小编给大家分享一下2021年JavaScript的主要发展趋势是什么,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
你能猜出2020年的领先JavaScript框架吗?是的,它是反应。没有惊喜。
该库于2011年发布。当时,Facebook需要一个特定的工具来维护他们的服务的快速发展的流量。所以他们介绍了一个名为faxjs的解决方案。它可以被视为React的早期原型。

来源:GitHub上的FAXJS
2013年,Facebook转变为开源项目。维护者的努力使JavaScript开发人员库的中心作出反应。今天许多家庭名称积极使用它。netflix,pinterest和reddit是其中。
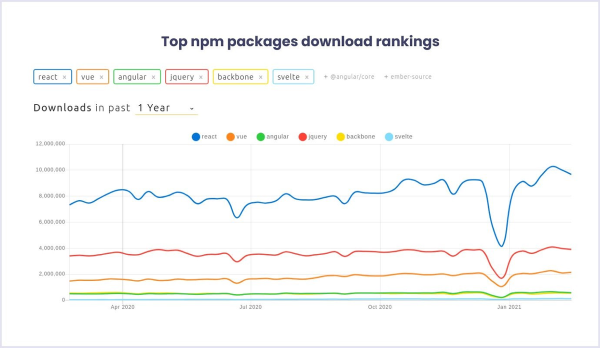
在2020年,React NPM包可能比Vue.js更多的下载更多,这是第二个最受欢迎的JavaScript框架。看看下面的图表以查看JavaScript框架的采用趋势。

资料来源:NPM趋势
我们的团队是React框架的热情粉丝。我们可以肯定会说2021年将成为反应开发人员的好年。签出最佳实践和工具,以便保持相关性以保持相关性。
2020年被标志着Vue.js - 3.0的长期释放。它带来了什么?我们应该提升促进的应用程序的性能和较小的捆绑尺寸。此外,我们在Typescript支持方面得到了重大改进。
让我们列出将影响2021年和进一步影响JavaScript趋势的关键VUE进步:
改善性能;
支持大规模项目;
TypeScript集成;
分层模块。

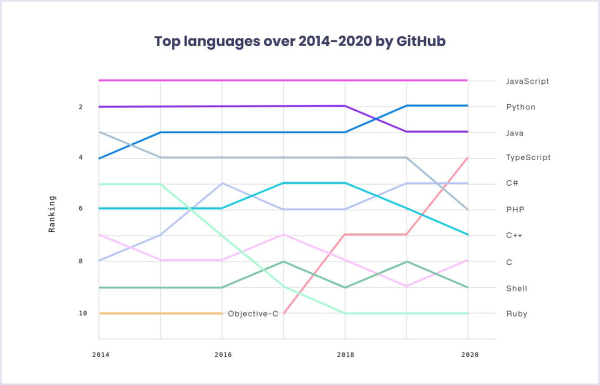
资料来源:章程的状态|GitHub.
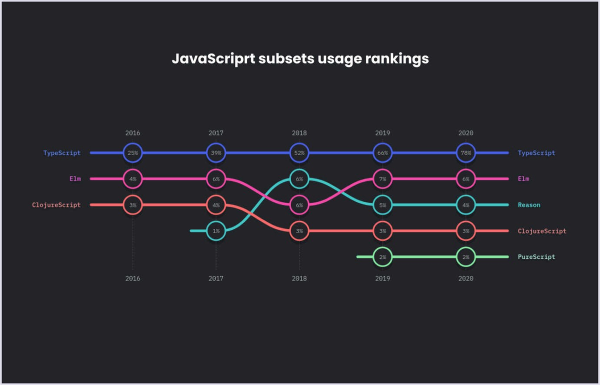
Typescript被称为JavaScript的子集。微软在2012年介绍了它的想法,支持JS缺乏的可选类型。
Microsoft的技术解决方案仅限于类型键项。尽管如此,最近的JS调查结果表明这种语言是那里最常用的技术。

类型标准的主要优势如下:
可选的静态类型;
快速检测;
改进了对大型项目的支持;
广泛采用;
轻松换乘。
这些是Typescript第二个最受受欢迎的语言的主要原因。我们有正确的预测,它的普及将在2021年进一步发展。

说到Typescript,我们不能只提到它的缺点。
请注意,您需要将TypeScript代码编译为常规JavaScript代码。只有这样它可以被浏览器执行。根据小型项目可能会导致小型项目的显着延迟。我们建议在这些案例中使用JavaScript。
今天,它是一个常见的做法,在任何流行的框架中使用Web组件甚至是普通的JavaScript。
是什么让他们如此受欢迎?以下规范将帮助您回答这个问题:
自定义元素可帮助开发人员使用完全可自定义的行为构建新的自主HTML标记。
Shadow DOM使编码器能够将DOM子树封装到Web元素。
ES模块定义了如何包含JavaScript模块并将其重用在其他JS文档中。
HTML模板允许通过在运行时实例化创建不会影响页面加载的标记片段。
让我们概述2021年实现Web组件作为突出的JavaScript趋势的好处:
可重用和封装;
移动增强;
互操作性和灵活性。
GraphQL是Facebook推出的另一种产品。它是2015年推出的作为数据管理工具。它的灵活语法有助于查询来自服务器端和客户端的数据。这几天它是由大名字的积极使用,包括Coursera,Shopify和Github。
2020年,GraphQL在程序员所知的所有技术中都有最高的兴趣。89.6%的程序员听说过这门语言或想学习它。
让我们讨论2021年的GraphQL一个出色的JavaScript趋势的好处。
更快数据检索;
定制请求;
提升查询效率。
基于组件的架构侧重于将设计分解成单独的逻辑或功能元素。这些元素体现了明确定义的通信接口,例如方法,属性和事件。
基于组件的架构的主要优点如下:
轻松部署;
降低成本;
简化的开发过程。
那么你为什么要实现基于组件的方法?通过选择组件,您可以使用团队为另一个项目或整个开源社区使用团队编写的代码的部分。
Svelte是一个免费的开源前端框架,其基于组件的架构。它在2016年推出的首次版本是用JavaScript编写的。但是,第三版本使用了类型的标注。它于2019年发布。它引发了开发者的兴趣。目前,15%的JavaScript开发人员使用此框架并对它非常满意。

让我们来看看Svelte的主要优势,了解是什么让它如此特殊。
内置React;
改善性能;
紧凑且可读的语法。
目前,Svelte无法与最受欢迎的JavaScript框架竞争。尽管如此,最新趋势表明,其使用将继续增长。
以上是“2021年JavaScript的主要发展趋势是什么”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.toutiao.com/i6951431680506937888/