使用ASP.NET Core怎么实现文件响应压缩?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
几乎不需要任何额外的代价,Brotil 压缩算法可以帮助你的网站提升约 20% 静态资源加载性能。
同时启用 Gzip / Brotil 压缩
Gzip 有更好的 user-agent 兼容性,而 Brotli 有更好的性能。
所以我们通常需要在 ASP.NET Core 网站中同时启用这两种压缩。
如何区分 Gzip 压缩和 Brotli 压缩
网站启用 Brotli 压缩时,服务器请求返回头 Content-Encoding 中会包含 br 字样,否则是 gzip。
如果你阅读并参考了微软官方文档或者其他中文资源,比如:
ASP.NET Core 中的响应压缩 - MS Doc
在ASP.NET Core中使用brotli压缩 - Cnblogs
那么你可能会在代码中像下面这样使用压缩功能:
写法1:使用默认的压缩行为(框架将隐式添加 Brotli 和 Gzip 功能)
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddResponseCompression();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseResponseCompression();
}
}写法2:显式添加压缩功能
public void ConfigureServices(IServiceCollection services)
{
services.AddResponseCompression(options =>
{
options.Providers.Add<BrotliCompressionProvider>();
options.Providers.Add<GzipCompressionProvider>();
options.Providers.Add<CustomCompressionProvider>();
options.MimeTypes =
ResponseCompressionDefaults.MimeTypes.Concat(
new[] { "image/svg+xml" });
});
services.Configure<BrotliCompressionProviderOptions>(options =>
{
options.Level = CompressionLevel.Fastest;
});
}写法3:自定义 BrotliCompressionProvider
public class BrotliCompressionProvider : ICompressionProvider
{
public string EncodingName => "br";
public bool SupportsFlush => true
public Stream CreateStream(Stream outputStream)
{
return new BrotliStream(outputStream,CompressionLevel.Fastest);
}
}不幸的是,以上三种写法都没有发挥出 Brotil 压缩算法的优势。
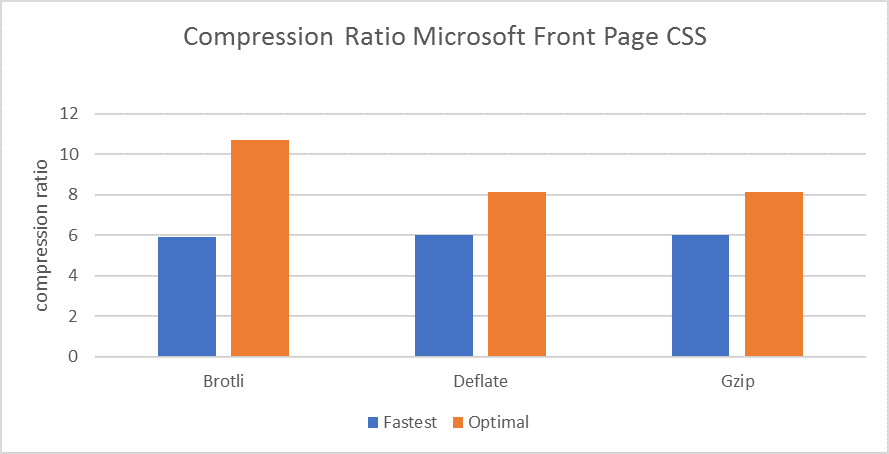
它们的共同点是均使用了 CompressionLevel.Fastest 压缩级别。
而在 CompressionLevel.Fastest 级别时,Brotil 与 Gzip 压缩性能几乎无异。
参考:Introducing Support for Brotli Compression

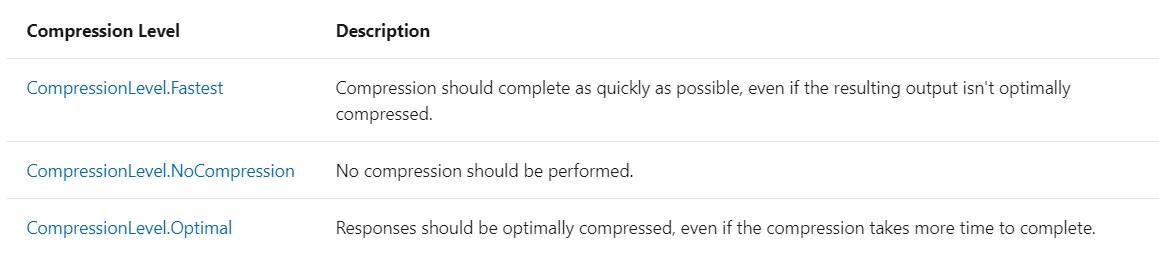
CompressionLevel 只有三个枚举值:Fastest / NoCompression / Optimal。
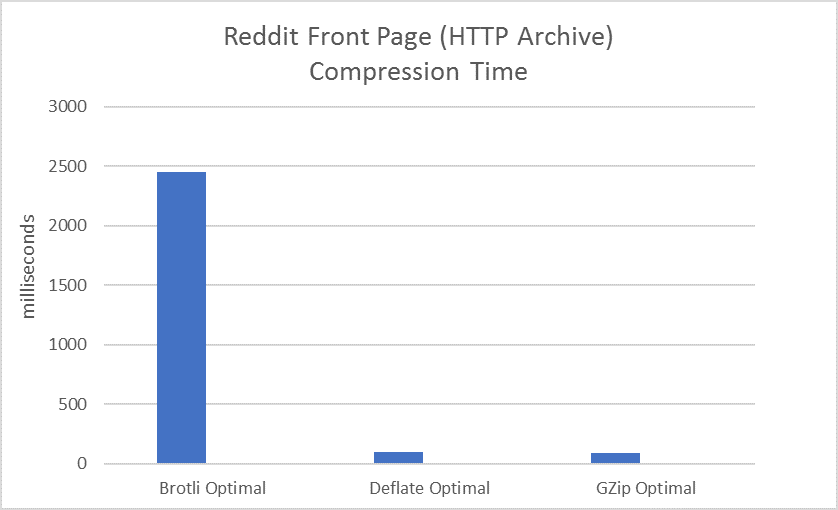
既然 Fastest 级别没有用,那我们只能换成 Optimal 了。


最佳实践:使用 4 或 5 级别的 Brotli 压缩
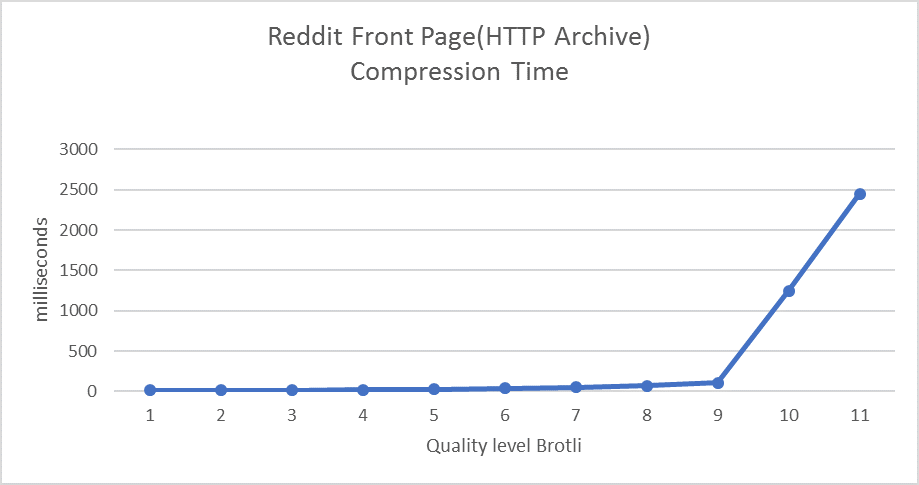
在 Introducing Support for Brotli Compression 这篇文章中,作者对不同级别 Brotil 的压缩耗时做了评测,也就是下面这幅图。

观察这副图,Brotil 的压缩质量其实有 1~11 个级别。
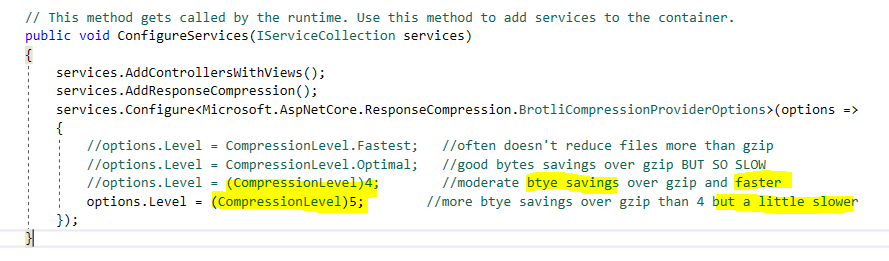
那我们如何自定义 Brotli 的压缩级别呢,答案是直接将级别对应的整数转成 CompressionLevel 枚举。

关于使用ASP.NET Core怎么实现文件响应压缩问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。