这篇文章给大家介绍如何使用single-spa创建微前端容器应用,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。

微前端框架 single-spa:https://zh-hans.single-spa.js.org/
single-spa:https://single-spa.js.org/ 是一个实现微前端架构的框架。
在 single-spa 框架中有三种类型的微前端应用:
1. single-spa-application / parcel:微前端架构中的微应用,可以使用 vue、react、angular 等框架。
2. single-spa root config:创建微前端容器应用。
3. utility modules:公共模块应用,非渲染组件,用于跨应用共享 javascript 逻辑的微应用。
安装 single-spa 脚手架工具:npm installcreate-single-spa@2.0.3 -g
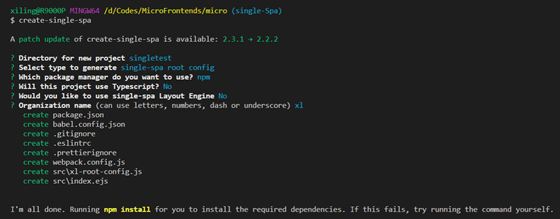
创建微前端容器应用:create-single-spa
1. 应用文件夹填写 container
2. 应用选择 single-spa root config
3. 组织名称填写 study
组织名称可以理解为团队名称,微前端架构允许多团队共同开发应用,组织名称可以标识应用由哪个团队开发。
应用名称的命名规则为@组织名称/应用名称,比如@study/todos。

4. 启动应用:cd ./singletest && npm start
5. 访问应用:localhost:9000

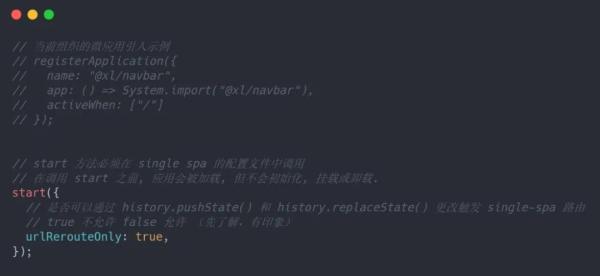
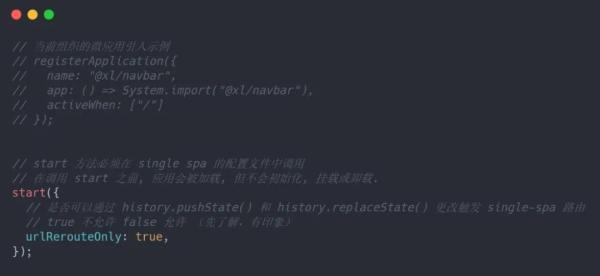
src/xx-root-config.js


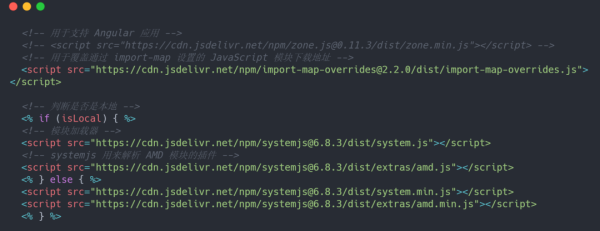
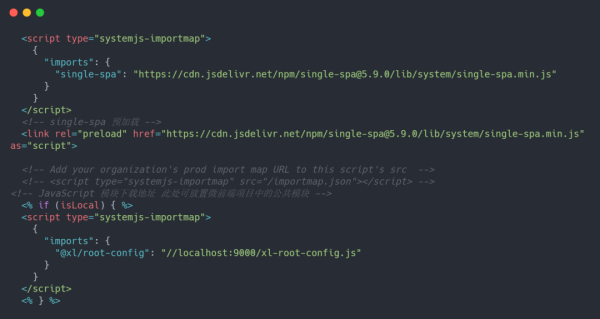
index.ejs



关于如何使用single-spa创建微前端容器应用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://mp.weixin.qq.com/s/uyjZlBC1nUbLnVY56MIMsQ