жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶlinuxдёӯGitжңүд»Җд№Ҳз”ЁпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
git checkout -
# жҜҸдёӘжҸҗдәӨеңЁдёҖиЎҢеҶ…жҳҫзӨә git log --oneline # еңЁжүҖжңүжҸҗдәӨж—Ҙеҝ—дёӯжҗңзҙўеҢ…еҗ«гҖҢhomepageгҖҚзҡ„жҸҗдәӨ git log --all --grep='homepage' # иҺ·еҸ–жҹҗдәәзҡ„жҸҗдәӨж—Ҙеҝ— git log --author="Maxence"
# иҺ·еҸ–жүҖжңүж“ҚдҪңеҺҶеҸІ git reflog # йҮҚзҪ®еҲ°зӣёеә”жҸҗдәӨ git reset HEAD@{4} # ……жҲ–иҖ……… git reset --hard <жҸҗдәӨзҡ„е“ҲеёҢеҖј>git fetch origin git checkout master git reset --hard origin/master
git diff master..my-branch
# зј–иҫ‘дёҠж¬ЎжҸҗдәӨ git commit --amend -m "жӣҙеҘҪзҡ„жҸҗдәӨж—Ҙеҝ—" # еңЁдёҠж¬ЎжҸҗдәӨдёӯйҷ„еҠ дёҖдәӣеҶ…е®№пјҢдҝқжҢҒжҸҗдәӨж—Ҙеҝ—дёҚеҸҳgit add . && git commit --amend --no-edit # з©әжҸҗдәӨ —— еҸҜд»Ҙз”ЁжқҘйҮҚж–°и§ҰеҸ‘ CI жһ„е»ә git commit --allow-empty -m "chore: re-trigger build"
squash жҸҗдәӨ
жҜ”ж–№иҜҙжҲ‘жғіиҰҒ rebase жңҖиҝ‘ 3 дёӘжҸҗдәӨпјҡ
- git rebase -i HEAD~3
- дҝқз•ҷ第дёҖиЎҢзҡ„ pickпјҢеү©дҪҷжҸҗдәӨжӣҝжҚўдёә squash жҲ– s
- жё…зҗҶжҸҗдәӨж—Ҙеҝ—并дҝқеӯҳпјҲvi зј–иҫ‘еҷЁдёӯй”®е…Ҙ :wq еҚіеҸҜдҝқеӯҳпјү
pick 64d26a1 feat: add index.js s 45f0259 fix: update index.js s 8b15b0a fix: typo in index.js
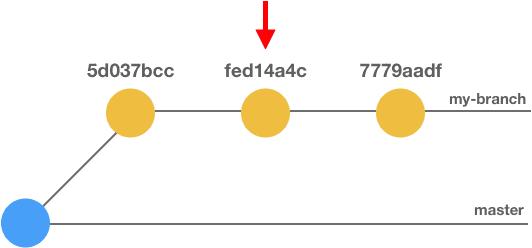
жҜ”ж–№иҜҙжғіеңЁжҸҗдәӨ fed14a4c еҠ дёҠдёҖдәӣеҶ…е®№гҖӮ

git жҸҗдәӨеҲҶж”Ҝ
git add . git commit --fixup HEAD~1 # жҲ–иҖ…д№ҹеҸҜд»Ҙз”ЁжҸҗдәӨзҡ„е“ҲеёҢеҖјпјҲfed14a4cпјүжӣҝжҚў HEAD~1 git rebase -i HEAD~3 --autosquash # дҝқеӯҳ并йҖҖеҮәж–Ү件пјҲVI дёӯиҫ“е…Ҙ `:wq`пјү
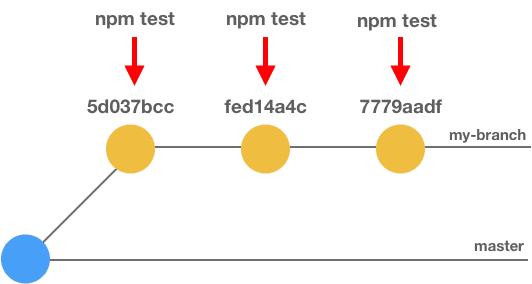
еҰӮжһңзү№жҖ§еҫҲеӨҡпјҢдёҖдёӘеҲҶж”ҜйҮҢеҸҜиғҪжңүеӨҡдёӘжҸҗдәӨгҖӮеҰӮжһңжөӢиҜ•еӨұиҙҘдәҶпјҢдҪ еёҢжңӣиғҪжүҫеҲ°еҜјиҮҙжөӢиҜ•еӨұиҙҘзҡ„жҸҗдәӨгҖӮиҝҷж—¶еҖҷдҪ еҸҜд»ҘдҪҝз”Ё rebase --exec е‘Ҫд»ӨеңЁжҜҸдёӘжҸҗдәӨдёҠжү§иЎҢе‘Ҫд»ӨгҖӮ
# еңЁжңҖиҝ‘ 3 дёӘжҸҗдәӨдёҠиҝҗиЎҢ `npm test` е‘Ҫд»Ө git rebase HEAD~3 --exec "npm test"

жҡӮеӯҳдёҚжӯўжҳҜ git stash е’Ң git stash pop ;)
# дҝқеӯҳжүҖжңүжӯЈеңЁиҝҪиёӘзҡ„ж–Ү件 git stash save "ж—Ҙеҝ—дҝЎжҒҜ" # еҲ—еҮәжүҖжңүзҡ„жҡӮеӯҳйЎ№ git stash list # иҺ·еҸ–并еҲ йҷӨжҡӮеӯҳйЎ№ git stash apply stash@{1} git stash drop stash@{1} # ……жҲ–дҪҝз”ЁдёҖжқЎе‘Ҫд»Ө…… git stash pop stash@{1}# 移йҷӨиҝңзЁӢд»“еә“дёҠдёҚеӯҳеңЁзҡ„еҲҶж”Ҝ git fetch -p # 移йҷӨжүҖжңүеҢ…еҗ« `greenkeeper` зҡ„еҲҶж”Ҝ git fetch -p && git branch --remote | fgrep greenkeeper | sed 's/^.\{9\}//' | xargs git push origin --deleteжҲ‘жҠҠ Hub еҪ“жҲҗ git зҡ„дёҖдёӘе°ҒиЈ…жқҘз”ЁгҖӮдҪ еҰӮжһңд№ҹжғіиҝҷд№ҲеҒҡпјҢеҸҜд»Ҙи®ҫзҪ®дёҖдёӘеҲ«еҗҚпјҡalias git='hub'
# жү“ејҖжөҸи§ҲеҷЁи®ҝй—®д»“еә“ urlпјҲд»…йҷҗ GitHub д»“еә“пјүgit browse
йўқеӨ–зҰҸеҲ©пјҡжҲ‘жңҖе–ңзҲұзҡ„ git еҲ«еҗҚ
alias g='git' alias glog='git log --oneline --decorate --graph' alias gst='git status' alias gp='git push' alias ga='git add'alias gc='git commit -v' # alias yolo='git push --force' # жҜҸе‘Ёз«ҷдјҡжұҮжҠҘе·ҘдҪңж—¶з”Ё git-standup() { AUTHOR=${AUTHOR:="`git config user.name`"} since=yesterday if [[ $(date +%u) == 1 ]] ; then since="2 days ago" fi git log --all --since "$since" --oneline --author="$AUTHOR" }ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңlinuxдёӯGitжңүд»Җд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ