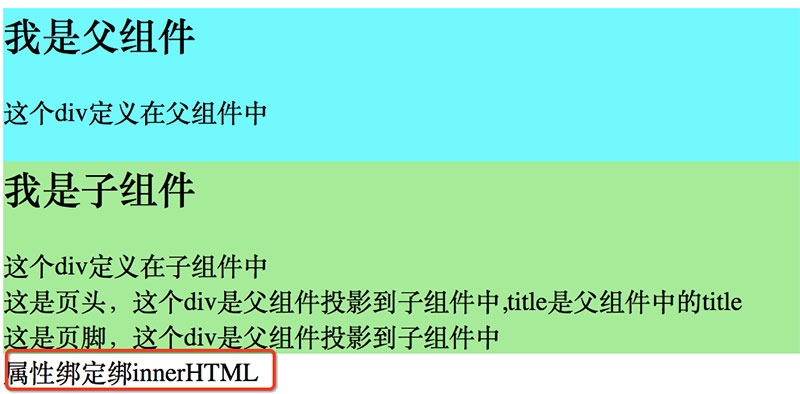
<div [innerHTML]="divContent"></div>父组件中加一个divContent属性,内容就是一段html片段。
divContent="<div>属性绑定绑innerHTML</div>";效果

[innerHTML]是浏览器特定的API。
ngContent指令平台无关。可绑定多个投影点。
优先考虑ngContent指令
上述内容就是使用Angular组件怎么实现投影,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。