这篇文章主要讲解了“怎么用C#爬网页数据”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用C#爬网页数据”吧!
CSQuery
1. 安装
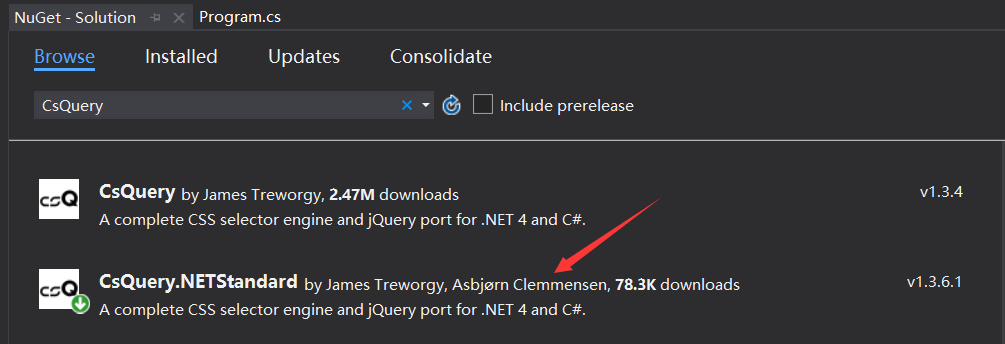
github的地址:https://github.com/zone117x/CsQuery 然后在vs中 nuget 一下即可:

2. 举几个例子
一切都准备就绪了,那怎么用呢?不着急,我以博客园举两个例子。
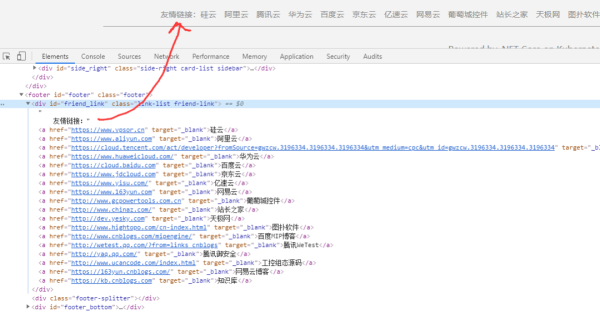
1) 将首页中的 友情连接 提取到

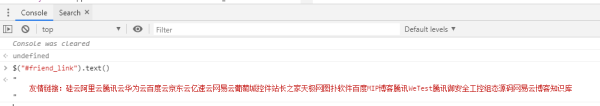
如上图,要想获取这里的 友情链接几个大字,直接用 text() 肯定是不行的,默认情况它会将所有的子节点的文本也会抓到,如下图:

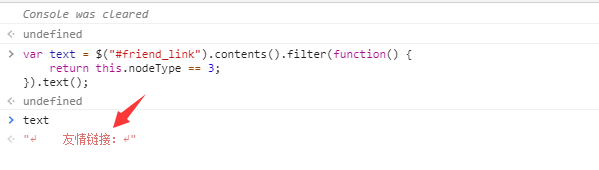
那怎么处理呢?可以用 jquery 提供的 contents 方法,然后在获取的所有子节点中判断是否有 文本节点,最后获取文本节点的内容即可,如下代码:

用js是搞定了,那用 CSQuery 代码怎么搞定呢?模仿呗,如下代码:
static void Main(string[] args) { var jquery = CQ.CreateDocument(new WebClient().DownloadString("http://cnblogs.com")); var content = jquery["#friend_link"].Contents().Filter((dom) => { return dom.NodeType == NodeType.TEXT_NODE; }).Text(); Console.WriteLine(content); }我不知道用 xpath 提取这样的内容麻不麻烦,不过用 jquery 方式不简单,但轻车熟路。
2) 如何将 html 中的某些元素标颜色
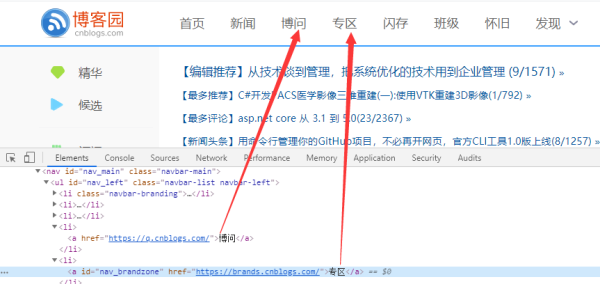
有时候为了业务需要将某些 html 标签改一下颜色,比如说将首页的 tabmenu 中 博问 和 专区 改成红色,如下图:

那用 CSQuery 怎么处理呢?如果玩过 jquery,一般来说步骤如下:
使用 each 遍历每一个子 li 标签
使用 CSS 方法给 li 中 a 标签赋样式
使用 Render 渲染生成一个新的的html
有了步骤,C#代码如下:
static void Main(string[] args) { Config.HtmlEncoder = HtmlEncoders.None; var jquery = CQ.CreateDocument(new WebClient().DownloadString("http://cnblogs.com")); var html = jquery["#nav_left li"].Each(dom => { var self = jquery[dom]; var text = self.Text(); if (text == "博问" || text == "专区") { self.Find("a").CssSet(new { color = "red" }); } }).Render(); }
3) 其他的操作方法
除了上面两个操作方法外,你还可以使用 after,before,replaceAll,IS 等等一百来个实用的方法,这篇肯定也无法一一介绍了,大家有兴趣可以下载下来看一看,捣鼓捣鼓。
其他用途
除了抓取html中的元素,我觉得这玩意还可以用在发送邮件时操控邮件模板,毕竟在很久以前大家都是用jquery来绘制 html,所以用 CSQuery 也是可以的,相对使用 xslt 有利有弊吧,接下来做一个例子:
1. 生成一个html模板
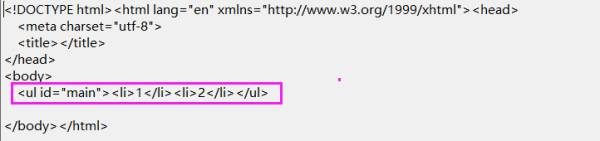
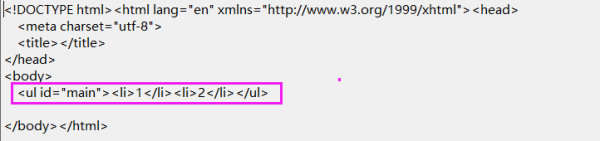
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <ul id="main"></ul> </body> </html>2. 使用 CSQuery 给 ul 追加 li
可以用 Append 将内容追加到
class Program { static void Main(string[] args) { Config.HtmlEncoder = HtmlEncoders.None; var strlist = new string[2] { "1", "2" }; var path = Environment.CurrentDirectory + "\\2.html"; var jquery = CQ.CreateFromFile(path); foreach (var str in strlist) { jquery.Find("#main").Append($"<li>{str}</li>"); } var html = jquery.Render(); } }
3. 部分渲染 RenderSelection
Render方法是将整个Dom渲染成html,但有时候你只需要得到你修改的那部分内容,而不是整个html,这就涉及到了部分渲染,可以用 RenderSelection 方法即可,代码如下:
static void Main(string[] args) { Config.HtmlEncoder = HtmlEncoders.None; var strlist = new string[2] { "1", "2" }; var path = Environment.CurrentDirectory + "\\2.html"; var jquery = CQ.CreateFromFile(path); var current = jquery.Find("#main"); foreach (var str in strlist) { current.Append($"<li>{str}</li>"); } var html = current.RenderSelection(); Console.WriteLine(html); } ------------- output ---------------- <ul id="main"><li>1</li><li>2</li></ul>感谢各位的阅读,以上就是“怎么用C#爬网页数据”的内容了,经过本文的学习后,相信大家对怎么用C#爬网页数据这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://mp.weixin.qq.com/s/il4AlCjuoWVStirvkiJfyQ