本篇文章为大家展示了如何理解Django4.1_template中的变量和过滤器,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
一.简述
在现在的web实际开发中,为了更加规范的编码及方便后期的项目规划,我们要求前后端分离,前端更进一步要求布局(HTML)、样式(CSS)、行为(JS)分离。在django中,我们把template分离出来作为一个独立的模块来处理HTML。本章节主要讲解django中的template模块的使用。
二.模板语法
模板组成:HTML+逻辑代码
三.模板之逻辑代码
1.模板渲染的原理
两个概念:
template:模板
context:上下文
渲染原理(过程):
A.Django先通过Template生成一个实例化template对象;
B.Diango再通过Context生成一个实例化context对象;
C.Djangi通过template实例调用渲染方法(例如:render())来渲染生成结果;
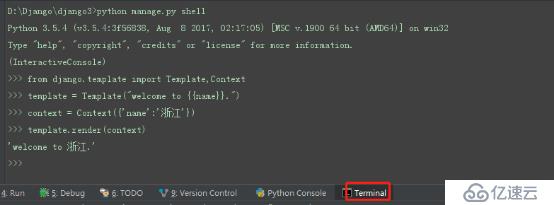
如图:
代码块如下:
from django.template import Template,Context
template = Template("welcome to {{name}}.")
context = Context({'name':'浙江'})
template.render(context)
'welcome to 浙江.'
注:以上的过程是在django内部实现的,比较复杂,所以我们直接使用django封装好的方法实现该效果即可,即render(request,’template对象文件’,data)或render(request,’template对象文件’,local())
同一个模板对象可以重复使用。
2.模板之变量
2.1格式:{{varname}}
在HTML中使用双引号包裹变量名,再通过view中将变量对应的值传过来(传值有两种方式:1.{key:value};2.locals())。
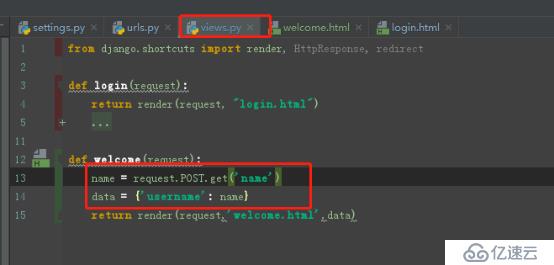
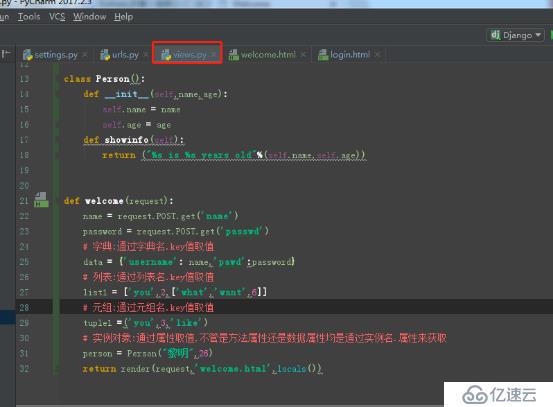
实例代码如下:


2.2变量的类型及变量深度查询
变量可以是字符串、字典、列表、元组、对象等等。
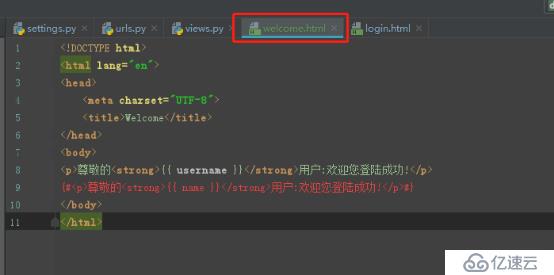
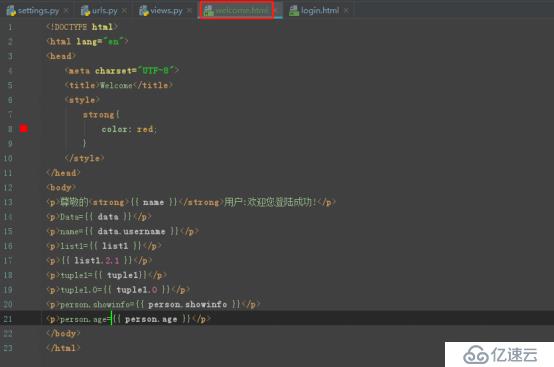
如图:

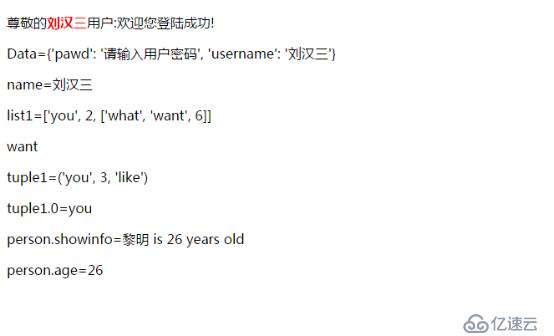
页面效果图:
注:在template中使用的均是深度查询,即只能通过符号.(点)进行下一级查询且所有的序列数据类型均能使用索引正常查询但不能使用方括号的格式,只能使用var.index的格式,不能使用var[index]或dic[key]的格式。
2.3
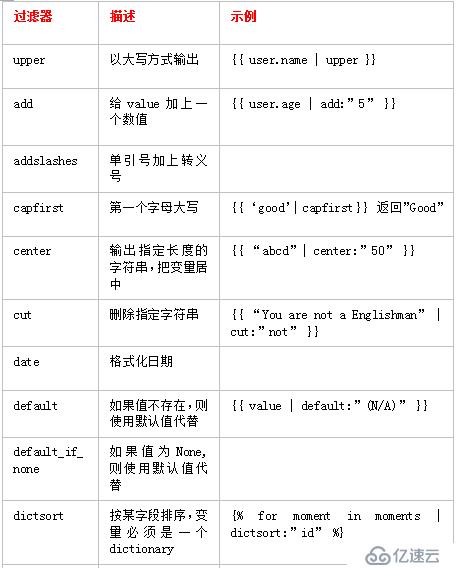
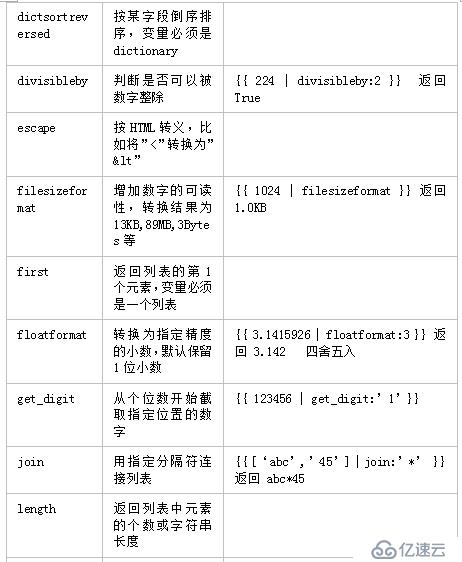
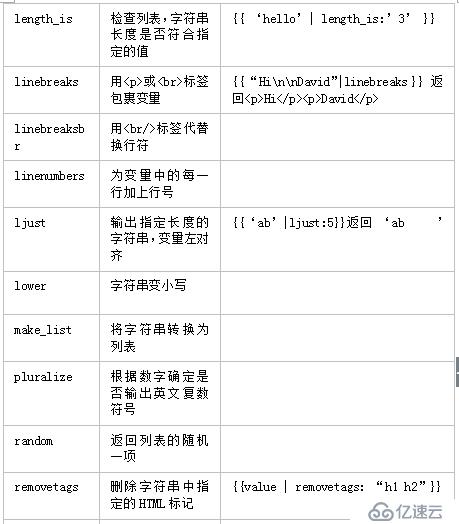
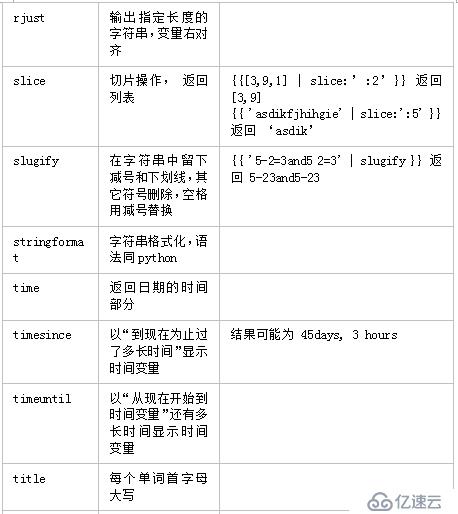
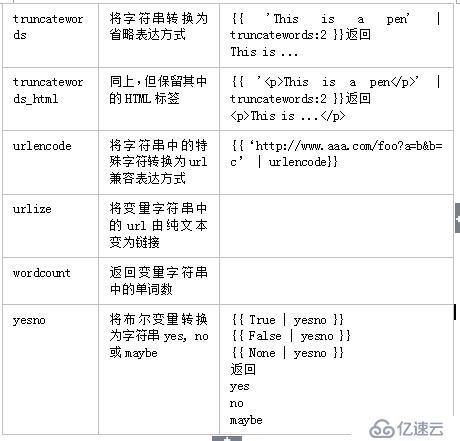
3.模板之过滤器
注:该部分图片来自网络(如有侵权,联系删除)




4.重点:自定义过滤器filter
上面给去了一些常用的过滤器,也是django给我们提供好的方法,但是如果需要某些特定功能的函数呢?而django只是提供了公用的方法,此时我们可以使用django的filter的自定义方法。
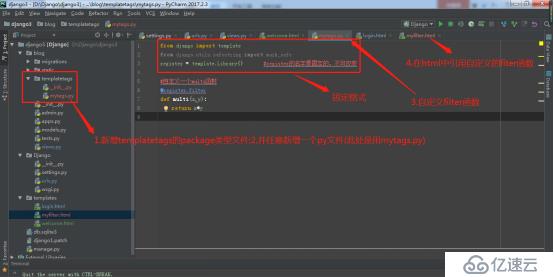
1.首先需要使用的app中创建templatetags模块(必须要有且为Package文件类型)
2.在templatetags模块中新建任意.py文件,如:mytags.py
3.在py文件中自定义相应的filter函数代码,如下所示:
from django import template
from django.utils.safestring import mark_safe
register = template.Library() #register的名字是固定的,不可改变
#自定义一个multi函数
@register.filter
def multi(x,y): #自定义过滤器函数
return x*y
#自定义一个multi函数
@register.simple_tag
def tag_multi(x,y,z): #自定义标签函数
return x*y*z4.在要使用自定义的filter函数的HTML文件中导入之前创建的mytags.py文件,即:{% load mytags %}
{% load mytags %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>myfilter</title>
</head>
<body>
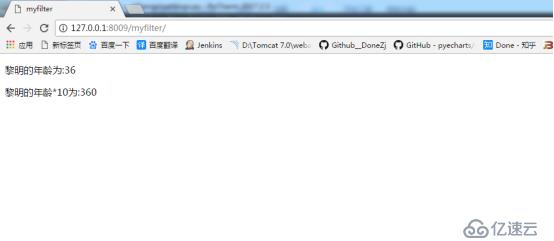
<p>{{ person.name }}的年龄为:{{ person.age}}</p>
<p>{{ person.name }}的年龄*10为:{{ person.age|multi:10 }}</p>
</body>
</html>5.在该HTML文件中使用自定义filter函数,如下:
{% load mytags %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>myfilter</title>
</head>
<body>
<p>{{ person.name }}的年龄为:{{ person.age}}</p>
<p>{{ person.name }}的年龄*10为:{{ person.age|multi:10 }}</p> {# 使用自定义的filter函数 #}
</body>
</html>6.注意:a要在setting中的INSTALLED_APPS配置当前的app,如下图,不然django会无法找到自定义的mytags.py文件。b.新建mytags.py文件后重启该项目;c.filter函数只能接收2个参数(大括号|前面一个为此处的第一个参数)。
7.最终在浏览器上显示效果如图所示:
8.总结图:
上述内容就是如何理解Django4.1_template中的变量和过滤器,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。