这篇文章主要介绍了如何使用Vue实现一个简单的鼠标拖拽滚动效果插件,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
演示事例
最近在做一个新的项目,有个需要是这样的:

简单描述一下,就是鼠标拖动页面,整个页面会随着的鼠标的拖拽而移动,如果页面有内容,里面的内容也需要跟着拖动的外层整体移到。
一开始没啥思路,所以就发了个朋友圈,得到的答案挺多的,主要还是用拖拽之类的,但这个拖拽只是单个元素的拖动,我想要的整个视图的拖动。
这里线索又断了。
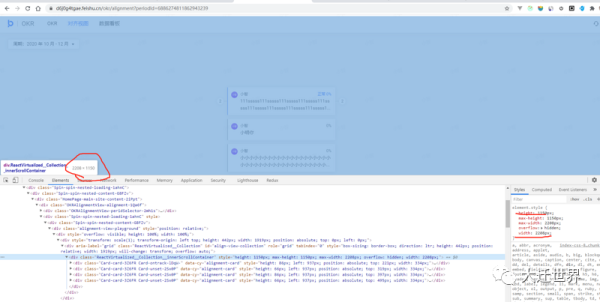
于是又回到飞书有类似功能的页面,然后仔细检查一下它页面的 DOM 结构,如下所示:

发现有这一层,它把页面设置的很宽,很高,为了隐藏滚动条,所以设置overflow: hidden;,看了这一设置,突然灵光一现,难道它是用拖拽来触发滚动条的滚动,在细想,哇靠,这思路可行的,NB。
准备上手试试
创建一个 vue 项目,这个就不细说的,我已经把原码发布到 github 上了,有兴趣自己看看:
https://github.com/qq449245884/vue-drag-scroll
首先给外层加个大大的宽和高:
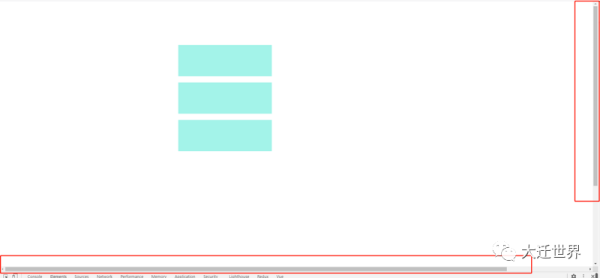
<div class="vue-drag-scroll-wrapper" :style="zoomStye"> // 这里省略一些不太重要的代码 </div> <script> export default { name: 'VueDragScroll', props: { msg: String }, data () { return { scale: 100 } }, computed: { zoomStye () { const INIT_WIDTH = 2208 const INIT_HEIGHT = 1206 const width = INIT_WIDTH * (1 + (100 - this.scale)/100) const height = INIT_HEIGHT * (1 + (100 - this.scale)/100) console.log(width) console.log(height) return { width: `${width}px`, height: `${height}px`, transform: `scale(${this.scale/100})` } } } } </script>这里设置了一个计算属性 zoomStye,主要使用就是给外层加一个在的宽,和高,这里我还设置了一个缩放比较,为了是能放大缩小页面,下面讲。运行效果:

接着,我们需要监听鼠标的拖拽来触发滚动条效果,因为需要对 dom 的操作,所以这里把拖拽处理逻辑用 vue 指令封装起来,这样后面有需要,只要使用该指令即可。
注意:在 vue 中如果需要对 dom 进行多次操作,最好是把它封装在指令中。
指令代码如下:
import Vue from 'vue' Vue.directive('dragscroll', function (el) { el.onmousedown = function (ev) { console.log(el) const disX = ev.clientX const disY = ev.clientY const originalScrollLeft = el.scrollLeft const originalScrollTop = el.scrollTop const originalScrollBehavior = el.style['scroll-behavior'] const originalPointerEvents = el.style['pointer-events'] // auto: 默认值,表示滚动框立即滚动到指定位置。 el.style['scroll-behavior'] = 'auto' el.style['cursor'] = 'grabbing' // 鼠标移动事件是监听的整个document,这样可以使鼠标能够在元素外部移动的时候也能实现拖动 document.onmousemove = function (ev) { ev.preventDefault() // 计算拖拽的偏移距离 const distanceX = ev.clientX - disX const distanceY = ev.clientY - disY el.scrollTo(originalScrollLeft - distanceX, originalScrollTop - distanceY) console.log(originalScrollLeft - distanceX, originalScrollTop - distanceY) // 由于我们的图片本身有点击效果,所以需要在鼠标拖动的时候将点击事件屏蔽掉 el.style['pointer-events'] = 'none' document.body.style['cursor'] = 'grabbing' } document.onmouseup = function () { document.onmousemove = null document.onmouseup = null el.style['scroll-behavior'] = originalScrollBehavior el.style['pointer-events'] = originalPointerEvents el.style['cursor'] = 'grab' } } })这里的主要思路就是利用 el.scrollTo 来触发滚动条的移到。
有了 dragscroll 指令,我们来使用一下,首先我们需要在增加一层外层:
<div v-dragscroll class="vue-drag-scroll-out-wrapper"> <div class="vue-drag-scroll-wrapper" :style="zoomStye"> // 这里省略一些不太重要的代码 </div> </div> <style scoped> .vue-drag-scroll-out-wrapper{ overflow-x: hidden; width: 100%; height: 100%; cursor: grab; position: absolute; top:0; left: 0; &::-webkit-scrollbar { width: 0 !important } // 隐藏垂直方向的滚动条 } </style>// 这里省略一些不太重要的代码 这里需要注意的在 .vue-drag-scroll-out-wrapper 要设置 overflow 值,否则无法滚动(测试出来的)。
这样拖拽效果就出来啦:

增加缩放
这里,我们增加一个视图的放大和缩小,所以增加两个按钮:
<div class="tolbox-zoom-wrapper"> <div class="zoom-inner"> <span class="iconfont iconsuoxiao" :class="{'disabled': scale === 25}" style="font-size:22px" @click="handleReduce" /> <span class="iconfont iconfangda" :class="{'disabled': scale === 100}" @click="handleEnlarge" /> <div class="scale-text">{{scale}}%</div> </div> </div>效果:

这里的放大和缩小的逻辑就是通过我们增加减少 scale 来实现
handleReduce () { if (this.scale === 25) return this.scale -= 25 }, handleEnlarge () { if (this.scale === 100) return this.scale += 25 }缩放比例的关系就是开关给出的代码:
const INIT_WIDTH = 2208 const INIT_HEIGHT = 1206 const width = INIT_WIDTH * (1 + (100 - this.scale)/100) const height = INIT_HEIGHT * (1 + (100 - this.scale)/100)这个比例是我自己定的,比如现在减少到 75% ,那么最外层的高和宽就要对应的增加原来的 25%,因为缩放就是视野上的缩小,对应的距离就是拉宽。
最后就是使用 CSS 的 transform 来做缩放:
transform: `scale(${this.scale/100})`最终的效果:

感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用Vue实现一个简单的鼠标拖拽滚动效果插件”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://mp.weixin.qq.com/s/Z74evi5kEVBrLfLGWKxCOA