这篇文章主要为大家展示了“html如何设置水平线与文字的距离”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“html如何设置水平线与文字的距离”这篇文章吧。
在html中,可以通过在水平线标签中,使用style属性添加外边距样式来设置水平线与文字的距离。而外边距样式可以使用margin、margin-top或margin-bottom属性来设置。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置水平线与文字的距离
<div>
文字--没有设置距离
<hr/>
文字
</div>
<div>
文字
<hr style="margin-top: 20px"/>
文字
</div>
<div>
文字
<hr style="margin-bottom: 20px"/>
文字
</div>
<div>
文字
<hr style="margin: 20px 0 30px;"/>
文字
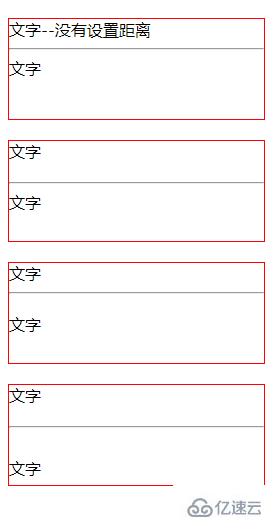
</div>效果图:

说明:
1、margin属性
margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。
实例:
margin:10px 5px 15px 20px;上边距是 10px
右边距是 5px
下边距是 15px
左边距是 20px
margin:10px 5px 15px;上边距是 10px
右边距和左边距是 5px
下边距是 15px
margin:10px 5px;上边距和下边距是 10px
右边距和左边距是 5px
margin:10px;所有四个边距都是 10px
2、使用margin-top、margin-bottom属性
margin-top:设置元素的上外边距
margin-bottom:设置元素的下外边距
以上是“html如何设置水平线与文字的距离”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。