JavaScript的魔法值是什么,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。

大家好,我是鱼皮,今天通过一件事情,分享写代码时的一个重要小技巧。
前段时间,我在编程导航项目中开源了一段代码,实现的功能是,当用户的操作失败时,会在页面上弹出一个错误框,并提示 “操作失败”,代码如下:
// 错误提示 const ERROR_MESSAGE = "操作失败"; // 删除资源 const result = deleteResource(); if(!result) { alert(ERROR_MESSAGE); }然而没想到,有位同学直接留言说我这么写代码是多此一举!为什么要单独给 “操作失败” 这个字符串定义一个常量呢?直接这么写不就好了:
// 删除资源 const result = deleteResource(); if(!result) { alert("操作失败"); }似乎代码变得更精简了,但其实这是一个常见的编程误区,魔法值 问题。
什么是魔法值呢?听起来有点像游戏的蓝槽 MP 哈哈。

其实,魔法值和 MP 一点关系都没有!
魔法值指的是代码中没有任何定义,直接像魔法一样凭空出现的值,可以是数字、字符串等,比如:
// 输出 console.log(1); // 弹出警告框 alert("dog");为什么要给这种值一个名号 “魔法值” 呢,因为它对代码的影响非常恶劣!
首先,魔法值会严重影响代码的 可读性 和 可维护性。
像上面的魔法字符串看起来好像没什么问题,但如果魔法值是数字,就必须通过阅读其他代码才能推断出来,比如:
if (a == 1) { alert("good"); } else if (a == 2) { alert("bad"); } else if (a == 3) { ... }只凭这样一段代码,你能知道数字 1、2、3 分别是什么意思吗?
有同学说了,我自己写的代码难道还会看不懂么?别急,过一个月你再来阅读下这段代码。
如果你的记忆力很好,自己一个做项目的时候追求点效率倒也无所谓了。但要是和其他同学一起做项目、维护代码,写带有魔法值的代码无疑会让他人难以理解,如果再不写注释,可能他们连杀了你的心都会有了。
第二,魔法值还会影响开发的 效率和准确性。
还是拿开头那段代码为例,喷我的同学根本没有把代码文件完整读完,其实在该文件中,我不止一次使用到了 ERROR_MESSAGE 这一常量:
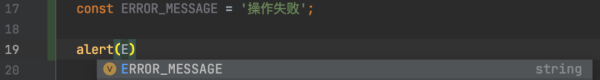
// 错误提示 const ERROR_MESSAGE = "操作失败"; // 删除资源 const result = deleteResource(); if(!result) { alert(ERROR_MESSAGE); } // 修改资源 const result = updateResource(); if(!result) { alert(ERROR_MESSAGE); } ...如果像他说的一样,不去定义常量,而是直接用魔法字符串,那么每次要弹出 “操作失败” 时,我都要重复去打这几个字,浪费时间的同时,还存在打错字的风险。而如果使用预定义的常量,就能很轻松地利用开发工具提供的代码提示和补全功能。

代码补全
此外,魔法值还会影响代码的 易修改性。
假如说同一个魔法字符串在代码中多次出现,那当我要修改字符串文案时,就要人工一个个地去找到这个字符串进行修改,即使可以用开发工具提供的搜索和全局替换功能,但也要去检查一遍,非常麻烦。
alert("你操作失败了"); alert("你操作失败了"); alert("你操作失败了");而如果将字符串定义为常量,只用在定义处修改它的值即可。此时的常量名,倒像是魔法值的一个指针了。
const ERROR_MESSAGE = "你操作失败了" alert("ERROR_MESSAGE"); alert("ERROR_MESSAGE"); alert("ERROR_MESSAGE");正因为魔法值对代码有很大的危害,所以各种代码规范中,都建议开发者不要使用魔法值。
解决魔法值的方式很简单,其实上面已经讲到了,就是为一系列相同的值定义一个 常量。注意是常量,不是变量!因为魔法值的内容一般是固定的,其本身结构不会被修改。
对于一系列的魔法值,建议定义为一个枚举或单独的常量类,比如资源有很多审核状态,可以把所有状态集中定义。
JavaScript 代码:
const REVIEW_STATUS = { // 待审核 WAITING: 0, // 通过 PASS: 1, // 拒绝 REJECT: 2 }Java 代码:
public enum ReviewStatus { WAITING, PASS, REJECT }看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://mp.weixin.qq.com/s/mfYG3MsAPqXos6rtvqxFeg