这篇文章给大家介绍让JavaScript 区别于其它语言的是什么,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
只有了解了原型继承,你才能说你懂 JS,原型影响着对象的工作方式。原型继承经常会在面试中被问到,因为这个面试官可以看出你对 JS 的了解程度。
1.简介
JavaScript 仅具有基本类型,null,undefined和object。JS 和Java或PHP等语言相反,没有类的概念可以用作创建对象的模板。
对象是可组合的结构,由多个属性组成:键和值对。
例如,以下对象cat包含2个属性:
const cat = { sound: 'Meow!', legs: 4 };由于我想在其他对象中重用legs属性,因此让我们将legs属性提取到专门的对象pet中
const pet = { legs: 4 }; const cat = { sound: 'Meow!' };看起来还不错!
但是我仍然想让cat拥有legs的属性。如何将cat与pet联系起来?
继承可以帮助我们!
2. 原型对象
在 JS 中,一个对象可以继承另一个对象的属性。继承属性的对象被称为 prototype,也就是原型。
按照改定义,我们可以让pet作为 cat的原型,该原型将继承legs属性。使用对象字面量创建对象时,也可以使用特殊属性__proto__设置所创建对象的原型。
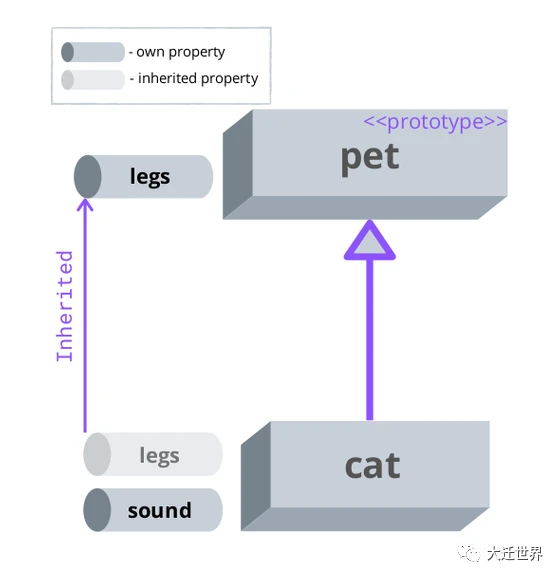
const pet = { legs: 4 }; const cat = { sound: 'Meow!', __proto__: pet }; cat.legs; // => 4cat 对象现在从原型pet继承了legs 。现在,我们可以使用cat.legs,其值为4。
另一方面,sound 属性是一个自有属性,因为它是直接在对象上定义的。

JavaScript 原型继承本质:对象可以从其他对象(原型)继承属性。
你可能想知道:为什么首先需要继承?
继承解决了数据和逻辑重复的问题。通过继承,对象可以共享属性和方法。
const pet = { legs: 4 }; const cat = { sound: 'Meow!', __proto__: pet }; const dog = { sound: 'Bark!', __proto__: pet }; const pig = { sound: 'Grunt!', __proto__: pet }; cat.legs; // => 4 dog.legs; // => 4 pig.legs; // => 4cat,dog和pig 都重复使用了属性legs。
注意:__proto__已过时,但为了简单起见,我使用它。在生产环境中,建议使用Object.create()。
2.1 自有与继承的属性
如果对象自己的属性和继承属性名称一样,JS 会优先选择自有属性。
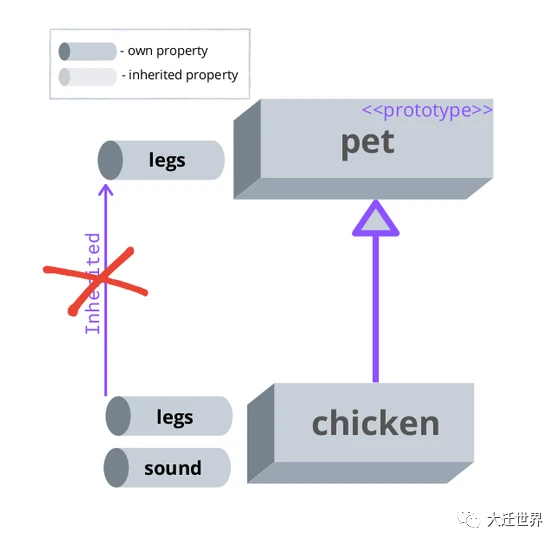
在以下示例中,chicken对象具有自己的属性legs,但还继承了具有相同名称legs的属性:
const pet = { legs: 4 }; const chicken = { sound: 'Cluck!', legs: 2, __proto__: pet }; chicken.legs; // => 2cat 对象从原型pet继承了legs 。现在,您可以使用属性访问器cat.legs,其值为4。
chicken.legs的值为2。JavaScript在继承上选择自有属性legs 。

如果删除自有属性,则 JS 会选择继承的属性!
const pet = { legs: 4 }; const chicken = { sound: 'Cluck!', legs: 2, __proto__: pet }; chicken.legs; // => 2 delete chicken.legs; chicken.legs; // => 43.隐式原型
创建对象时,未明确设置原型,JS 会为我们创建的对象类型分配一个隐式原型。
我们再来看看pet对象
const pet = { legs: 4 }; pet.toString(); // => `[object Object]`pet只有一个属性legs,但是,我们可以调用方法pet.toString()。这个toString()哪里来的?
创建pet 对象后,JS 为其分配了一个隐式原型对象。pet从这个隐式原型中继承了toString()方法:
Object.getPrototypeOf() 方法返回指定对象的原型(内部[[Prototype]]属性的值)。
4. 原型链
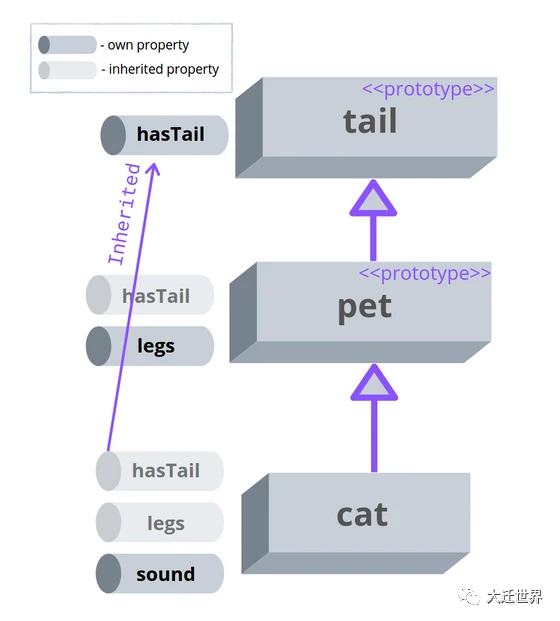
我们再创建tail 对象,让他也成为pet的原型:
const tail = { hasTail: true }; const pet = { legs: 4, __proto__: tail }; const cat = { sound: 'Meow!', __proto__: pet }; cat.hasTail; // => truecat从它的原型pet继承了legs 的属性。但是cat也从其原型的原型tail 继承了hasTail 。

访问属性myObject.myProp时,JS 会在myObject自身的属性内,对象的原型,原型的原型中依次搜索myProp,以此类推,直到遇到null作为原型。
换句话说,JavaScript在原型链中寻找继承的属性。
5. 但 JavaScript有类
从刚开始讲的 JS 只有对象,没有类,你可能就已经感到困惑,你在说什么鬼。这可能是因为在 ES6 中 你已经开始使用class关键字了。
例如,你可以编写一个Pet类:
class Pet { legs = 4; constructor(sound) { this.sound = sound; } } const cat = new Pet('Moew!'); cat.legs; // => 4 cat instanceof Pet; // => true并在实例化该类时创建cat 。
其实 ,JS 中的class 语法是原型继承之上的语法糖。
上面的基于类的代码片段等效于以下内容:
const pet = { legs: 4 }; function CreatePet(sound) { return { sound, __proto__: pet }; } CreatePet.prototype = pet; const cat = CreatePet('Moew!'); cat.legs; // => 4 cat instanceof CreatePet; // => trueCreatePet.prototype = pet赋值是使cat instanceof CreatePet值为true所必需的。
在JavaScript中,对象从其他对象(原型)继承属性,这就是原型继承的一个概念。
JS 在对象的原型中寻找继承的属性,也在原型的原型中寻找继承的属性,等等。
关于让JavaScript 区别于其它语言的是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://mp.weixin.qq.com/s/4tdQHy2ISutM6Gcj7sF9qA