怎样学习JavaScript中elisp,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
对我们 JS 用户而言,学习 Emacs Lisp 似乎很难,但是这一切都是昨日烟云。因为 elisp 虽然古老,但是 library 与时俱进。当我们从 elisp 功勋卓著的 dash.el 起手,一秒钟就会写 elisp。
闲话少叙,直接切入正题。
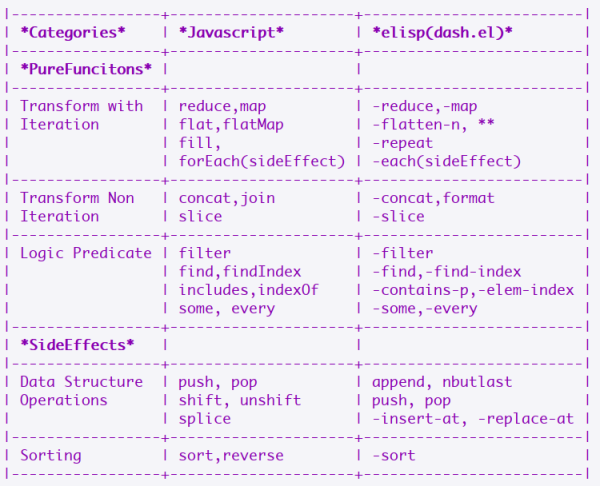
dash.el 是 专门处理给 elisp 用户处理数组的工具,其与 JS 的 array 一一对应总结如下:
分为1)数组转换(迭代式) 2) 数组转换(非迭代式)3)逻辑判断 4) 操作数据结构 5)排序 五个方面。

函数式编程最关键的一点是无须关注iteration的dirty-details,此处归类函数式迭代的方法,将 JS 的 array 方法与 elisp 的 bash.el 库一一对应:
;; 1. reuduce (-reduce-from (lambda (acc val) (+ acc val)) 0 '(4 7 8 10)) ;; => 29 ;; 2.map (-map (lambda (val) (* val 2)) '(4 7 8 10)) ;; => (8 14 16 20) ;; 3.flat (-flatten-n 2 '((1 2) ((3 4) ((5 6))))) ;; => (1 2 3 4 (5 6)) ;; 4.flatMap with no couterpart ;; 5.repeat as fill ELISP> (-repeat 10 0) (0 0 0 0 0 0 0 0 0 0) ;; 6.each with side effects (-each '("x" "y" "z") (lambda (val) (princ val))) ;; => "xyz"以上6种为函数式的迭代纯函数对数组做变形 transform, 此处将非迭代方法的纯函数单独拎出来归类:
;; 1.concat (-concat '("x" "y" "z") '( 3 5 6)) ;; => ("x" "y" "z" 3 5 6) ;; 2.format for join (format "%s" '("x" "y" "z")) ;; => "(x y z)" ;; 3.slice (-slice '("x" "y" "z" "w") 1 3) ;; => ("y" "z")函数范式的六个methods之后,我们继续考察用于逻辑判断的高阶函数:
;; 1.-filter as js filter (-filter (lambda (v) (and (> v 30) (< v 100))) '(23 76 98 10)) ;; => (76 98) ;; 2. find or first as js find (-find (lambda (v) (and (> v 30) (< v 100))) '(23 76 98 10)) ;; => 76 ;; 3. -find-index as js findIndex (-find-index (lambda (v) (and (> v 30) (< v 100))) '(23 76 98 10)) ;; => 1 ;; 4.contains-p as js includes (-contains-p '(23 76 98 10) 76) ;; t ;; 5. -elem-index as indexOf (-elem-index 76 '(23 76 98 10)) ;; => 1 ;;6.some (-some (lambda (v) (and (> v 30) (< v 100))) '(23 76 98 10)) ;; => t ;;7.every (-every (lambda (v) (and (> v 30) (< v 100))) '(23 76 98 10)) ;; => falseArray可以作为两种抽象结构数据的载体:分别为 stack 和 queue。
1) push 2) pop 3) shift 4) unshift 5)splice(splice属于特殊方法,因为更改了原数组,放在此处)
;;1.append element to the end of array (array.push) (append '(23 76 101 89) 67) ;; => (23 76 101 89 . 67) ;;2.nbutlast to remove last element(array.pop) (nbutlast '(23 76 101 89)) ;; => (23 76 101) ;;3.remove first element(array.shift) ELISP> (let ((l '(23 76 89))) (pop l) l) (76 89) ;;4. add element to the front (array.unshift) ELISP> (let ((l '(23 76 89))) (push 12 l) l) (12 23 76 89) ;;5.insert to list at position n (array.splice) (-insert-at 1 'x '(a b c)) ;; => (a x b c) ;;let arr = [a, b, c]; arr.splice(1, 0, x); arr ;;6.replace at potion (array.splice) (-replace-at 0 9 '(0 1 2 3 4 5)) ;; => (9 1 2 3 4 5) ;;let arr = [1, 2, 3, 4, 5]; arr.splice(0, 1, 9); arr最后以无处而不在的排序收尾,无论是 sort 还是 reverse 都直接在原数组上修改,也就是 inplace 操作。
(-sort '< '(3 1 2)) ;; => (1 2 3) (-sort '> '(3 1 2)) ;; => (3 2 1) ;; 完全就是通过以上总结,我们发现,即使不看文档,也能立刻上手开始写 elisp。

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.toutiao.com/i6942309080669159969/