本篇文章为大家展示了Docker图形化工具Portainer怎么用,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
一.Docker图形化工具
Docker图形页面管理工具常用的,DockerUI,Portainer,Shipyard。DockerUI是Portainer的前身,这三个工具通过docker api来获取管理的资源信息。平时我们常常对着shell对着这些命令行客户端,审美会很疲劳,如果有漂亮的图形化界面可以直观查看docker资源信息,也是非常方便的。今天我们就搭建单机版的某些常用图形页面管理工具。这几种图形化管理工具以Portainer最为受欢迎。
二.DockerUI
轻量级图形页面管理之DockerUI
1.查看dockerui常量
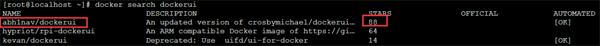
[root@localhost ~]# docker search dockerui
2.选择喜欢的dockerui风格本身,下载
[root@localhost ~]# docker pull abh2nav/dockerui3.启动dockerui容器,这里需要注意带上privileged参数,提升权限
[root@localhost ~]# docker run -d --privileged --name dockerui -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock abh2nav/dockerui前往网页查看之前,您需要打开服务器的9000端口:firewall-cmd --permanent --zone = public --add-port = 9000 / tcpfirewall-cmd --reload
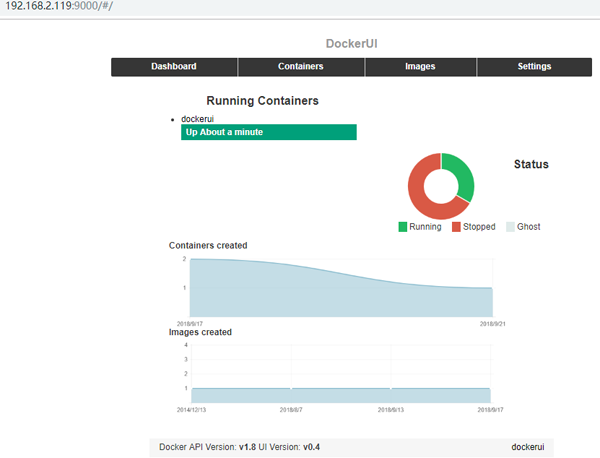
4.浏览器查看dockerui:http : //192.168.2.119 :9000 或者curl http://192.168.2.119:9000

三. Shipyard
轻量级图形页面管理之Shipyard

四. Portainer
轻量级图形页面管理之Portainer
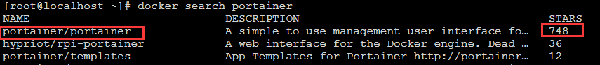
1. 查看portainer平均值
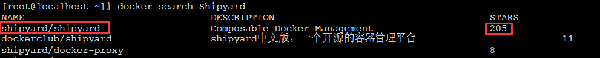
[root@localhost ~]# docker search portainer
2.选择喜欢的portainer风格整合,下载
docker pull portainer/portainer
3. 启动dockerui容器
docker volume create portainer_data docker run -d -p 9000:9000 --name portainer --restart always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer参数说明:-v /var/run/docker.sock:/var/run/docker.sock:将托管机的Docker守护进程(Docker daemon)关闭监听的Unix域可以挂载到容器中;-v portainer_data:/ data:把宿主机portainer_data数据卷挂载到容器/ data目录;
4.网页管理
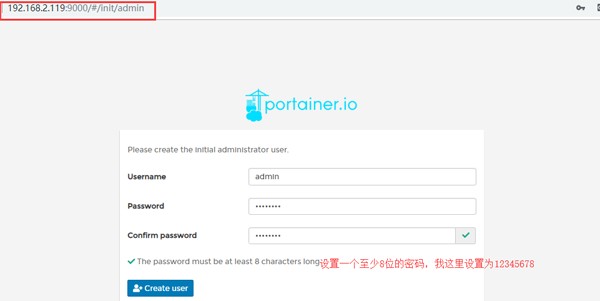
1,登陆http:// xxxx:9000,设置管理员账号和密码。
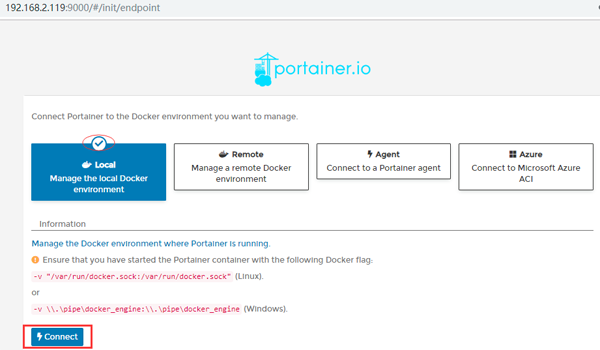
2,单机版在新页面选择本地即可完成安装,选择远程然后输入SWARM的IP地址,单击连接完成安装。
4.浏览器访问http://192.168.2.119:9000,设置一个密码

我们建造的是单机版,直接选择Local,点击连接

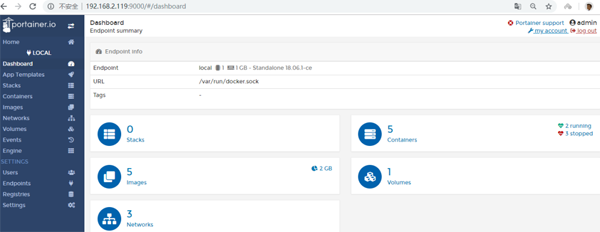
现在就可以使用了,点击Local进入仪表盘主页面。

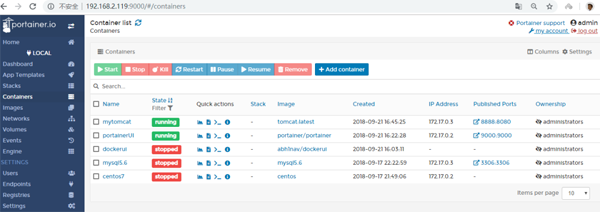
容器页面

上述内容就是Docker图形化工具Portainer怎么用,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://mp.weixin.qq.com/s/GC74KfayJuX2IDfbMCXSOA