本篇内容主要讲解“程序员常用的五款web前端编辑器是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“程序员常用的五款web前端编辑器是什么”吧!
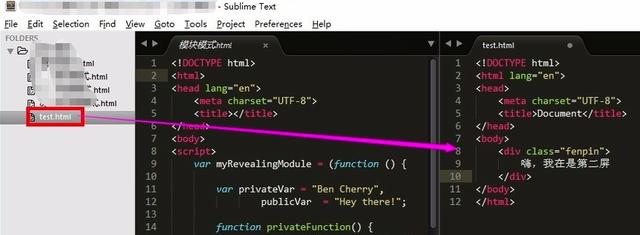
sublime
中规中矩的外观,可以通过配置文件定义各种外观细节。

有多种布局方式,日常也是比较够用了!

sublime拥有N多插件,只有你想不到的,估计没有他做的到的!(好没有信心啊!)
身边的朋友大部分都在用的编辑器!
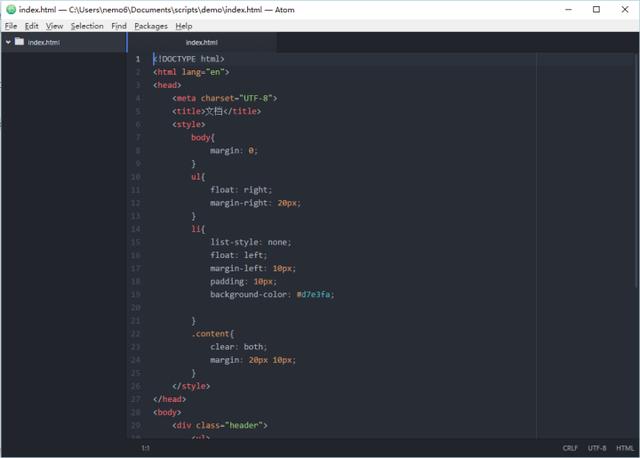
Atom
默认深色背景,样式全部由CSS设定,非常方便修改主题,同时有非常丰富主题可供下载。

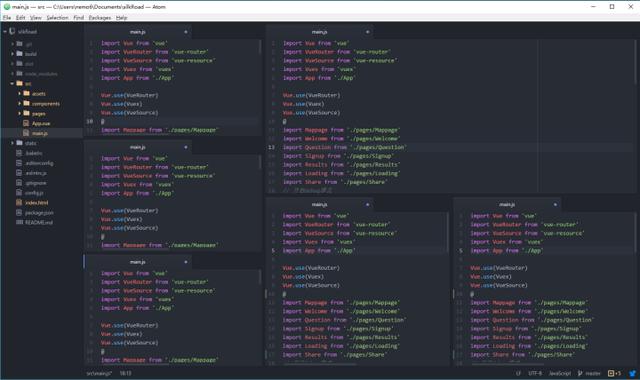
可以非常自由的组合子窗口,简直自由的可怕。

Atom的插件都是基于JS开发的,截止到2016年9月5日,ATOM共有4819款插件。
所以你所能需要的插件,在Atom几乎全部都找到。
插件开发基于JS,其实Atom整个编辑器都是基于JS的。
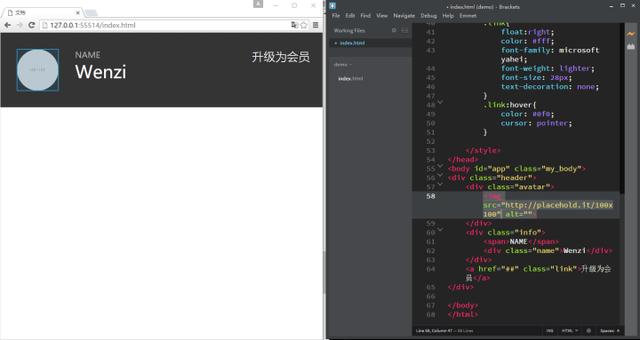
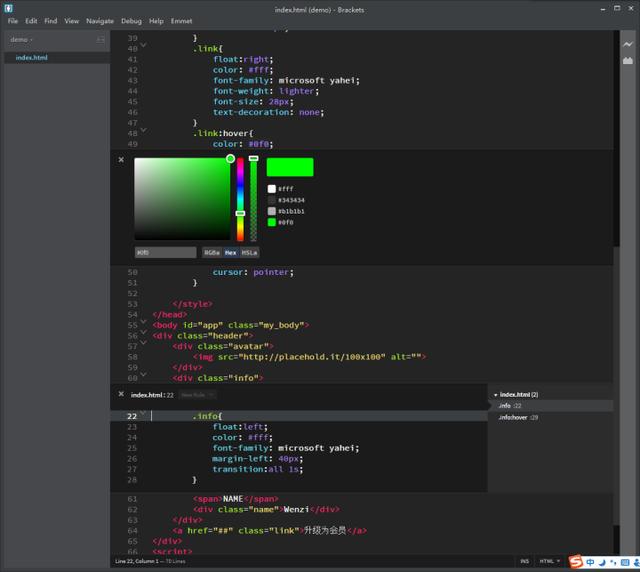
Brackets
默认有两个主题,可以通过安装theme包拓展新的主题。亲测brackets的插件商店并不是很好用,安装插件可以通过网页的插件商店查找安装包.zip的链接,然后通过链接安装。

布局方面只支持左右或者上下两种方式。
但是编辑器有一个很逆天的自带功能(虽然其他编辑器也可以通过插件实现),可以一键打开一个浏览器窗口,同步预览在编辑的网页渲染效果,HTML和CSS的修改可以页面无刷新的即时显示。

另外一个逆天的功能是,直接在HTML代码的位置修改CSS,还可以直接在CSS代码段中选择编辑颜色。

Brackets的插件需要科学上网才能安装,官方的插件商店有1246款插件。(这个数量包含主题包,代码片等)并不是很丰富,不过代码格式化,less编译,git同步等常用的插件还是有的。
Brackets插件同样是基于js开发,但是插件开发相关的文档教程比较少。
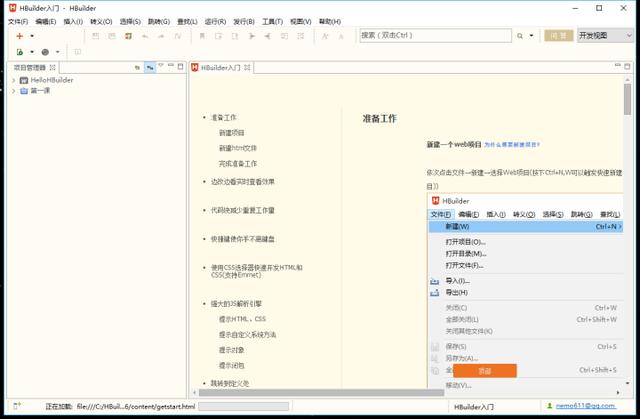
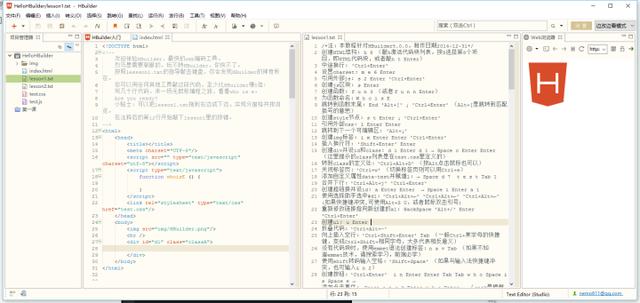
Hbuilder
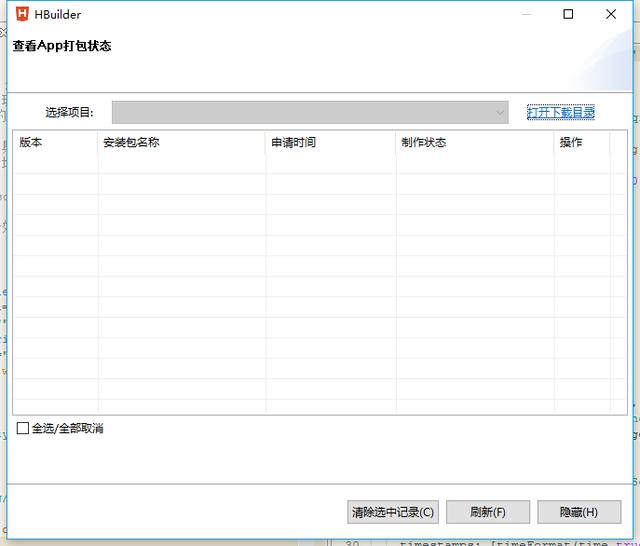
类似eclipse的界面,功能也是大而全。主打“绿柔”主题,为了宣传也是很拼。
有很丰富的配置选项,这也是Hbuilder作为一个IDE和其他几个编辑器很大的区别。

同时支持边看边改模式

Hbuilder比较强大的是可以很方便做移动端开发,甚至直接打包hybrid应用。

Hbuilder是基于eclipse开发的,所以也是使用的eclipse插件。在插件菜单,Hbuilder推荐了一些常用插件,基本覆盖了前端开发需要的各种功能。
VS Code
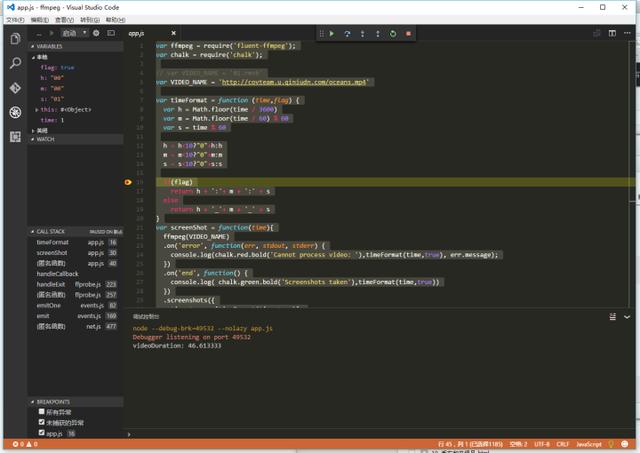
自带debug模块和git模块,布局和配色也很舒服,

debug模块可以添加断点调试nodejs代码,用来开发后端或者写写任务脚本顿时方便了很多。

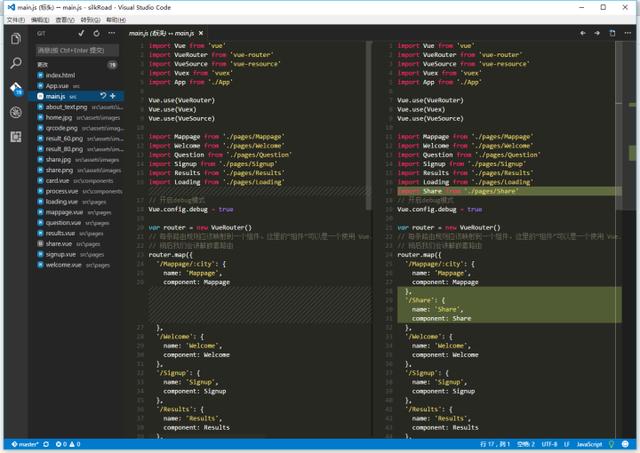
git面板非常友好的显示代码对比,可以直接修改,提交。

到此,相信大家对“程序员常用的五款web前端编辑器是什么”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.toutiao.com/a6763584980728676877/