JavaScript中 cookies有什么用,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
一、什么是Cookies?
Cookie是数据,存储在小文本文件中,在计算机上。
当Web服务器向浏览器发送网页时,连接被关闭,服务器会忘记用户的一切。Cookie是为了解决“如何记住用户信息”而发明的。
当用户访问网页时,他的名字可以存储在cookie中。 下次用户访问页面时,cookie“记住”他的名字。
Cookie保存在名称值(name:value)对中。
username = John Doe当浏览器从服务器请求一个网页时,将属于该页的cookie添加到该请求中。这样服务器就获得了必要的数据来“记住”用户的信息。
二、使用JavaScript创建一个Cookie
JavaScript可以创建、读取、删除cookie,用document.cookie属性。
使用JavaScript,Cookie可以像这样创建:
document.cookie = "username=John Doe";可以添加一个到期日期(UTC时间)。默认情况下,在浏览器关闭时删除cookie:
document.cookie = "username=John Doe; expires=Thu, 18 Dec 2013 12:00:00 UTC";使用路径参数,您可以告诉浏览器cookie属于什么路径。默认情况下,cookie属于当前页。
document.cookie = "username=John Doe; expires=Thu, 18 Dec 2013 12:00:00 UTC; path=/";三、使用JavaScript读一个cookie
使用JavaScript,cookie可以这样读取。
var x = document.cookie;document.cookie 将返回所有cookie在一个字符串。像: cookie1=value; cookie2=value;cookie3=value;
四、使用JavaScript更改cookie
使用JavaScript, 你可以修改cookie,像使用创建它的方法一样。
document.cookie = "username=John Smith; expires=Thu, 18 Dec 2013 12:00:00 UTC; path=/";旧的cookie被覆盖。
五、使用JavaScript删除Cookie
删除cookie非常简单。
删除cookie时不必指定cookie值,只需将过期参数设置为已过期的日期。
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";应该定义cookie路径以确保删除正确的cookie。如果不指定路径,一些浏览器不会让你删除cookie。
六、JavaScript Cookie 实例
将创建一个cookie来存储访问者的名称,访客第一次到达网页时,会要求他填写姓名。然后将该名称存储在cookie中。
下次访客到达同一页时,他会收到一封欢迎消息。
1. 设置cookie值
首先,创建一个函数,将访问者的名字存储在cookie变量中。
function setCookie(cname, cvalue, exdays) { var d = new Date(); d.setTime(d.getTime() + (exdays*24*60*60*1000)); var expires = "expires="+ d.toUTCString(); document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/"; }
函数解析:
上面函数的三个参数分别是:cookie的名称(cname),cookie的值(cvalue),还有cookie过期的天数。
函数根据参数创建cookie并设置过期参数。
2. 获得cookie值
然后,创建一个函数返回指定cookie的值:
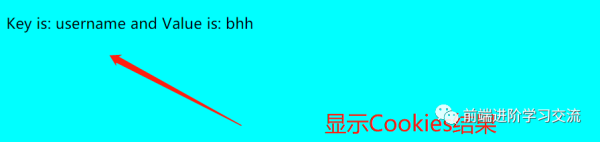
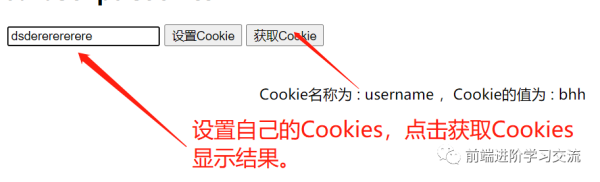
<script> getCookie("username"); function getCookie(cname) { var allcookies = document.cookie; cookieArr = allcookies.split(';'); for(var i = 0; i < cookieArr.length; i++) { var cookiePair = cookieArr[i].split("="); if(cname == cookiePair[0].trim()) { document.write ("Key is: " + cookiePair[0] + " and Value is: " + cookiePair[1]); } } } </script>
3. 函数检查cookie值
最后,创建检查cookie是否设置的函数。
如果cookie被设置,它将显示一个问候。
如果没有设置Cookie,它会显示一个提示框,询问用户的名字,通过调用setCookie函数,并存储用户名cookie365天。
function checkCookie() { var username = getCookie("username"); if (username != "") { alert("Welcome again " + username); } else { username = prompt("Please enter your name:", ""); if (username != "" && username != null) { setCookie("username", username, 365); } } }两者合在一起效果展示。:

关于JavaScript中 cookies有什么用问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://mp.weixin.qq.com/s/pOJQ9dqQziw3Bu4iogkyBA