这篇文章主要介绍react中useEffect闭包的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
看一段因为useEffect导致的闭包问题代码
const btn = useRef();
const [v, setV] = useState('');
useEffect(() => {
let clickHandle = () => {
console.log('v:', v);
}
btn.current.addEventListener('click', clickHandle)
return () => {
btn.removeEventListener('click', clickHandle)
}
}, []);
const inputHandle = e => {
setV(e.target.value)
}
return (
<>
<input value={v} onChange={inputHandle} />
<button ref={btn} >测试</button>
</>
)useEffect的依赖项数组为空,所以在页面渲染完成之后,内部代码只会执行一次,页面销毁再执行一次。此时在输入框中输入任意字符,再点击测试按钮,得到的输出为空,之后无论如何输入任何字符,再点击测试按钮时,输出的结果仍为空。
为什么会这样呢?其实就是闭包所造成的。
函数的作用域在函数定义的时候就决定了
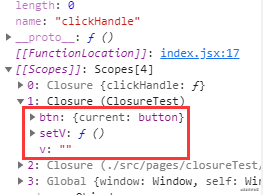
给btn注册点击事件时,作用域如下:

能访问到的自由变量v此时还是空值。当点击事件触发时,执行点击回调函数,此时先创建执行上下文,会拷贝作用域链到执行上下文中。
如果未在输入框内输入字符,此时点击拿到的v还是原来那个v
如果在输入框内输入了字符,此时调用了setV修改了state,页面触发render,组件内部代码会重新执行一遍,重新声明了一个v,v就不再是原来那个v,这里点击事件里作用域中的v还是旧的v,这是两个不同的v
事件绑定。比如示例代码中,在页面最初渲染完成后只绑定一次事件的情况,比如使用echarts,在useEffect中获取echarts的实例并绑定事件
定时器。页面加载后注册一个定时器,定时器内的函数也会产生如此的闭包问题。
针对这个闭包问题下面大致给出5种解决办法
1. 以赋值方式直接修改v,并将修改v的方法用useCallback包裹起来
将修改v的方法用useCallback包裹起来,被useCallback包裹的函数将被缓存,由于依赖项的数组为空,所以这里直接赋值的方式修改的v是旧的v,此种方法不推荐,因为setState才是官方推荐的修改state的方式,这里仍然使用setV只是为了触发rerender
// v 的声明 由 const 改为 var,方便直接修改
var [v, setV] = useState('');
const inputHandle = useCallback(e => {
let { value } = e.target
v = value
setV(value)
}, [])2. 给useEffect的依赖项加上v
这也许是大多数人首先想到的办法,既然v是旧的,那么每次v更新的时候,重新注册一次事件不就行了,但是这样的会导致每次v更新都得重新注册,理论应该只需要注册一次的事件变成了多次。
3. 避免v被重新声明
以let或var的方式声明某个变量代替v,直接修改这个变量,而不是要setState相关函数触发render,这样就不会被重新声明,点击的回调函数里就能拿到“最新”的值,但这个方法更不推荐,就此示例来说,input组件由于没有rerender而至始至终都是显示空值,不符合操作预期。
4. 使用useRef代替useState
const btn = useRef();
const vRef = useRef('');
const [v, setV] = useStat('');
useEffect(() => {
let clickHandle = () => {
console.log('v:', vRef.current);
}
btn.current.addEventListener('click', clickHandle)
return () => {
btn.removeEventListener('click', clickHandle)
}
}, []);
const inputHandle = e => {
let { value } = e.target
vRef.current = value
setV(value)
}
return (
<>
<input value={v} onChange={inputHandle} />
<button ref={btn} >测试</button>
</>
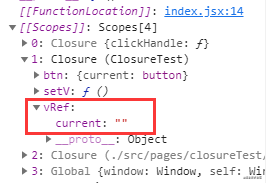
)useRef的方案之所以有效,是因为每次input的change修改的是vRef这个对象的current属性,而vRef始终是那个vRef,即使rerender,由于vRef是对象,所以变量存储在栈内存中的值是该对象在堆内存中的地址,只是一个引用,只修改对象的某个属性,该引用并不会改变。所以点击事件中的作用域链始终访问的都是同一个vRef

5. 将v换成对象类型
其实和使用useRef一样,只要是对象,仅修改某个属性也不会改变该state所指向的地址。
以上是“react中useEffect闭包的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。