这篇文章将为大家详细讲解有关css分割线如何设置,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
方法:1、使用display属性,语法“display:inline-block”;2、使用background属性,语法“background:颜色值”;3、用一个标签来实现;4、使用float属性,语法“float:left”。
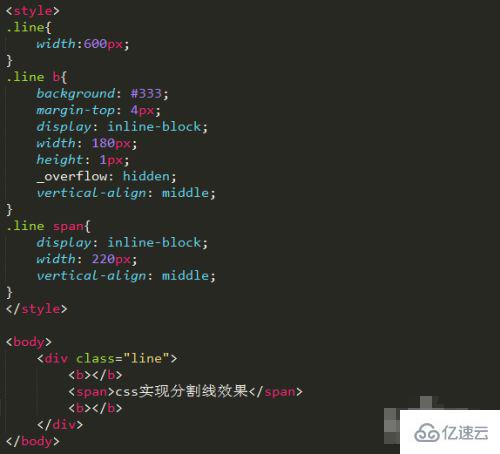
用display:inline-block实现
这个属性通俗一点的解释就是让块级元素可以在一行显示。既是块级元素又可以在同一行显示就可以设置display:inline-block.我们看下面的代码是如何来实现分割线的效果。优点:文字可多行显示,始终保持居中

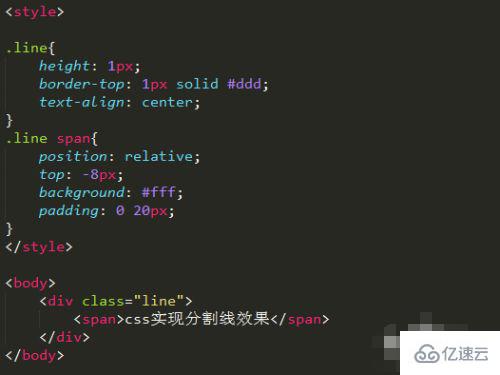
用背景色来实现
如果要做的网页背景色是纯色的话可以用这个方法来实现,代码很简洁,并且宽度可以自适应显示。这个方法主要就是设置文字的背景来盖住文字所在部分的线。

用一个标签来实现
这个方法代码更简洁了。注意line-height来控制线的粗细,border-left中第一个数值控制的是线条的width.大家可以设置下来看看效果。

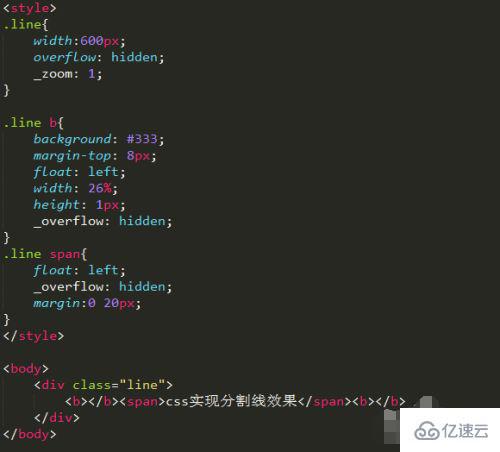
用浮动来实现
主要利用float浮动来实现这个效果,大家可以根据代码去设置看看效果哦~

css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
关于“css分割线如何设置”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。