这篇文章给大家介绍HTML中focus是什么,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
:focus选择器用于选取获得焦点的元素。
:focus是一个伪类,它适用于具有焦点的元素。
:focus应用于元素具有焦点的时间内。
只要是可以接收键盘事件或其他用户输入的元素都可以使用:focus 选择器,大多数情况下:focus选择器都是被使用在链接和表单元素上的。
例子:
a:focus {outline: 1px dotted red;}
input:focus {background: yellow;}注::focus 作用于 IE8,DOCTYPE必须已声明
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
input:focus {
outline: 0;
/* 去除浏览器默认样式 */
border: 2px solid rgb(238, 175, 238);
background-color: rgb(255, 230, 192);
text-shadow: 1px 1px saddlebrown;
}
</style>
</head>
<body>
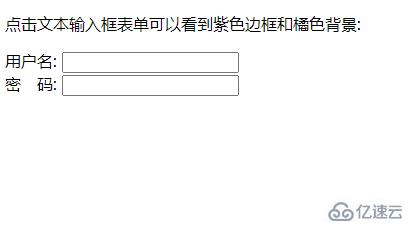
<p>点击文本输入框表单可以看到紫色边框和橘色背景:</p>
<form>
用户名: <input type="text" name="username" /><br />
密 码: <input type="password" name="password" />
</form>
</body>
</html>效果图:

关于HTML中focus是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。