这篇文章主要介绍“.Net多语言配置的用法”,在日常操作中,相信很多人在.Net多语言配置的用法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”.Net多语言配置的用法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
首先非常感谢各位朋友或技术爱好者的关注。
支持多语言使网站可以覆盖更广泛的受众。ASP.NET Core 提供的服务和中间件可将网站本地化为不同的语言。
本次示例环境:vs2019、net5
无需引用Nuget包即可实现以下功能。
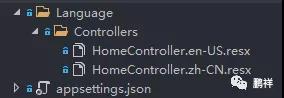
services.AddLocalization(t => { t.ResourcesPath = "Language"; });var supportedCultures = new List<CultureInfo>() { new CultureInfo("zh-CN"), new CultureInfo("en-US") }; app.UseRequestLocalization(new RequestLocalizationOptions { //这里指定默认语言包 DefaultRequestCulture = new RequestCulture("en-US"),//为了测试配置默认语言英文 SupportedCultures = supportedCultures, SupportedUICultures = supportedCultures });需要在根目录新建一个文件夹,文件夹名字就是ResourcesPath的名字。资源文件(resx结尾)存放路径需要和使用的地方目录结构一致。(右键文件夹>添加>新建项)

image.png
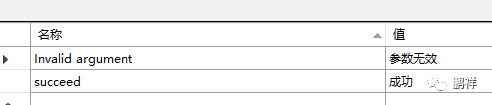
语言包下的目录结构和MVC对应,控制器对应控制器,视图对应视图。资源文件命名方式为使用文件的文件名称加上语言代码。

image.png
在控制器中使用,依赖注入资源文件
[ApiController] [Route("[controller]")] public class HomeController : ControllerBase { private readonly IStringLocalizer<HomeController> _localizer; public HomeController(IStringLocalizer<HomeController> localizer) { _localizer = localizer; } [HttpGet] public string Get() { return _localizer["succeed"].Value;//如果找不到succeed的本地化值,那么就返回字符串“succeed” } }有多种方法可以告诉程序需要使用哪一个语言文件,下面只说常见的使用,还支持自定义 。
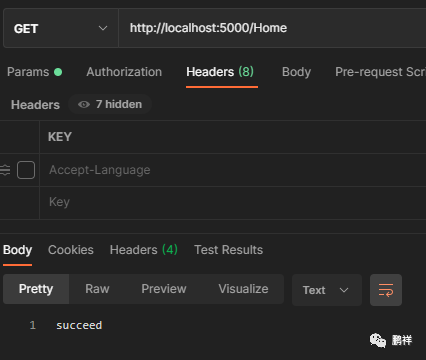
默认输出

image.png
和常见的请求一样添加Accept-Language请求头即可
Accept-Language:zh-CN
image.png
默认使用cookie名称.AspNetCore.Culture,值是
c=zh-CN|uic=zh-CN c=zh-CN uic=zh-CNc是Culture,uic是UICulture
三种写法,效果一样
?culture=zh-CN&ui-culture=zh-CN ?culture=zh-CN ?ui-culture=zh-CN
image.png
参考文档
https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/localization?view=aspnetcore-5.0
到此,关于“.Net多语言配置的用法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://mp.weixin.qq.com/s/sxbU8NpILS63CsD3R_q5sw