目的:当多个页面有很多相同部分的代码(前端代码)时,为了避免多次反复的拷贝代码,django提供了模板继承的概念。即:我们把共同的页面代码只需写一次后面需要用到直接使用django的继承属性即可,就不用写重复代码了。
步骤:a.创建母板(也叫基础模板),在其中定义站点的主要页面(就是相同的部分),这些都是不常修改甚至不修改的部分;
b.在母板中定义可变的block,定义方法为:{% block blockname %} 可变部分代码(可省略) {% endblock %},母板中的block必须要考虑到所有的子模板继承的现象,如果母板中没有在对应的代码区域增加block,则在子母板中无法实现其特有的功能;其中一个母板不可重复;
C.写可扩展部分的页面,通过继承部分来实现其特有的部分的代码,也就是重写母板中对应的block;
模板代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.nav{
width: 100%;
line-height: 50px;
background-color: #37a4e0;
color: white;
font-size: 25px;
text-align: center;
}
.leftmenu{
width: 10%;
height: 588px;
background-color: darkgray;
color: blue;
font-size: 15px;
text-align: left;
float: left;
}
.menu{
margin: 0px 10px;
padding:10px 5px;
}
.context{
width: 100%;
height: 588px;
}
.context h2{
text-align: center;
}
{% block styles %}
{% endblock %}
</style>
</head>
<body>
<div class="outer">
<div class="nav">标题</div>
<div class="leftmenu">
<div class="menu python"><a href="{% url 'querypython' %}">Python相关</a></div>
<div class="menu java"><a href="{% url 'queryjava' %}">Java相关</a></div>
<div class="menu git"><a href="{% url 'querygit' %}">Git相关</a></div>
<div class="menu javas"><a href="{% url 'queryjs' %}">JavaScript相关</a></div>
</div>
<div class="context">
{% block list %}
<h2>欢迎来到我的博客!</h2>
{% endblock %}
</div>
</div>
</body>
</html>子模板1代码如下:
{% extends "mainpage.html" %}
{% block styles %}
.pylist{
color: red;
font-size: 23px;
}
{% endblock %}
{% block list %}
{% for articleobj in pylist %}
<div class="pylist"><a href="{{ articleobj.1 }}">{{ articleobj.0 }}</a></div>
{% endfor %}
{% endblock %}子模板2代码如下:
{% extends "mainpage.html" %}
{% block list %}
{{ block.super }} #使用母板的list block代码
{% for articleobj in javalist %}
<div class="contextlist"><a href="{{ articleobj.1 }}">{{ articleobj.0 }}</a></div>
{% endfor %}
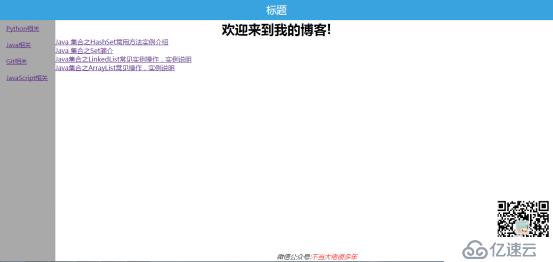
{% endblock %}母板效果图:
子模板1的效果图:
子模板2的效果图:
总结:
<1>如果在模板中使用{% extends ‘base.html’%}的方式来继续母板,则必须保证放在首行,如果放在最后则继承将不起作用;
<2>一般来说,基础模板(母板)中{% block blockname%}标签越多越好,基础模板中的block越多意味着其扩展性越强(子模板中可以重写母板中的block来实现特有的功能)。但是当子模板中需要访问并使用基础模板中block中已有的内容,则使用{{ blcok.super }}变量的方式来实现。
<3>当你发现如果需要在多个模板直接进行代码的复制粘贴,此时应该考虑将该部分的代码放进基础模板中的对应的{% block %}中,这样后面的子模板直接继承即可,不用反复拷贝代码。
<4>不能在同一个基础模板中定义多个同名的{% block %},因为当基础模板中有多个相同的block时,子模板将无法确定从基础模板中使用哪一个block。
9.模板include添加标签
目的:include标签和extends标签的用作有些类似,extends标签是将其他模板(基础模板)直接复制过来使用,而include标签是将两个模板内容安装需要合并在一起使用(部分页面需要,不是全部需要,所以不能将其放进基础模板中)。
例如,下面图中后者需要将前者合并在一起,为了免费在后者的前端代码上重复制拷贝前者的代码,此时可以考虑使用include标签。

最终的效果图:
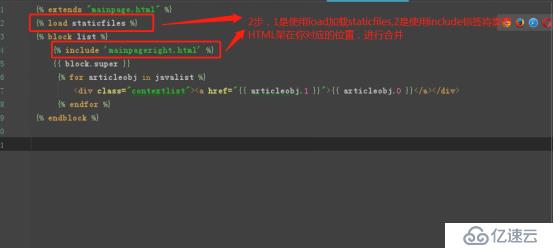
实现的代码过程:
欢迎关注作者公众号平台
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。