жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңж•°еӯ—жҢҮзә№дҪңз”Ёжңүе“ӘдәӣвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
еңЁеӨ§ж–Ү件дёҠдј зҡ„еңәжҷҜдёӯпјҢдёәдәҶжҸҗй«ҳеӨ§ж–Ү件дёҠдј зҡ„з”ЁжҲ·дҪ“йӘҢпјҢжҲ‘们дјҡж”ҜжҢҒж–ӯзӮ№з»ӯдј гҖӮеңЁдёҠдј иҝҮзЁӢдёӯпјҢжҲ‘们дјҡеҜ№еӨ§ж–Ү件иҝӣиЎҢеҲҶзүҮеӨ„зҗҶпјҢ然еҗҺдҪҝз”Ё md5 з®—жі•и®Ўз®—еҲҶзүҮзҡ„е“ҲеёҢеҖјпјҢеҶҚжҠҠиҜҘеҲҶзүҮзҡ„еҶ…е®№е’Ңе…¶еҜ№еә”зҡ„е“ҲеёҢеҖјдёҖиө·жҸҗдәӨеҲ°жңҚеҠЎеҷЁгҖӮ
еҪ“жңҚеҠЎеҷЁжҺҘ收еҲ°еҲҶзүҮеҜ№еә”зҡ„е“ҲеёҢеҖјж—¶пјҢдјҡе…ҲжҹҘиҜўиҜҘе“ҲеёҢеҖјжҳҜеҗҰе·Із»ҸеӯҳеңЁгҖӮеҰӮжһңеӯҳеңЁпјҢеҲҷиЎЁзӨәиҜҘеҲҶзүҮе·Із»ҸдёҠдј иҝҮгҖӮиҝҷж—¶еҸҜд»Ҙиҝ”еӣһеӨ§ж–Ү件已дёҠдј зҡ„еӯ—иҠӮж•°пјҢд»ҺиҖҢи®©е®ўжҲ·з«ҜеҸҜд»Ҙ继з»ӯдёҠдј еү©дҪҷзҡ„еҶ…е®№гҖӮ
е…¶е®һеҲҶзүҮеҜ№еә”зҡ„е“ҲеёҢеҖјд№ҹеҸҜд»Ҙиў«з§°дёәеҲҶзүҮзҡ„ вҖңж•°еӯ—жҢҮзә№вҖқпјҢйӮЈд№Ҳд»Җд№ҲжҳҜ вҖңж•°еӯ—жҢҮзә№вҖқ е‘ў?иҰҒзҗҶи§Ј вҖңж•°еӯ—жҢҮзә№вҖқпјҢжҲ‘们йңҖиҰҒе…ҲжқҘдәҶи§ЈдёҖдёӢд»Җд№ҲжҳҜж¶ҲжҒҜж‘ҳиҰҒз®—жі•гҖӮ
дёҖгҖҒд»Җд№ҲжҳҜж¶ҲжҒҜж‘ҳиҰҒз®—жі•
ж¶ҲжҒҜж‘ҳиҰҒз®—жі•жҳҜеҜҶз ҒеӯҰз®—жі•дёӯйқһеёёйҮҚиҰҒзҡ„дёҖдёӘеҲҶж”ҜпјҢе®ғйҖҡиҝҮеҜ№жүҖжңүж•°жҚ®жҸҗеҸ–жҢҮзә№дҝЎжҒҜд»Ҙе®һзҺ°ж•°жҚ®зӯҫеҗҚгҖҒж•°жҚ®е®Ңж•ҙжҖ§ж ЎйӘҢзӯүеҠҹиғҪпјҢз”ұдәҺе…¶дёҚеҸҜйҖҶжҖ§пјҢжңүж—¶еҖҷдјҡиў«з”ЁеҒҡж•Ҹж„ҹдҝЎжҒҜзҡ„еҠ еҜҶгҖӮж¶ҲжҒҜж‘ҳиҰҒз®—жі•д№ҹиў«з§°дёәе“ҲеёҢ(Hash)з®—жі•жҲ–ж•ЈеҲ—з®—жі•гҖӮ
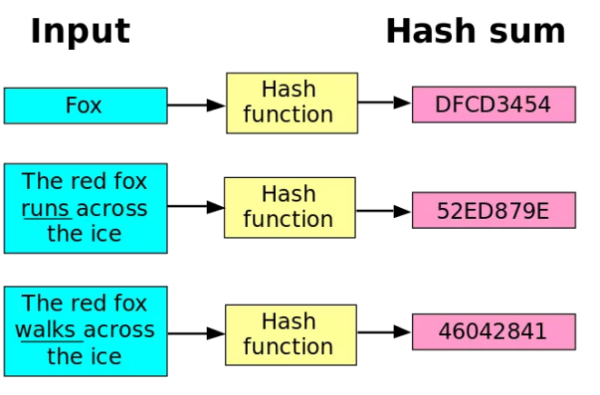
д»»дҪ•ж¶ҲжҒҜз»ҸиҝҮж•ЈеҲ—еҮҪж•°еӨ„зҗҶеҗҺпјҢйғҪдјҡиҺ·еҫ—е”ҜдёҖзҡ„ж•ЈеҲ—еҖјпјҢиҝҷдёҖиҝҮзЁӢз§°дёә вҖңж¶ҲжҒҜж‘ҳиҰҒвҖқпјҢе…¶ж•ЈеҲ—еҖјз§°дёә вҖңж•°еӯ—жҢҮзә№вҖқпјҢе…¶з®—жі•иҮӘ然е°ұжҳҜ вҖңж¶ҲжҒҜж‘ҳиҰҒз®—жі•вҖқ дәҶгҖӮжҚўеҸҘиҜқиҜҙпјҢеҰӮжһңе…¶ж•°еӯ—жҢҮзә№дёҖиҮҙпјҢе°ұиҜҙжҳҺе…¶ж¶ҲжҒҜжҳҜдёҖиҮҙзҡ„гҖӮ

(еӣҫзүҮжқҘжәҗ —— https://zh.wikipedia.org/wiki/ж•ЈеҲ—еҮҪж•ё)
ж¶ҲжҒҜж‘ҳиҰҒз®—жі•дёҚеӯҳеңЁеҜҶй’Ҙзҡ„з®ЎзҗҶдёҺеҲҶеҸ‘й—®йўҳпјҢйҖӮеҗҲдәҺеҲҶеёғејҸзҪ‘з»ңдёҠдҪҝз”ЁгҖӮж¶ҲжҒҜж‘ҳиҰҒз®—жі•дё»иҰҒеә”з”ЁеңЁ вҖңж•°еӯ—зӯҫеҗҚвҖқ йўҶеҹҹпјҢдҪңдёәеҜ№жҳҺж–Үзҡ„ж‘ҳиҰҒз®—жі•гҖӮи‘—еҗҚзҡ„ж‘ҳиҰҒз®—жі•жңү RSA е…¬еҸёзҡ„ MD5 з®—жі•е’Ң SHA-1 з®—жі•еҸҠе…¶еӨ§йҮҸзҡ„еҸҳдҪ“гҖӮ
1.1 ж¶ҲжҒҜж‘ҳиҰҒз®—жі•зҡ„зү№зӮ№
ж— и®әиҫ“е…Ҙзҡ„ж¶ҲжҒҜжңүеӨҡй•ҝпјҢи®Ўз®—еҮәжқҘзҡ„ж¶ҲжҒҜж‘ҳиҰҒзҡ„й•ҝеәҰжҖ»жҳҜеӣәе®ҡзҡ„гҖӮдҫӢеҰӮеә”з”Ё MD5 з®—жі•ж‘ҳиҰҒзҡ„ж¶ҲжҒҜжңү 128 дёӘжҜ”зү№дҪҚпјҢз”Ё SHA-1 з®—жі•ж‘ҳиҰҒзҡ„ж¶ҲжҒҜжңҖз»Ҳжңү 160 дёӘжҜ”зү№дҪҚзҡ„иҫ“еҮәпјҢSHA-1зҡ„еҸҳдҪ“еҸҜд»Ҙдә§з”ҹ 192 дёӘжҜ”зү№дҪҚе’Ң 256 дёӘжҜ”зү№дҪҚзҡ„ж¶ҲжҒҜж‘ҳиҰҒгҖӮдёҖиҲ¬и®ӨдёәпјҢж‘ҳиҰҒзҡ„жңҖз»Ҳиҫ“еҮәи¶Ҡй•ҝпјҢиҜҘж‘ҳиҰҒз®—жі•е°ұи¶Ҡе®үе…ЁгҖӮ
ж¶ҲжҒҜж‘ҳиҰҒзңӢиө·жқҘжҳҜ вҖңйҡҸжңәзҡ„вҖқгҖӮиҝҷдәӣжҜ”зү№зңӢдёҠеҺ»жҳҜиғЎд№ұзҡ„жқӮеҮ‘еңЁдёҖиө·зҡ„пјҢеҸҜд»Ҙз”ЁеӨ§йҮҸзҡ„иҫ“е…ҘжқҘжЈҖйӘҢе…¶иҫ“еҮәжҳҜеҗҰзӣёеҗҢпјҢдёҖиҲ¬пјҢдёҚеҗҢзҡ„иҫ“е…ҘдјҡжңүдёҚеҗҢзҡ„иҫ“еҮәпјҢиҖҢдё”иҫ“еҮәзҡ„ж‘ҳиҰҒж¶ҲжҒҜеҸҜд»ҘйҖҡиҝҮйҡҸжңәжҖ§жЈҖйӘҢгҖӮдёҖиҲ¬ең°пјҢеҸӘиҰҒиҫ“е…Ҙзҡ„ж¶ҲжҒҜдёҚеҗҢпјҢеҜ№е…¶иҝӣиЎҢж‘ҳиҰҒд»ҘеҗҺдә§з”ҹзҡ„ж‘ҳиҰҒж¶ҲжҒҜд№ҹеҝ…дёҚзӣёеҗҢ;дҪҶзӣёеҗҢзҡ„иҫ“е…Ҙеҝ…дјҡдә§з”ҹзӣёеҗҢзҡ„иҫ“еҮәгҖӮ
ж¶ҲжҒҜж‘ҳиҰҒеҮҪж•°жҳҜеҚ•еҗ‘еҮҪж•°пјҢеҚіеҸӘиғҪиҝӣиЎҢжӯЈеҗ‘зҡ„дҝЎжҒҜж‘ҳиҰҒпјҢиҖҢж— жі•д»Һж‘ҳиҰҒдёӯжҒўеӨҚеҮәд»»дҪ•зҡ„ж¶ҲжҒҜпјҢз”ҡиҮіж №жң¬е°ұжүҫдёҚеҲ°д»»дҪ•дёҺеҺҹдҝЎжҒҜзӣёе…ізҡ„дҝЎжҒҜгҖӮ
еҘҪзҡ„ж‘ҳиҰҒз®—жі•пјҢжІЎжңүдәәиғҪд»ҺдёӯжүҫеҲ° вҖңзў°ж’һвҖқ жҲ–иҖ…иҜҙжһҒеәҰйҡҫжүҫеҲ°пјҢиҷҪ然 вҖңзў°ж’һвҖқ жҳҜиӮҜе®ҡеӯҳеңЁзҡ„(зў°ж’һеҚідёҚеҗҢзҡ„еҶ…е®№дә§з”ҹзӣёеҗҢзҡ„ж‘ҳиҰҒ)гҖӮ
1.2 ж¶ҲжҒҜж‘ҳиҰҒз®—жі•зҡ„家и°ұ
ж¶ҲжҒҜж‘ҳиҰҒз®—жі•дё»иҰҒеҲҶдёәдёүеӨ§зұ»пјҡMD(Message DigestпјҢж¶ҲжҒҜж‘ҳиҰҒз®—жі•)гҖҒSHA-1(Secure Hash AlgorithmпјҢе®үе…Ёж•ЈеҲ—з®—жі•)е’Ң MAC(Message Authentication CodeпјҢж¶ҲжҒҜи®ӨиҜҒз Ғз®—жі•)гҖӮ
MD зі»еҲ—з®—жі•еҢ…жӢ¬ MD2гҖҒMD4 е’Ң MD5 е…ұ 3 з§Қз®—жі•;SHA з®—жі•дё»иҰҒеҢ…жӢ¬е…¶д»ЈиЎЁз®—жі• SHA-1 е’Ң SHA-1 з®—жі•зҡ„еҸҳз§Қ SHA-2 зі»еҲ—з®—жі•(еҢ…еҗ« SHA-224гҖҒSHA-256гҖҒSHA-384 е’Ң SHA-512);MAC з®—жі•з»јеҗҲдәҶдёҠиҝ°дёӨз§Қз®—жі•пјҢдё»иҰҒеҢ…жӢ¬ HmacMD5гҖҒHmacSHA1гҖҒHmacSHA256гҖҒHmacSHA384 е’Ң HmacSHA512 з®—жі•гҖӮ
е°Ҫз®ЎдёҠиҝ°еҶ…е®№еҲ—дёҫдәҶеҗ„з§Қж¶ҲжҒҜж‘ҳиҰҒз®—жі•пјҢдҪҶд»ҚдёҚиғҪж»Ўи¶іеә”з”ЁйңҖиҰҒгҖӮеҹәдәҺиҝҷдәӣж¶ҲжҒҜж‘ҳиҰҒз®—жі•пјҢеҸҲиЎҚз”ҹеҮәдәҶ RipeMD зі»еҲ—(еҢ…еҗ« RipeMD128гҖҒRipeMD160гҖҒRipeMD256гҖҒRipeMD320)гҖҒTigerгҖҒGOST3411 е’Ң Whirlpool з®—жі•гҖӮ
еҜ№дәҺеӨ§еӨҡж•°еүҚз«ҜејҖеҸ‘иҖ…жқҘиҜҙпјҢжҺҘи§Ұеҫ—жҜ”иҫғеӨҡзҡ„еә”иҜҘжҳҜ MD5 з®—жі•гҖӮжүҖд»ҘпјҢжҺҘдёӢжқҘйҳҝе®қе“Ҙе°ҶйҮҚзӮ№д»Ӣз»Қ MD5 з®—жі•гҖӮ
дәҢгҖҒд»Җд№ҲжҳҜ MD5 з®—жі•
MD5(Message Digest Algorithm 5пјҢж¶ҲжҒҜж‘ҳиҰҒз®—жі•зүҲжң¬5)пјҢе®ғз”ұ MD2гҖҒMD3гҖҒMD4 еҸ‘еұ•иҖҢжқҘпјҢз”ұ Ron Rivest(RSA е…¬еҸё)еңЁ 1992 е№ҙжҸҗеҮәпјҢзӣ®еүҚиў«е№ҝжіӣеә”з”ЁдәҺж•°жҚ®е®Ңж•ҙжҖ§ж ЎйӘҢгҖҒж•°жҚ®(ж¶ҲжҒҜ)ж‘ҳиҰҒгҖҒж•°жҚ®зӯҫеҗҚзӯүгҖӮMD2гҖҒMD4гҖҒMD5 йғҪдә§з”ҹ 16 еӯ—иҠӮ(128 дҪҚ)зҡ„ж ЎйӘҢеҖјпјҢдёҖиҲ¬з”Ё 32 дҪҚеҚҒе…ӯиҝӣеҲ¶ж•°иЎЁзӨәгҖӮMD2 зҡ„з®—жі•иҫғж…ўдҪҶзӣёеҜ№е®үе…ЁпјҢMD4 йҖҹеәҰеҫҲеҝ«пјҢдҪҶе®үе…ЁжҖ§дёӢйҷҚпјҢMD5 жҜ” MD4 жӣҙе®үе…ЁгҖҒйҖҹеәҰжӣҙеҝ«гҖӮ
йҡҸзқҖи®Ўз®—жңәжҠҖжңҜзҡ„еҸ‘еұ•е’Ңи®Ўз®—ж°ҙе№ізҡ„дёҚж–ӯжҸҗй«ҳпјҢMD5 з®—жі•жҡҙйңІеҮәжқҘзҡ„жјҸжҙһд№ҹи¶ҠжқҘи¶ҠеӨҡгҖӮ1996 е№ҙеҗҺиў«иҜҒе®һеӯҳеңЁејұзӮ№пјҢеҸҜд»Ҙиў«еҠ д»Ҙз ҙи§ЈпјҢеҜ№дәҺйңҖиҰҒй«ҳеәҰе®үе…ЁжҖ§зҡ„ж•°жҚ®пјҢ专家дёҖиҲ¬е»әи®®ж”№з”Ёе…¶д»–з®—жі•пјҢеҰӮ SHA-2гҖӮ2004 е№ҙпјҢиҜҒе®һ MD5 з®—жі•ж— жі•йҳІжӯўзў°ж’һ(collision)пјҢеӣ жӯӨдёҚйҖӮз”ЁдәҺе®үе…ЁжҖ§и®ӨиҜҒпјҢеҰӮ SSL е…¬ејҖеҜҶй’Ҙи®ӨиҜҒжҲ–жҳҜж•°еӯ—зӯҫеҗҚзӯүз”ЁйҖ”гҖӮ
2.1 MD5 зү№зӮ№
зЁіе®ҡгҖҒиҝҗз®—йҖҹеәҰеҝ«гҖӮ
еҺӢзј©жҖ§пјҡиҫ“е…Ҙд»»ж„Ҹй•ҝеәҰзҡ„ж•°жҚ®пјҢиҫ“еҮәй•ҝеәҰеӣәе®ҡ(128 жҜ”зү№дҪҚ)гҖӮ
иҝҗз®—дёҚеҸҜйҖҶпјҡе·ІзҹҘиҝҗз®—з»“жһңзҡ„жғ…еҶөдёӢпјҢж— жі•йҖҡиҝҮйҖҡиҝҮйҖҶиҝҗз®—еҫ—еҲ°еҺҹе§Ӣеӯ—з¬ҰдёІгҖӮ
й«ҳеәҰзҰ»ж•Јпјҡиҫ“е…Ҙзҡ„еҫ®е°ҸеҸҳеҢ–пјҢеҸҜеҜјиҮҙиҝҗз®—з»“жһңе·®ејӮе·ЁеӨ§гҖӮ
2.2 MD5 ж•ЈеҲ—
128 дҪҚзҡ„ MD5 ж•ЈеҲ—еңЁеӨ§еӨҡж•°жғ…еҶөдёӢдјҡиў«иЎЁзӨәдёә 32 дҪҚеҚҒе…ӯиҝӣеҲ¶ж•°еӯ—гҖӮд»ҘдёӢжҳҜдёҖдёӘ 43 дҪҚй•ҝзҡ„д»… ASCII еӯ—жҜҚеҲ—зҡ„ MD5 ж•ЈеҲ—пјҡ
MD5("The quick brown fox jumps over the lazy dog") = 9e107d9d372bb6826bd81d3542a419d6еҚідҪҝеңЁеҺҹж–ҮдёӯдҪңдёҖдёӘе°ҸеҸҳеҢ–(жҜ”еҰӮжҠҠ dog ж”№дёә cogпјҢеҸӘж”№еҸҳдёҖдёӘеӯ—з¬Ұ)е…¶ж•ЈеҲ—д№ҹдјҡеҸ‘з”ҹе·ЁеӨ§зҡ„еҸҳеҢ–пјҡ
MD5("The quick brown fox jumps over the lazy cog") = 1055d3e698d289f2af8663725127bd4bжҺҘзқҖжҲ‘们еҶҚжқҘдёҫеҮ дёӘ MD5 ж•ЈеҲ—зҡ„дҫӢеӯҗпјҡ
MD5("") -> d41d8cd98f00b204e9800998ecf8427e MD5("semlinker") -> 688881f1c8aa6ffd3fcec471e0391e4d MD5("kakuqo") -> e18c3c4dd05aef020946e6afbf9e04efдёүгҖҒMD5 з®—жі•зҡ„з”ЁйҖ”
3.1 йҳІжӯўиў«зҜЎж”№
3.1.1 ж–Ү件еҲҶеҸ‘йҳІзҜЎж”№
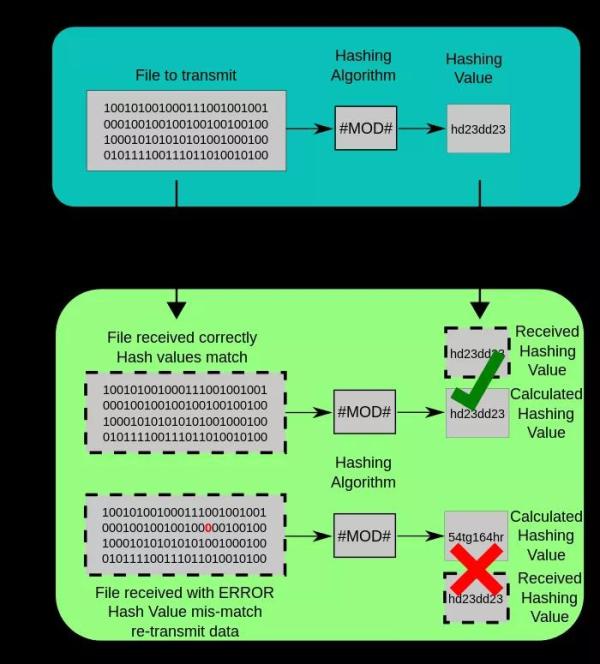
еңЁдә’иҒ”зҪ‘дёҠеҲҶеҸ‘иҪҜ件е®үиЈ…еҢ…ж—¶пјҢеҮәдәҺе®үе…ЁжҖ§иҖғиҷ‘пјҢдёәдәҶйҳІжӯўиҪҜ件被зҜЎж”№пјҢжҜ”еҰӮеңЁиҪҜ件е®үиЈ…зЁӢеәҸдёӯж·»еҠ жңЁй©¬зЁӢеәҸгҖӮиҪҜ件ејҖеҸ‘иҖ…йҖҡеёёдјҡдҪҝз”Ёж¶ҲжҒҜж‘ҳиҰҒз®—жі•пјҢжҜ”еҰӮ MD5 з®—жі•дә§з”ҹдёҖдёӘдёҺж–Ү件еҢ№й…Қзҡ„ж•°еӯ—жҢҮзә№пјҢиҝҷж ·жҺҘ收иҖ…еңЁжҺҘ收еҲ°ж–Ү件еҗҺпјҢе°ұеҸҜд»ҘеҲ©з”ЁдёҖдәӣзҺ°жҲҗзҡ„е·Ҙе…·жқҘжЈҖжҹҘж–Ү件е®Ңж•ҙжҖ§гҖӮ

(еӣҫзүҮжқҘжәҗ —— https://en.wikipedia.org/wiki/MD5)
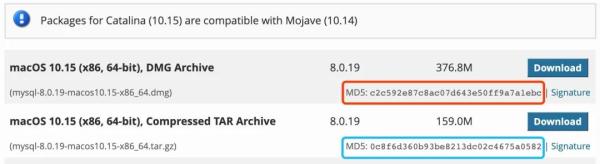
иҝҷйҮҢжҲ‘们жқҘдёҫдёҖдёӘе®һйҷ…зҡ„дҫӢеӯҗпјҢдёӢеӣҫжҳҜ MySQL Community Server 8.0.19 зүҲжң¬зҡ„дёӢиҪҪйЎөпјҢиҜҘдёӢиҪҪйЎөйҖҡиҝҮ MD5 з®—жі•еҲҶеҲ«и®Ўз®—еҮәдёҚеҗҢиҪҜ件еҢ…зҡ„ж•°еӯ—жҢҮзә№пјҢе…·дҪ“еҰӮдёӢеӣҫжүҖзӨәпјҡ

(еӣҫзүҮжқҘжәҗ —— https://dev.mysql.com/downloads/mysql/)
еҪ“з”ЁжҲ·д»Һе®ҳзҪ‘дёҠдёӢиҪҪеҲ°еҜ№еә”зҡ„е®үиЈ…еҢ…д№ӢеҗҺпјҢеҸҜд»ҘеҲ©з”ЁдёҖдәӣ MD5 ж ЎйӘҢе·Ҙе…·еҜ№е·ІдёӢиҪҪзҡ„ж–Ү件иҝӣиЎҢж ЎйӘҢпјҢ然еҗҺжҜ”еҜ№жңҖз»Ҳзҡ„ MD5 ж•°еӯ—жҢҮзә№гҖӮиӢҘз»“жһңдёҺе®ҳзҪ‘е…¬еёғзҡ„ж•°еӯ—жҢҮзә№дёҖиҮҙпјҢеҲҷиЎЁзӨәиҜҘе®үиЈ…еҢ…жңӘз»ҸиҝҮд»»дҪ•дҝ®ж”№жҳҜе®үе…Ёзҡ„пјҢеҹәжң¬еҸҜд»Ҙж”ҫеҝғе®үиЈ…гҖӮ
3.1.2 ж¶ҲжҒҜдј иҫ“йҳІзҜЎж”№
еҒҮи®ҫеңЁзҪ‘з»ңдёҠдҪ йңҖиҰҒеҸ‘йҖҒз”өеӯҗж–ҮжЎЈз»ҷдҪ зҡ„жңӢеҸӢпјҢеңЁж–Ү件еҸ‘йҖҒеүҚпјҢе…ҲеҜ№ж–ҮжЎЈзҡ„еҶ…е®№иҝӣиЎҢ MD5 иҝҗз®—пјҢеҫ—еҮәиҜҘз”өеӯҗж–ҮжЎЈзҡ„ вҖңж•°еӯ—жҢҮзә№вҖқпјҢ并жҠҠиҜҘ вҖңж•°еӯ—жҢҮзә№вҖқ йҡҸз”өеӯҗж–ҮжЎЈдёҖеҗҢеҸ‘йҖҒз»ҷеҜ№ж–№гҖӮеҪ“еҜ№ж–№жҺҘ收еҲ°з”өеӯҗж–ҮжЎЈд№ӢеҗҺпјҢд№ҹдҪҝз”Ё MD5 з®—жі•еҜ№ж–ҮжЎЈзҡ„еҶ…е®№иҝӣиЎҢе“ҲеёҢиҝҗз®—пјҢеңЁиҝҗз®—е®ҢжҲҗеҗҺд№ҹдјҡеҫ—еҲ°дёҖдёӘеҜ№еә” вҖңж•°еӯ—жҢҮзә№вҖқпјҢеҪ“иҜҘжҢҮзә№дёҺдҪ жүҖеҸ‘йҖҒж–ҮжЎЈзҡ„ вҖңж•°еӯ—жҢҮзә№вҖқ дёҖиҮҙж—¶пјҢиЎЁзӨәж–ҮжЎЈеңЁдј иҫ“иҝҮзЁӢдёӯжңӘиў«зҜЎж”№гҖӮ
3.2 дҝЎжҒҜдҝқеҜҶ
еңЁдә’иҒ”зҪ‘еҲқжңҹеҫҲеӨҡзҪ‘з«ҷеңЁж•°жҚ®еә“дёӯд»ҘжҳҺж–Үзҡ„еҪўејҸеӯҳеӮЁз”ЁжҲ·зҡ„еҜҶз ҒпјҢиҝҷеӯҳеңЁеҫҲеӨ§зҡ„е®үе…ЁйҡҗжӮЈпјҢжҜ”еҰӮж•°жҚ®еә“иў«й»‘е®ўе…ҘдҫөпјҢд»ҺиҖҢеҜјиҮҙзҪ‘з«ҷз”ЁжҲ·дҝЎжҒҜзҡ„жі„йңІгҖӮй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢдёҖз§Қи§ЈеҶіж–№жЎҲжҳҜеңЁдҝқеӯҳз”ЁжҲ·еҜҶз Ғж—¶пјҢдёҚеҶҚдҪҝз”ЁжҳҺж–ҮпјҢиҖҢжҳҜдҪҝз”Ёж¶ҲжҒҜж‘ҳиҰҒз®—жі•пјҢжҜ”еҰӮ MD5 з®—жі•еҜ№жҳҺж–ҮеҜҶз ҒиҝӣиЎҢе“ҲеёҢиҝҗз®—пјҢ然еҗҺжҠҠиҝҗз®—зҡ„з»“жһңдҝқеӯҳеҲ°ж•°жҚ®еә“дёӯгҖӮдҪҝз”ЁдёҠиҝ°ж–№жЎҲпјҢйҒҝе…ҚдәҶеңЁж•°жҚ®еә“дёӯд»ҘжҳҺж–Үж–№ејҸдҝқеӯҳеҜҶз ҒпјҢжҸҗй«ҳдәҶзі»з»ҹзҡ„е®үе…ЁжҖ§пјҢдёҚиҝҮиҝҷз§Қж–№жЎҲ并дёҚе®үе…ЁпјҢеҗҺйқўжҲ‘们дјҡиҜҰз»ҶеҲҶжһҗгҖӮ

еҪ“з”ЁжҲ·зҷ»еҪ•ж—¶пјҢзҷ»еҪ•зі»з»ҹеҜ№з”ЁжҲ·иҫ“е…Ҙзҡ„еҜҶз Ғжү§иЎҢ MD5 е“ҲеёҢиҝҗз®—пјҢ然еҗҺеҶҚдҪҝз”Ёз”ЁжҲ· ID е’ҢеҜҶз ҒеҜ№еә”зҡ„ MD5 вҖңж•°еӯ—жҢҮзә№вҖқ иҝӣиЎҢз”ЁжҲ·и®ӨиҜҒгҖӮиӢҘи®ӨиҜҒйҖҡиҝҮпјҢеҲҷеҪ“еүҚзҡ„з”ЁжҲ·еҸҜд»ҘжӯЈеёёзҷ»еҪ•зі»з»ҹгҖӮз”ЁжҲ·еҜҶз Ғз»ҸиҝҮ MD5 е“ҲеёҢиҝҗз®—еҗҺеӯҳеӮЁзҡ„ж–№жЎҲиҮіе°‘жңүдёӨдёӘеҘҪеӨ„пјҡ
йҳІеҶ…йғЁж”»еҮ»пјҡеӣ дёәеңЁж•°жҚ®еә“дёӯдёҚдјҡд»ҘжҳҺж–Үзҡ„ж–№ејҸдҝқеӯҳеҜҶз ҒпјҢеӣ жӯӨеҸҜд»ҘйҒҝе…Қзі»з»ҹдёӯз”ЁжҲ·зҡ„еҜҶз Ғиў«е…·жңүзі»з»ҹз®ЎзҗҶе‘ҳжқғйҷҗзҡ„дәәе‘ҳзҹҘйҒ“гҖӮ
йҳІеӨ–йғЁж”»еҮ»пјҡзҪ‘з«ҷж•°жҚ®еә“иў«й»‘е®ўе…ҘдҫөпјҢй»‘е®ўеҸӘиғҪиҺ·еҸ–з»ҸиҝҮ MD5 иҝҗз®—еҗҺзҡ„еҜҶз ҒпјҢиҖҢдёҚжҳҜз”ЁжҲ·зҡ„жҳҺж–ҮеҜҶз ҒгҖӮ
еӣӣгҖҒMD5 з®—жі•дҪҝз”ЁзӨәдҫӢ
еңЁ Node.js зҺҜеўғдёӯпјҢжҲ‘们еҸҜд»ҘдҪҝз”Ё crypto еҺҹз”ҹжЁЎеқ—жҸҗдҫӣзҡ„ md5 е®һзҺ°пјҢеҪ“然д№ҹеҸҜд»ҘдҪҝз”Ёдё»жөҒзҡ„ MD5 第дёүж–№еә“пјҢжҜ”еҰӮ md5 иҝҷдёӘеҸҜд»ҘеҗҢж—¶иҝҗиЎҢеңЁжңҚеҠЎз«Ҝе’Ңе®ўжҲ·з«Ҝзҡ„第дёүж–№еә“гҖӮеңЁд»Ӣз»Қе…·дҪ“дҪҝз”ЁеүҚпјҢжҲ‘们йңҖиҰҒжҸҗеүҚе®үиЈ… md5 иҝҷдёӘ第дёүж–№еә“пјҢе…·дҪ“е®үиЈ…ж–№ејҸеҰӮдёӢпјҡ
$ npm install md5 --save
4.1 crypto жЁЎеқ—дҪҝз”ЁзӨәдҫӢ
const crypto = require("crypto"); const msg = "йҳҝе®қе“Ҙ"; function md5(data) { const hash = crypto.createHash("md5"); return hash.update(data).digest("hex"); } console.log("Node.js Crypto MD5: " + msg + " -> " + md5(msg));4.2 MD5 еә“дҪҝз”ЁзӨәдҫӢ
const md5 = require('md5'); const msg = "йҳҝе®қе“Ҙ"; console.log("MD5 Lib MD5: " + msg + " -> " + md5(msg));д»ҘдёҠзӨәдҫӢд»Јз ҒжӯЈеёёиҝҗиЎҢеҗҺпјҢеңЁжҺ§еҲ¶еҸ°дёӯдјҡиҫ“еҮәд»ҘдёӢз»“жһңпјҡ
Node.js Crypto MD5: йҳҝе®қе“Ҙ -> 8eec7fcf817f7340b791b32ecdbed570 MD5 Lib MD5: йҳҝе®қе“Ҙ -> 8eec7fcf817f7340b791b32ecdbed570
дә”гҖҒMD5 з®—жі•зҡ„зјәйҷ·
е“ҲеёҢзў°ж’һжҳҜжҢҮдёҚеҗҢзҡ„иҫ“е…ҘеҚҙдә§з”ҹдәҶзӣёеҗҢзҡ„иҫ“еҮәпјҢеҘҪзҡ„е“ҲеёҢз®—жі•пјҢеә”иҜҘжІЎжңүдәәиғҪд»ҺдёӯжүҫеҲ° вҖңзў°ж’һвҖқ жҲ–иҖ…иҜҙжһҒеәҰйҡҫжүҫеҲ°пјҢиҷҪ然 вҖңзў°ж’һвҖқ жҳҜиӮҜе®ҡеӯҳеңЁзҡ„гҖӮ
2005 е№ҙеұұдёңеӨ§еӯҰзҡ„зҺӢе°Ҹдә‘ж•ҷжҺҲеҸ‘еёғз®—жі•еҸҜд»ҘиҪ»жҳ“жһ„йҖ MD5 зў°ж’һе®һдҫӢпјҢжӯӨеҗҺ 2007 е№ҙпјҢжңүеӣҪеӨ–еӯҰиҖ…еңЁзҺӢе°Ҹдә‘ж•ҷжҺҲз®—жі•зҡ„еҹәзЎҖдёҠпјҢжҸҗеҮәдәҶжӣҙиҝӣдёҖжӯҘзҡ„ MD5 еүҚзјҖзў°ж’һжһ„йҖ з®—жі• вҖңchosen prefix collisionвҖқпјҢжӯӨеҗҺиҝҳжңү专家йҷҶз»ӯжҸҗдҫӣдәҶMD5 зў°ж’һжһ„йҖ зҡ„ејҖжәҗзҡ„еә“гҖӮ
2009 е№ҙпјҢдёӯеӣҪ科еӯҰйҷўзҡ„и°ўж¶ӣе’ҢеҶҜзҷ»еӣҪд»…з”ЁдәҶ 220.96 зҡ„зў°ж’һз®—жі•еӨҚжқӮеәҰпјҢз ҙи§ЈдәҶ MD5 зҡ„зў°ж’һжҠөжҠ—пјҢиҜҘж”»еҮ»еңЁжҷ®йҖҡи®Ўз®—жңәдёҠиҝҗиЎҢеҸӘйңҖиҰҒж•°з§’й’ҹгҖӮ
MD5 зў°ж’һеҫҲе®№жҳ“жһ„йҖ пјҢеҹәдәҺ MD5 жқҘйӘҢиҜҒж•°жҚ®е®Ңж•ҙжҖ§е·ІдёҚеҸҜйқ пјҢиҖғиҷ‘еҲ°иҝ‘жңҹи°·жӯҢе·ІжҲҗеҠҹжһ„йҖ дәҶ SHA-1(иӢұиҜӯпјҡSecure Hash Algorithm 1пјҢдёӯж–ҮеҗҚпјҡе®үе…Ёж•ЈеҲ—з®—жі•1)зҡ„зў°ж’һе®һдҫӢпјҢеҜ№дәҺж•°жҚ®е®Ңж•ҙжҖ§пјҢеә”дҪҝз”Ё SHA256 жҲ–жӣҙејәзҡ„з®—жі•д»ЈжӣҝгҖӮ
5.1 MD5 зў°ж’һж ·жң¬
дёӢйқўжҲ‘们е…ҲжқҘзңӢдёҖдёӢ MD5 зў°ж’һзҡ„ж ·жң¬пјҡ
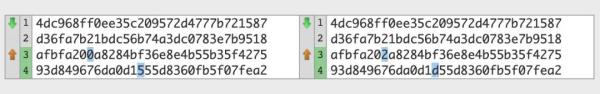
5.1.1 HEX(еҚҒе…ӯиҝӣеҲ¶)ж ·жң¬ A1
4dc968ff0ee35c209572d4777b721587 d36fa7b21bdc56b74a3dc0783e7b9518 afbfa200a8284bf36e8e4b55b35f4275 93d849676da0d1555d8360fb5f07fea2
5.1.2 HEX(еҚҒе…ӯиҝӣеҲ¶)ж ·жң¬ A2
4dc968ff0ee35c209572d4777b721587 d36fa7b21bdc56b74a3dc0783e7b9518 afbfa202a8284bf36e8e4b55b35f4275 93d849676da0d1d55d8360fb5f07fea2
дёӨдёӘж ·жң¬д№Ӣй—ҙзҡ„е·®ејӮеҰӮдёӢеӣҫжүҖзӨәпјҡ

5.2 йӘҢиҜҒ MD5 зў°ж’һ
дёӢйқўжҲ‘们жқҘдҪҝз”Ё Node.js е®һйҷ…йӘҢиҜҒдёҖдёӢж ·жң¬ A1 е’Ңж ·жң¬ A2 з»ҸиҝҮ MD5 иҝҗз®—еҗҺиҫ“еҮәзҡ„з»“жһңжҳҜеҗҰдёҖиҮҙпјҡ
5.2.1 и®ҫзҪ®ж ·жң¬ж•°жҚ®
let sample1 = ` 4dc968ff0ee35c209572d4777b721587 d36fa7b21bdc56b74a3dc0783e7b9518 afbfa200a8284bf36e8e4b55b35f4275 93d849676da0d1555d8360fb5f07fea2`; let sample2 = ` 4dc968ff0ee35c209572d4777b721587 d36fa7b21bdc56b74a3dc0783e7b9518 afbfa202a8284bf36e8e4b55b35f4275 93d849676da0d1d55d8360fb5f07fea2 `;
5.2.2 е®ҡд№ү getHashResult ж–№жі•
function getHashResult(hexString) { const hash = crypto.createHash("md5"); const buffer = Buffer.from(hexString.replace(/\s/g, ""), "hex"); return hash.update(buffer).digest("hex"); }5.2.3 жү§иЎҢзў°ж’һжЈҖжөӢ
let sample1Md5 = getHashResult(sample1); let sample2Md5 = getHashResult(sample2); if (sample1Md5 === sample2Md5) { console.log(`еҮәзҺ° MD5 зў°ж’һ: ${sample1Md5}`); } else { console.log(`жңӘеҮәзҺ° MD5 зў°ж’һ`); }д»ҘдёҠд»Јз ҒжҲҗеҠҹиҝҗиЎҢеҗҺпјҢеңЁжҺ§еҲ¶еҸ°дёӯдјҡиҫ“еҮәд»ҘдёӢз»“жһңпјҡ
еҮәзҺ° MD5 зў°ж’һ: 008ee33a9d58b51cfeb425b0959121c9
еҰӮжһңдҪ еҜ№е…¶е®ғ MD5 зў°ж’һзҡ„ж ·жң¬ж„ҹе…ҙи¶ЈпјҢеҸҜд»ҘжҹҘзңӢ MD5зў°ж’һзҡ„дёҖдәӣдҫӢеӯҗ иҝҷзҜҮж–Үз« гҖӮз”ұдәҺеҹәдәҺ MD5 жқҘйӘҢиҜҒж•°жҚ®е®Ңж•ҙжҖ§дёҚеӨӘеҸҜйқ пјҢжүҖд»Ҙ Node.js дҪҝз”ЁдәҶ SHA256 з®—жі•жқҘзЎ®дҝқж•°жҚ®зҡ„е®Ңж•ҙжҖ§гҖӮ

(еӣҫзүҮжқҘжәҗ —— https://nodejs.org/download/release/v15.6.0/SHASUMS256.txt.asc)
е…ӯгҖҒMD5 еҜҶз Ғе®үе…ЁжҖ§
6.1 MD5 еҜҶж–ҮеҸҚеҗ‘жҹҘиҜў
еүҚйқўжҲ‘们已з»ҸжҸҗеҲ°йҖҡиҝҮеҜ№з”ЁжҲ·еҜҶз ҒиҝӣиЎҢ MD5 иҝҗз®—еҸҜд»ҘжҸҗй«ҳзі»з»ҹзҡ„е®үе…ЁжҖ§гҖӮдҪҶе®һйҷ…дёҠпјҢиҝҷж ·зҡ„е®үе…ЁжҖ§иҝҳжҳҜдёҚй«ҳгҖӮдёәд»Җд№Ҳе‘ў?еӣ дёәеҸӘиҰҒиҫ“е…ҘзӣёеҗҢе°ұдјҡдә§з”ҹзӣёеҗҢзҡ„иҫ“еҮәгҖӮжҺҘдёӢжқҘжҲ‘们жқҘдёҫдёҖдёӘзӨәдҫӢпјҢеӯ—з¬ҰдёІ 123456789 жҳҜдёҖдёӘеҫҲеёёз”Ёзҡ„еҜҶз ҒпјҢе®ғз»ҸиҝҮ MD5 иҝҗз®—еҗҺдјҡз”ҹжҲҗдёҖдёӘеҜ№еә”зҡ„е“ҲеёҢеҖјпјҡ
MD5("123456789") -> 25f9e794323b453885f5181f1b624d0bз”ұдәҺиҫ“е…ҘзӣёеҗҢе°ұдјҡдә§з”ҹзӣёеҗҢзҡ„з»“жһңпјҢеӣ жӯӨж”»еҮ»иҖ…е°ұеҸҜд»Ҙж №жҚ®е“ҲеёҢз»“жһңеҸҚжҺЁиҫ“е…ҘгҖӮе…¶дёӯдёҖз§Қеёёи§Ғзҡ„з ҙи§Јж–№ејҸе°ұжҳҜдҪҝз”ЁеҪ©иҷ№иЎЁгҖӮеҪ©иҷ№иЎЁжҳҜдёҖдёӘз”ЁдәҺеҠ еҜҶж•ЈеҲ—еҮҪж•°йҖҶиҝҗз®—зҡ„йў„е…Ҳи®Ўз®—еҘҪзҡ„иЎЁпјҢеёёз”ЁдәҺз ҙи§ЈеҠ еҜҶиҝҮзҡ„еҜҶз Ғж•ЈеҲ—гҖӮ жҹҘжүҫиЎЁеёёеёёз”ЁдәҺеҢ…еҗ«жңүйҷҗеӯ—з¬Ұеӣәе®ҡй•ҝеәҰзәҜж–Үжң¬еҜҶз Ғзҡ„еҠ еҜҶгҖӮиҝҷжҳҜд»Ҙз©әй—ҙжҚўж—¶й—ҙзҡ„е…ёеһӢе®һи·өпјҢеңЁжҜҸдёҖж¬Ўе°қиҜ•йғҪи®Ўз®—зҡ„жҡҙеҠӣз ҙи§ЈдёӯдҪҝз”Ёжӣҙе°‘зҡ„и®Ўз®—иғҪеҠӣе’ҢжӣҙеӨҡзҡ„еӮЁеӯҳз©әй—ҙпјҢдҪҶеҚҙжҜ”з®ҖеҚ•зҡ„жҜҸдёӘиҫ“е…ҘдёҖжқЎж•ЈеҲ—зҡ„зҝ»жҹҘиЎЁдҪҝз”Ёжӣҙе°‘зҡ„еӮЁеӯҳз©әй—ҙе’ҢжӣҙеӨҡзҡ„и®Ўз®—жҖ§иғҪгҖӮ
зӣ®еүҚзҪ‘дёҠжҹҗдәӣз«ҷзӮ№пјҢжҜ”еҰӮ cmd5.com е·Із»ҸдёәжҲ‘们жҸҗдҫӣдәҶ MD5 еҜҶж–Үзҡ„еҸҚеҗ‘жҹҘиҜўжңҚеҠЎпјҢжҲ‘们д»Ҙ MD5("123456789") з”ҹжҲҗзҡ„з»“жһңпјҢеҒҡдёӘз®ҖеҚ•зҡ„йӘҢиҜҒпјҢе…·дҪ“еҰӮдёӢеӣҫжүҖзӨәпјҡ

еӣ дёә 123456789 жҳҜеҫҲеёёи§Ғзҡ„еҜҶз ҒпјҢеӣ жӯӨиҜҘзҪ‘з«ҷиғҪеӨҹеҸҚеҗ‘еҫ—еҮәжӯЈзЎ®з»“жһңйӮЈе°ұдёҚи¶ідёәеҘҮдәҶгҖӮд»ҘдёӢжҳҜ cmd5 зҪ‘з«ҷзҡ„з«ҷзӮ№иҜҙжҳҺпјҢеӨ§е®¶еҸҜд»ҘеҸӮиҖғдёҖдёӢпјҢж„ҹе…ҙи¶Јзҡ„е°ҸдјҷдјҙеҸҜд»ҘдәІиҮӘйӘҢиҜҒдёҖдёӢгҖӮ
зҺ°еңЁжҲ‘们已з»ҸзҹҘйҒ“еҰӮжһңз”ЁжҲ·зҡ„еҜҶз ҒзӣёеҗҢ MD5 зҡ„еҖје°ұдјҡдёҖж ·пјҢйҖҡиҝҮдёҖдәӣ MD5 еҜҶж–Үзҡ„еҸҚеҗ‘жҹҘиҜўзҪ‘з«ҷпјҢеҜҶз ҒеӨ§жҰӮзҺҮдјҡиў«и§ЈжһҗеҮәжқҘпјҢиҝҷж ·дҪҝз”ЁзӣёеҗҢеҜҶз Ғзҡ„з”ЁжҲ·е°ұдјҡеҸ—еҲ°еҪұе“ҚгҖӮйӮЈд№ҲиҜҘй—®йўҳеҰӮдҪ•и§ЈеҶіе‘ў?зӯ”жЎҲжҳҜеҜҶз ҒеҠ зӣҗгҖӮ
6.2 еҜҶз ҒеҠ зӣҗ
зӣҗ(Salt)пјҢеңЁеҜҶз ҒеӯҰдёӯпјҢжҳҜжҢҮеңЁж•ЈеҲ—д№ӢеүҚе°Ҷж•ЈеҲ—еҶ…е®№(дҫӢеҰӮпјҡеҜҶз Ғ)зҡ„д»»ж„Ҹеӣәе®ҡдҪҚзҪ®жҸ’е…Ҙзү№е®ҡзҡ„еӯ—з¬ҰдёІгҖӮиҝҷдёӘеңЁж•ЈеҲ—дёӯеҠ е…Ҙеӯ—з¬ҰдёІзҡ„ж–№ејҸз§°дёә вҖңеҠ зӣҗвҖқгҖӮе…¶дҪңз”ЁжҳҜи®©еҠ зӣҗеҗҺзҡ„ж•ЈеҲ—з»“жһңе’ҢжІЎжңүеҠ зӣҗзҡ„з»“жһңдёҚзӣёеҗҢпјҢеңЁдёҚеҗҢзҡ„еә”з”Ёжғ…жҷҜдёӯпјҢиҝҷдёӘеӨ„зҗҶеҸҜд»ҘеўһеҠ йўқеӨ–зҡ„е®үе…ЁжҖ§гҖӮ
еңЁеӨ§йғЁеҲҶжғ…еҶөпјҢзӣҗжҳҜдёҚйңҖиҰҒдҝқеҜҶзҡ„гҖӮзӣҗеҸҜд»ҘжҳҜйҡҸжңәдә§з”ҹзҡ„еӯ—з¬ҰдёІпјҢе…¶жҸ’е…Ҙзҡ„дҪҚзҪ®еҸҜд»Ҙд№ҹжҳҜйҡҸж„ҸиҖҢе®ҡгҖӮеҰӮжһңиҝҷдёӘж•ЈеҲ—з»“жһңеңЁе°ҶжқҘйңҖиҰҒиҝӣиЎҢйӘҢиҜҒ(дҫӢеҰӮпјҡйӘҢиҜҒз”ЁжҲ·иҫ“е…Ҙзҡ„еҜҶз Ғ)пјҢеҲҷйңҖиҰҒе°Ҷе·ІдҪҝз”Ёзҡ„зӣҗи®°еҪ•дёӢжқҘгҖӮдёәдәҶдҫҝдәҺзҗҶи§ЈпјҢжҲ‘们жқҘдёҫдёӘз®ҖеҚ•зҡ„зӨәдҫӢгҖӮ
6.2.1 Node.js MD5 еҠ зӣҗзӨәдҫӢ
const crypto = require("crypto"); function cryptPwd(password, salt) { const saltPassword = password + ":" + salt; console.log("еҺҹе§ӢеҜҶз Ғпјҡ%s", password); console.log("еҠ зӣҗеҗҺзҡ„еҜҶз Ғпјҡ%s", saltPassword); const md5 = crypto.createHash("md5"); const result = md5.update(saltPassword).digest("hex"); console.log("еҠ зӣҗеҜҶз Ғзҡ„md5еҖјпјҡ%s", result); } cryptPwd("123456789","exe"); cryptPwd("123456789","eft");д»ҘдёҠзӨәдҫӢд»Јз ҒжӯЈеёёиҝҗиЎҢеҗҺпјҢеңЁжҺ§еҲ¶еҸ°дёӯдјҡиҫ“еҮәд»ҘдёӢз»“жһңпјҡ
еҺҹе§ӢеҜҶз Ғпјҡ123456789 еҠ зӣҗеҗҺзҡ„еҜҶз Ғпјҡ123456789:exe еҠ зӣҗеҜҶз Ғзҡ„md5еҖјпјҡ3328003d9f786897e0749f349af490ca еҺҹе§ӢеҜҶз Ғпјҡ123456789 еҠ зӣҗеҗҺзҡ„еҜҶз Ғпјҡ123456789:eft еҠ зӣҗеҜҶз Ғзҡ„md5еҖјпјҡ3c45dd21ba03e8216d56dce8fe5ebabf
йҖҡиҝҮи§ӮеҜҹд»ҘдёҠз»“жһңпјҢжҲ‘们еҸ‘зҺ°еҺҹе§ӢеҜҶз ҒдёҖиҮҙпјҢдҪҶдҪҝз”Ёзҡ„зӣҗеҖјдёҚдёҖж ·пјҢжңҖз»Ҳз”ҹжҲҗзҡ„ MD5 е“ҲеёҢеҖје·®ејӮд№ҹжҜ”иҫғеӨ§гҖӮжӯӨеӨ–дёәдәҶжҸҗй«ҳз ҙи§Јзҡ„йҡҫеәҰпјҢжҲ‘们еҸҜд»ҘйҡҸжңәз”ҹжҲҗзӣҗеҖје№¶дё”жҸҗй«ҳзӣҗеҖјзҡ„й•ҝеәҰгҖӮ
6.3 bcrypt
е“ҲеёҢеҠ зӣҗзҡ„ж–№ејҸзЎ®е®һиғҪеӨҹеўһеҠ ж”»еҮ»иҖ…зҡ„жҲҗжң¬пјҢдҪҶжҳҜд»ҠеӨ©жқҘзңӢиҝҳиҝңиҝңдёҚеӨҹпјҢжҲ‘们йңҖиҰҒдёҖз§ҚжӣҙеҠ е®үе…Ёзҡ„ж–№ејҸжқҘеӯҳеӮЁз”ЁжҲ·зҡ„еҜҶз ҒпјҢиҝҷд№ҹе°ұжҳҜд»ҠеӨ©иў«е№ҝжіӣдҪҝз”Ёзҡ„ bcryptгҖӮ
bcrypt жҳҜдёҖдёӘз”ұ Niels Provos д»ҘеҸҠ David Mazières ж №жҚ® Blowfish еҠ еҜҶз®—жі•жүҖи®ҫи®Ўзҡ„еҜҶз Ғж•ЈеҲ—еҮҪж•°пјҢдәҺ 1999 е№ҙеңЁ USENIX дёӯеұ•зӨәгҖӮbcrypt иҝҷдёҖз®—жі•е°ұжҳҜдёәе“ҲеёҢеҜҶз ҒиҖҢдё“й—Ёи®ҫи®Ўзҡ„пјҢжүҖд»Ҙе®ғжҳҜдёҖдёӘжү§иЎҢзӣёеҜ№иҫғж…ўзҡ„з®—жі•пјҢиҝҷд№ҹе°ұиғҪеӨҹеҮҸе°‘ж”»еҮ»иҖ…жҜҸз§’иғҪеӨҹеӨ„зҗҶзҡ„еҜҶз Ғж•°йҮҸпјҢд»ҺиҖҢйҒҝе…Қж”»еҮ»иҖ…зҡ„еӯ—е…ёж”»еҮ»гҖӮе®һзҺ°дёӯ bcrypt дјҡдҪҝз”ЁдёҖдёӘеҠ зӣҗзҡ„жөҒзЁӢд»ҘйҳІеҫЎеҪ©иҷ№иЎЁж”»еҮ»пјҢеҗҢж—¶ bcrypt иҝҳжҳҜйҖӮеә”жҖ§еҮҪж•°пјҢе®ғеҸҜд»ҘеҖҹз”ұеўһеҠ иҝӯд»Јд№Ӣж¬Ўж•°жқҘжҠөеҫЎж—ҘзӣҠеўһиҝӣзҡ„з”өи„‘иҝҗз®—иғҪеҠӣйҖҸиҝҮжҡҙеҠӣжі•з ҙи§ЈгҖӮ
з”ұ bcrypt еҠ еҜҶзҡ„ж–Ү件еҸҜеңЁжүҖжңүж”ҜжҢҒзҡ„ж“ҚдҪңзі»з»ҹе’ҢеӨ„зҗҶеҷЁдёҠиҝӣиЎҢиҪ¬з§»гҖӮе®ғзҡ„еҸЈд»Өеҝ…йЎ»жҳҜ 8 иҮі 56 дёӘеӯ—з¬ҰпјҢ并е°ҶеңЁеҶ…йғЁиў«иҪ¬еҢ–дёә 448 дҪҚзҡ„еҜҶй’ҘгҖӮ然иҖҢпјҢжүҖжҸҗдҫӣзҡ„жүҖжңүеӯ—з¬ҰйғҪе…·жңүеҚҒеҲҶйҮҚиҰҒзҡ„ж„Ҹд№үгҖӮеҜҶз Ғи¶ҠејәеӨ§пјҢжӮЁзҡ„ж•°жҚ®е°ұи¶Ҡе®үе…ЁгҖӮ
дёӢйқўжҲ‘们д»Ҙ Node.js е№іеҸ°зҡ„ bcryptjs дёәдҫӢпјҢд»Ӣз»ҚдёҖдёӢеҰӮдҪ•дҪҝз”Ё bcrypt з®—жі•жқҘеӨ„зҗҶз”ЁжҲ·зҡ„еҜҶз ҒгҖӮйҰ–е…ҲжҲ‘们йңҖиҰҒе…Ҳе®үиЈ… bcryptjsпјҡ
$ npm install bcryptjs --save
6.3.1 дҪҝз”Ё bcryptjs еӨ„зҗҶеҜҶз Ғ
const bcrypt = require("bcryptjs"); const password = "123456789"; const saltRounds = 10; async function bcryptHash(str, saltRounds) { let hashedResult; try { const salt = await bcrypt.genSalt(saltRounds); hashedResult = await bcrypt.hash(str, salt); } catch (error) { throw error; } return hashedResult; } bcryptHash(password, saltRounds).then(console.log);д»ҘдёҠзӨәдҫӢд»Јз ҒжӯЈеёёиҝҗиЎҢеҗҺпјҢеңЁжҺ§еҲ¶еҸ°дёӯдјҡиҫ“еҮәд»ҘдёӢз»“жһңпјҡ
$2a$10$O1SrEy3KsgN0NQdQjaSU6OxjxDo0jf.j/e2goSwSEu4esz9i58dRm
еҫҲжҳҺжҳҫеҜҶз Ғ 123456789 з»ҸиҝҮ bcrypt зҡ„е“ҲеёҢиҝҗз®—еҗҺпјҢеҫ—еҲ°дәҶдёҖдёІиҜ»дёҚжҮӮзҡ„ вҖңд№ұз ҒвҖқгҖӮиҝҷйҮҢжҲ‘们已з»Ҹе®ҢжҲҗ第дёҖжӯҘпјҢеҚіз”ЁжҲ·зҷ»еҪ•еҜҶз Ғзҡ„еҠ еҜҶгҖӮдёӢдёҖжӯҘжҲ‘们иҰҒе®һзҺ°зҷ»еҪ•еҜҶз Ғзҡ„жҜ”еҜ№пјҢеҚіиҰҒдҝқиҜҒз”ЁжҲ·иҫ“е…ҘжӯЈзЎ®зҡ„еҜҶз ҒеҗҺпјҢиғҪжӯЈеёёзҷ»еҪ•зі»з»ҹгҖӮ
6.3.2 дҪҝз”Ё bcryptjs ж ЎйӘҢеҜҶз Ғ
async function bcryptCompare(str, hashed) { let isMatch; try { isMatc = await bcrypt.compare(str, hashed); } catch (error) { throw error; } return isMatch; } bcryptCompare( "123456789", "$2a$10$O1SrEy3KsgN0NQdQjaSU6OxjxDo0jf.j/e2goSwSEu4esz9i58dRm" ).then(console.log); bcryptCompare( "123456", "$2a$10$O1SrEy3KsgN0NQdQjaSU6OxjxDo0jf.j/e2goSwSEu4esz9i58dRm" ).then(console.log);д»ҘдёҠзӨәдҫӢд»Јз ҒжӯЈеёёиҝҗиЎҢеҗҺпјҢеңЁжҺ§еҲ¶еҸ°дёӯдјҡиҫ“еҮәд»ҘдёӢз»“жһңпјҡ
true false
еӣ дёәжҲ‘们зҡ„еҺҹе§ӢеҜҶз ҒжҳҜ 123456789пјҢеҫҲжҳҺжҳҫдёҺ 123456 并дёҚеҢ№й…ҚпјҢжүҖд»Ҙдјҡиҫ“еҮәд»ҘдёҠзҡ„еҢ№й…Қз»“жһңгҖӮ
вҖңж•°еӯ—жҢҮзә№дҪңз”Ёжңүе“ӘдәӣвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ