这篇文章给大家分享的是有关css中有什么目标选择器的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
在css中,目标选择器有“:target”。“:target”选择器称为目标选择器,用来选取当前活动的目标元素,匹配文档(页面)的url的某个标志符的目标元素;语法格式“元素:target{css代码样式}”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
:target是CSS里一个非常有趣的伪类选择器。:target选择器称为目标选择器,可用于选取当前活动的目标元素,匹配文档(页面)的url的某个标志符的目标元素。
:target选择器在CSS里发生效力的过程是这样的:当浏览器地址里的hash(地址里#号后面的部分)和:target伪选择器指定的ID匹配上时,它的样式就会在这个ID元素上生效。
示例1
下面的两个HTML元素上我们都指定了ID:
<h3 id="section1">Section 1</h3>
<h3 id="section2">Section 2</h3>注意上面元素的ID值,当:target指定的ID和window.location.hash值一致时,伪选择器的样式将会生效。
:target伪选择器可以配合CSS类、网页标记和任何其它CSS选择器使用:
/* would apply to all targetted elements */
:target {
color: #000;
}
/* applies to H2's */
h3:target {
color: #f00;
}当window.location.hash是”section2″时,ID为”section2″的元素将会变红,并显示下划线。
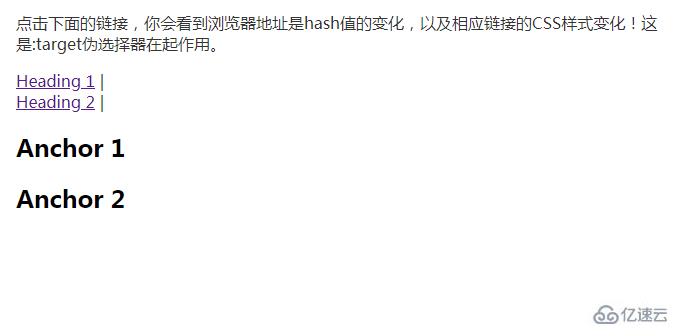
效果图:

感谢各位的阅读!关于“css中有什么目标选择器”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。