жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңжҖҺд№ҲдҪҝз”ЁCSSеҸҳйҮҸе®һзҺ°еҝғеҠЁж•ҲжһңвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
еүҚиЁҖ
гҖҢCSSеҸҳйҮҸгҖҚеҸҲеҸ«гҖҢCSSиҮӘе®ҡд№үеұһжҖ§гҖҚпјҢдёәд»Җд№ҲдјҡзӘҒ然жҸҗиө·иҝҷдёӘеҫҲе°‘дәәз”ЁеҲ°зҡ„дёңиҘҝе‘ўпјҹеӣ дёәжңҖиҝ‘еңЁйҮҚжһ„дёӘдәәе®ҳзҪ‘пјҢдёҚзҹҘйҒ“дёәд»Җд№ҲзӘҒ然е–ңж¬ўз”ЁдёҠгҖҢCSSеҸҳйҮҸгҖҚпјҢеҸҜиғҪе…¶иҮӘиә«йҡҗи—Ҹзҡ„йӯ…еҠӣпјҢ让笔иҖ…еҜ№е®ғеҲ®зӣ®зӣёзңӢгҖӮ
и°ҲеҲ°дёәд»Җд№ҲдјҡеңЁCSSдёӯдҪҝз”ЁеҸҳйҮҸпјҢдёӢйқўдёҫдёӘж —еӯҗпјҢдј°и®ЎеӨ§е®¶дёҖзңӢе°ұдјҡжҳҺзҷҪгҖӮ
/* дёҚдҪҝз”ЁCSSеҸҳйҮҸ */ .title { background-color: red; } .desc { background-color: red; } /* дҪҝз”ЁCSSеҸҳйҮҸ */ :root { --bg-color: red; } .title { background-color: var(--bg-color); } .desc { background-color: var(--bg-color); }зңӢе®ҢеҸҜиғҪдјҡи§үеҫ—дҪҝз”ЁгҖҢCSSеҸҳйҮҸгҖҚзҡ„д»Јз ҒйҮҸеӨҡдәҶдёҖзӮ№пјҢдҪҶжҳҜжңүжІЎжңүжғіеҲ°зӘҒ然жҹҗеӨ©дёҮжҒ¶зҡ„зӯ–еҲ’е°Ҹе“Ҙе“Ҙе’Ңи®ҫи®Ўе°Ҹе§җе§җиҜҙиҰҒеҒҡдёҖдёӘжҚўиӮӨеҠҹиғҪгҖӮжҢүз…§е№іеёёзҡ„жҖқи·ҜпјҢдј°и®ЎжңүдәӣеҗҢеӯҰе°ұдјҡжҢүз…§й»ҳи®ӨйўңиүІдё»йўҳеўһеҠ дёҖд»ҪеҜ№з…§зҡ„ж–°йўңиүІдё»йўҳCSSж–Ү件гҖӮиҝҷж ·жҜҸж¬Ўж–°еўһйңҖжұӮйғҪеҗҢж—¶з»ҙжҠӨеҮ еҘ—дё»йўҳйўңиүІеӨҡйә»зғҰе•ҠгҖӮ
жӯӨж—¶гҖҢCSSеҸҳйҮҸгҖҚе°ұжҙҫдёҠз”ЁеңәдәҶпјҢжҸҗеүҚи·ҹи®ҫи®Ўе°Ҹе§җе§җ规иҢғеҘҪеҗ„з§ҚйңҖиҰҒеҸҳжҚўзҡ„йўңиүІе№¶йҖҡиҝҮгҖҢCSSеҸҳйҮҸгҖҚиҝӣиЎҢе®ҡд№үпјҢйҖҡиҝҮJSжү№йҮҸж“ҚдҪңиҝҷдәӣе®ҡд№үеҘҪзҡ„гҖҢCSSеҸҳйҮҸгҖҚеҚіеҸҜгҖӮиҝҷд№ҹжҳҜгҖҢеҸҳжҚўдё»йўҳйўңиүІгҖҚзҡ„дёҖз§Қи§ЈеҶіж–№жЎҲд№ӢдёҖпјҢеҘҪеӨ„еңЁдәҺеҸӘйңҖеҶҷдёҖеҘ—CSSд»Јз ҒгҖӮ
["red", "blue", "green"].forEach(v => { const btn = document.getElementById(`${v}-theme-btn`); btn.addEventListener("click", () => document.body.style.setProperty("--bg-color", v)); });еңЁжӯӨжҖ»з»“дёӢCSSдҪҝз”ЁеҸҳйҮҸзҡ„еҘҪеӨ„пјҡ
еҮҸе°‘ж ·ејҸд»Јз Ғзҡ„йҮҚеӨҚжҖ§
еўһеҠ ж ·ејҸд»Јз Ғзҡ„жү©еұ•жҖ§
жҸҗй«ҳж ·ејҸд»Јз Ғзҡ„зҒөжҙ»жҖ§
еўһеӨҡдёҖз§ҚCSSдёҺJSзҡ„йҖҡи®Ҝж–№ејҸ
дёҚз”Ёж·ұеұӮйҒҚеҺҶDOMж”№еҸҳжҹҗдёӘж ·ејҸ
еҸҜиғҪжңүдәӣеҗҢеӯҰдјҡй—®пјҢSassе’ҢLessж—©е°ұе®һзҺ°дәҶеҸҳйҮҸиҝҷдёӘзү№жҖ§пјҢдҪ•еҝ…еҶҚеӨҡжӯӨдёҖдёҫе‘ўгҖӮеҸҜжҳҜз»ҶжғідёҖдёӢпјҢгҖҢCSSеҸҳйҮҸгҖҚеҜ№жҜ”Sassе’ҢLessзҡ„еҸҳйҮҸпјҢеҸҲжңүе®ғзҡ„иҝҮдәәд№ӢеӨ„гҖӮ
жөҸи§ҲеҷЁеҺҹз”ҹзү№жҖ§пјҢж— йңҖз»ҸиҝҮд»»дҪ•иҪ¬иҜ‘е°ұеҸҜзӣҙжҺҘиҝҗиЎҢ
DOMеҜ№иұЎдёҖе‘ҳпјҢжһҒеӨ§дҫҝеҲ©дәҶCSSдёҺJSд№Ӣй—ҙзҡ„иҒ”зі»
и®ӨиҜҶ
жң¬жқҘжү“з®—з”ЁдёҖеҚҠзҜҮе№…и®Іиҝ°гҖҢCSSеҸҳйҮҸгҖҚзҡ„规иҢғе’Ңз”Ёжі•пјҢдҪҶжҳҜзҪ‘дёҠдёҖжҗңдёҖеӨ§жҠҠе°ұж„ҹи§үжІЎеҝ…иҰҒдәҶпјҢиҙҙдёҠйҳ®дёҖеі°иҖҒеёҲеҶҷзҡ„ж•ҷзЁӢгҖҠCSSеҸҳйҮҸж•ҷзЁӢгҖӢгҖӮеҗҢ时笔иҖ…д№ҹеҜ№гҖҢCSSеҸҳйҮҸгҖҚзҡ„з»ҶиҠӮең°ж–№иҝӣиЎҢдёҖдёӘж•ҙзҗҶпјҢж–№дҫҝеӨ§е®¶и®°еҝҶгҖӮ
еЈ°жҳҺпјҡ--еҸҳйҮҸеҗҚ
иҜ»еҸ–пјҡvar(--еҸҳйҮҸеҗҚ, й»ҳи®ӨеҖј)
зұ»еһӢ
жҷ®йҖҡпјҡеҸӘиғҪз”ЁдҪңеұһжҖ§еҖјдёҚиғҪз”ЁдҪңеұһжҖ§еҗҚ
еӯ—з¬ҰпјҡдёҺеӯ—з¬ҰдёІжӢјжҺҘ "Hello, "var(--name)
ж•°еҖјпјҡдҪҝз”Ёcalc()дёҺж•°еҖјеҚ•дҪҚиҝһз”Ё var(--width) * 10px
дҪңз”Ёеҹҹ
иҢғеӣҙпјҡеңЁеҪ“еүҚе…ғзҙ еқ—дҪңз”ЁеҹҹеҸҠе…¶еӯҗе…ғзҙ еқ—дҪңз”ЁеҹҹдёӢжңүж•Ҳ
дјҳе…Ҳзә§еҲ«пјҡеҶ…иҒ”ж ·ејҸ > IDйҖүжӢ©еҷЁ > зұ»йҖүжӢ©еҷЁ = еұһжҖ§йҖүжӢ©еҷЁ = дјӘзұ»йҖүжӢ©еҷЁ > ж ҮзӯҫйҖүжӢ©еҷЁ = дјӘе…ғзҙ йҖүжӢ©еҷЁ
жҺҘдёӢжқҘдҪҝз”ЁеҮ дёӘзү№еҲ«зҡ„еңәжҷҜеұ•зӨәгҖҢCSSеҸҳйҮҸгҖҚзҡ„йӯ…еҠӣгҖӮиҝҳжҳҜйӮЈеҸҘиҜқпјҢгҖҢдёҖж ·дёңиҘҝжңүдҪҝз”Ёзҡ„еңәжҷҜпјҢйӮЈиҮӘ然е°ұдјҡжңүе®ғзҡ„д»·еҖјгҖҚпјҢйӮЈд№Ҳз”Ёзҡ„дәәд№ҹдјҡи¶ҠжқҘи¶ҠеӨҡгҖӮ
дҪҝз”ЁеңәжҷҜ
е…¶е®һгҖҢCSSеҸҳйҮҸгҖҚжңүдёҖдёӘзү№еҲ«еҘҪз”Ёзҡ„еңәжҷҜпјҢйӮЈе°ұжҳҜз»“еҗҲListе…ғзҙ йӣҶеҗҲдҪҝз”ЁгҖӮеҰӮжһңдёҚжҳҺзҷҪиҝҷжҳҜд»Җд№ҲпјҢиҜ·з»§з»ӯеҫҖдёӢзңӢгҖӮ
д»ҘдёӢжүҖжңүжј”зӨәд»Јз ҒеҹәдәҺVueж–Ү件пјҢдҪҶHTMLгҖҒCSSе’ҢJSеҲҶејҖд№ҰеҶҷпјҢдёәдәҶз®ҖеҢ–CSSзҡ„д№ҰеҶҷиҖҢдҪҝз”ЁSassиҝӣиЎҢйў„еӨ„зҗҶпјҢж–№дҫҝд»Јз Ғжј”зӨә
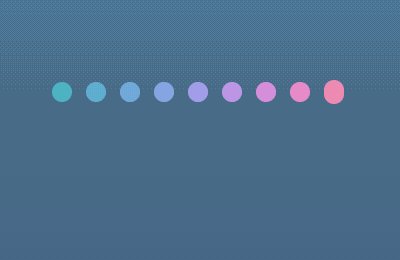
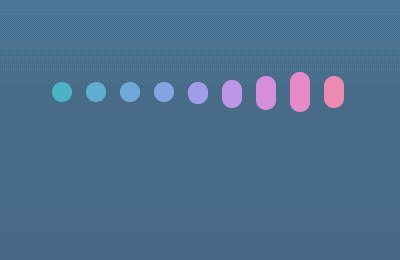
жқЎеҪўеҠ иҪҪжқЎ
дёҖдёӘжқЎеҪўеҠ иҪҪжқЎйҖҡеёёз”ұеҮ жқЎзәҝжқЎз»„жҲҗпјҢ并且жҜҸжқЎзәҝжқЎеҜ№еә”дёҖдёӘеӯҳеңЁдёҚеҗҢ时延зҡ„зӣёеҗҢеҠЁз”»пјҢйҖҡиҝҮж—¶й—ҙе·®иҝҗиЎҢзӣёеҗҢзҡ„еҠЁз”»пјҢд»ҺиҖҢдә§з”ҹеҠ иҪҪж•ҲжһңгҖӮдј°и®ЎеӨ§йғЁеҲҶзҡ„еҗҢеӯҰеҸҜиғҪдјҡжҠҠCSSд»Јз ҒеҶҷжҲҗд»ҘдёӢиҝҷж ·гҖӮ

<ul class="strip-loading flex-ct-x"> <li v-for="v in 6" :key="v"></li> </ul>
.loading { width: 200px; height: 200px; li { border-radius: 3px; width: 6px; height: 30px; background-color: #f66; animation: beat 1s ease-in-out infinite; & + li { margin-left: 5px; } &:nth-child(2) { animation-delay: 200ms; } &:nth-child(3) { animation-delay: 400ms; } &:nth-child(4) { animation-delay: 600ms; } &:nth-child(5) { animation-delay: 800ms; } &:nth-child(6) { animation-delay: 1s; } } }еҲҶжһҗд»Јз ҒеҸ‘зҺ°пјҢжҜҸдёӘ<li>еҸӘжҳҜеӯҳеңЁanimation-delayдёҚеҗҢпјҢиҖҢе…¶дҪҷд»Јз ҒеҲҷе®Ңе…ЁзӣёеҗҢпјҢжҚўжҲҗе…¶д»–зұ»дјјзҡ„Listе…ғзҙ йӣҶеҗҲеңәжҷҜпјҢйӮЈеІӮдёҚжҳҜжңү10дёӘ<li>е°ұеҶҷ10дёӘ:nth-childгҖӮ
жҳҫ然иҝҷз§Қж–№жі•дёҚзҒөжҙ»д№ҹдёҚе®№жҳ“е°ҒиЈ…жҲҗ组件пјҢеҰӮжһңиғҪеғҸJSйӮЈж ·е°ҒиЈ…жҲҗдёҖдёӘеҮҪж•°пјҢе№¶ж №жҚ®еҸӮж•°иҫ“еҮәдёҚеҗҢзҡ„ж ·ејҸж•ҲжһңпјҢйӮЈе°ұжӣҙжЈ’дәҶгҖӮиҜҙеҲ°иҝҷйҮҢпјҢеҫҲжҳҺжҳҫе°ұжҳҜдёәдәҶй“әеһ«гҖҢCSSеҸҳйҮҸгҖҚзҡ„ејҖеҸ‘жҠҖе·§дәҶгҖӮ
еҜ№дәҺHTMLйғЁеҲҶзҡ„дҝ®ж”№пјҢи®©жҜҸдёӘ<li>жӢҘжңүдёҖдёӘиҮӘе·ұдҪңз”ЁеҹҹдёӢзҡ„гҖҢCSSеҸҳйҮҸгҖҚгҖӮеҜ№дәҺCSSйғЁеҲҶзҡ„дҝ®ж”№пјҢе°ұйңҖиҰҒеҲҶжһҗе“ӘдәӣеұһжҖ§жҳҜйҡҸзқҖindexйҖ’еўһиҖҢеҸ‘з”ҹ规еҫӢеҸҳеҢ–зҡ„пјҢеҜ№и§„еҫӢеҸҳеҢ–зҡ„йғЁеҲҶдҪҝз”ЁгҖҢCSSеҸҳйҮҸгҖҚиЎЁиҫҫејҸд»ЈжӣҝеҚіеҸҜгҖӮ
<ul class="strip-loading flex-ct-x"> <li v-for="v in 6" :key="v" :style="`--line-index: ${v}`"></li> </ul>.strip-loading { width: 200px; height: 200px; li { --time: calc((var(--line-index) - 1) * 200ms); border-radius: 3px; width: 6px; height: 30px; background-color: #f66; animation: beat 1.5s ease-in-out var(--time) infinite; & + li { margin-left: 5px; } } }жәҗз Ғй“ҫжҺҘеҸҜеңЁж–Үз« з»“е°ҫеӨ„иҺ·еҸ–
д»Јз Ғдёӯзҡ„еҸҳйҮҸ--line-indexе’Ң--timeдҪҝжҜҸдёӘ<li>жӢҘжңүдёҖдёӘеұһдәҺиҮӘе·ұзҡ„дҪңз”ЁеҹҹгҖӮдҫӢеҰӮ第2дёӘ<li>пјҢ--line-indexзҡ„еҖјдёә2пјҢ--timeзҡ„и®Ўз®—еҖјдёә200msпјҢжҚўжҲҗ第3дёӘ<li>еҗҺиҝҷдёӨдёӘеҖјеҸҲдјҡдёҚеҗҢдәҶгҖӮ
иҝҷе°ұжҳҜгҖҢCSSеҸҳйҮҸгҖҚзҡ„дҪңз”ЁиҢғеӣҙжүҖиҮҙ(еңЁеҪ“еүҚе…ғзҙ еқ—дҪңз”ЁеҹҹеҸҠе…¶еӯҗе…ғзҙ еқ—дҪңз”ЁеҹҹдёӢжңүж•Ҳ)пјҢеӣ жӯӨеңЁ.strip-loadingзҡ„еқ—дҪңз”ЁеҹҹдёӢи°ғз”Ё--line-indexжҳҜж— ж•Ҳзҡ„гҖӮ
/* flexеұһжҖ§ж— ж•Ҳ */ .loading { display: flex; align-items: center; flex: var(--line-index); }йҖҡиҝҮеҰҷз”ЁгҖҢCSSеҸҳйҮҸгҖҚпјҢд№ҹжҠҠCSSд»Јз Ғд»Һ29иЎҢзј©еҮҸеҲ°15иЎҢпјҢеҜ№дәҺйӮЈдәӣеҗ«жңүListе…ғзҙ йӣҶеҗҲи¶ҠеӨҡзҡ„еңәжҷҜпјҢж•Ҳжһңе°ұжӣҙжҳҺжҳҫгҖӮиҖҢдё”иҝҷж ·еҶҷд№ҹжӣҙеҠ зҫҺи§ӮжӣҙеҠ е®№жҳ“з»ҙжҠӨпјҢжҹҗеӨ©иҜҙеҠ иҪҪж•Ҳжһңзҡ„ж—¶й—ҙе·®дёҚжҳҺжҳҫпјҢзӣҙжҺҘе°Ҷcalc((var(--line-index) - 1) * 200ms)йҮҢзҡ„200msи°ғж•ҙжҲҗ400msеҚіеҸҜгҖӮе°ұж— йңҖеҜ№жҜҸдёӘ:nth-child(n)иҝӣиЎҢдҝ®ж”№дәҶгҖӮ
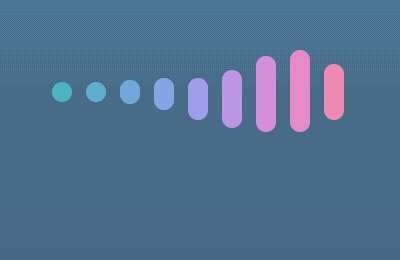
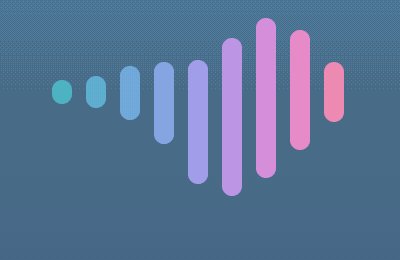
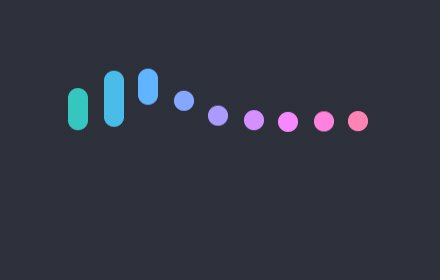
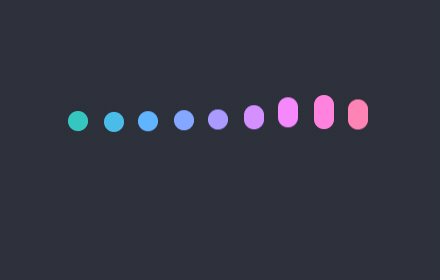
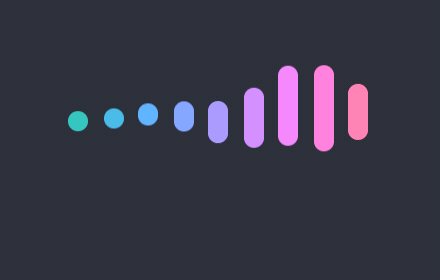
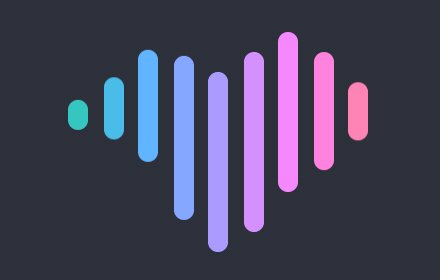
еҝғеҪўеҠ иҪҪжқЎ
еүҚж®өж—¶й—ҙеҲ·жҺҳйҮ‘зңӢеҲ°йҷҲеӨ§йұјеӨҙе…„зҡ„еҝғеҪўеҠ иҪҪжқЎпјҢи§үеҫ—жҢәжјӮдә®зҡ„пјҢеҫҲеёҰж„ҹи§үгҖӮ

йҖҡиҝҮеҠЁеӣҫеҲҶжһҗпјҢеҸ‘зҺ°жҜҸжқЎзәҝжқЎзҡ„иғҢжҷҜиүІе’ҢеҠЁз”»ж—¶е»¶дёҚдёҖиҮҙпјҢеҸҰеӨ–еҠЁз”»иҝҗиЎҢж—¶зҡ„й«ҳеәҰд№ҹдёҚдёҖиҮҙгҖӮз»Ҷеҝғзҡ„дҪ еҸҜиғҪиҝҳдјҡеҸ‘зҺ°пјҢ第1жқЎе’Ң第9жқЎзҡ„й«ҳеәҰдёҖиҮҙпјҢ第2жқЎе’Ң第8жқЎзҡ„й«ҳеәҰдёҖиҮҙпјҢдҫқж¬Ўзұ»жҺЁпјҢеҫ—еҲ°й«ҳеәҰеҸҳжҚўзӣёеҗҢзұ»зҡ„е…¬ејҸпјҡеҜ№з§°index = жҖ»ж•° + 1 - indexгҖӮ
иғҢжҷҜиүІдҪҝз”ЁдәҶж»Өй•ңзҡ„иүІзӣёж—ӢиҪ¬hue-rotateеҮҪж•°пјҢзӣ®зҡ„жҳҜдёәдәҶдҪҝйўңиүІиҝҮжёЎеҫ—жӣҙеҠ иҮӘ然пјӣеҠЁз”»ж—¶е»¶зҡ„и®ҫзҪ®е’ҢдёҠйқўжқЎеҪўеҠ иҪҪжқЎзҡ„и®ҫзҪ®дёҖиҮҙгҖӮдёӢйқўе°ұз”ЁгҖҢCSSеҸҳйҮҸгҖҚж №жҚ®зңӢеҲ°зҡ„еҠЁеӣҫе®һзҺ°дёҖз•ӘгҖӮ
<div class="heart-loading flex-ct-x"> <ul style="--line-count: 9"> <li v-for="v in 9" :key="v" :class="`line-${v}`" :style="`--line-index: ${v}`"></li> </ul> </div>.heart-loading { width: 200px; height: 200px; ul { display: flex; justify-content: space-between; width: 150px; height: 10px; } li { --Θ: calc(var(--line-index) / var(--line-count) * .5turn); --time: calc((var(--line-index) - 1) * 40ms); border-radius: 5px; width: 10px; height: 10px; background-color: #3c9; filter: hue-rotate(var(--Θ)); animation-duration: 1s; animation-delay: var(--time); animation-iteration-count: infinite; } .line-1, .line-9 { animation-name: line-move-1; } .line-2, .line-8 { animation-name: line-move-2; } .line-3, .line-7 { animation-name: line-move-3; } .line-4, .line-6 { animation-name: line-move-4; } .line-5 { animation-name: line-move-5; } }жәҗз Ғй“ҫжҺҘеҸҜеңЁж–Үз« з»“е°ҫеӨ„иҺ·еҸ–
дёҖжіўж“ҚдҪңеҗҺе°ұжңүдәҶдёӢйқўзҡ„ж•ҲжһңгҖӮе’ҢйҷҲеӨ§йұјеӨҙе…„зҡ„еҝғеҪўеҠ иҪҪжқЎеҜ№жҜ”дёҖдёӢпјҢйўңиүІгҖҒжіўеҠЁжӣІзәҝе’Ңи·іеҠЁйў‘зҺҮжңүзӮ№дёҚдёҖж ·пјҢеңЁжҡ–иүІи°ғзҡ„蔓延е’ҢиӮҫдёҠи…әзҙ зҡ„йЈҷеҚҮдёӢпјҢиҝҷжҳҜдёҖз§ҚеҝғеҠЁзҡ„ж„ҹи§үгҖӮжғіиө·иҮӘе·ұжӣҫз»ҸеҶҷзҡ„дёҖйҰ–иҜ—пјҡжҲ‘и§ҒзҠ№жҖңпјҢзҲұдёҚйҮҠжүӢпјҢйӣ…дҝ—е…ұиөҸпјҢеҗӣеӯҗеҘҪйҖ‘гҖӮ

ж ҮзӯҫеҜјиҲӘж Ҹ
дёҠйқўйҖҡиҝҮдёӨдёӘеҠ иҪҪжқЎжј”зӨәдәҶгҖҢCSSеҸҳйҮҸгҖҚеңЁCSSдёӯзҡ„иҝҗз”Ёд»ҘеҸҠдёҖдәӣеҰҷз”ЁжҠҖе·§пјҢзҺ°еңЁйҖҡиҝҮж ҮзӯҫеҜјиҲӘж Ҹжј”зӨәгҖҢCSSеҸҳйҮҸгҖҚеңЁJSдёӯзҡ„иҝҗз”ЁгҖӮ
JSдёӯдё»иҰҒжңү3дёӘж“ҚдҪңгҖҢCSSеҸҳйҮҸгҖҚзҡ„APIпјҢзңӢдёҠеҺ»з®ҖеҚ•жҳ“и®°пјҢеҲҶеҲ«еҰӮдёӢпјҡ
иҜ»еҸ–еҸҳйҮҸпјҡelem.style.getPropertyValue()
и®ҫзҪ®еҸҳйҮҸпјҡelem.style.setProperty()
еҲ йҷӨеҸҳйҮҸпјҡelem.style.removeProperty()
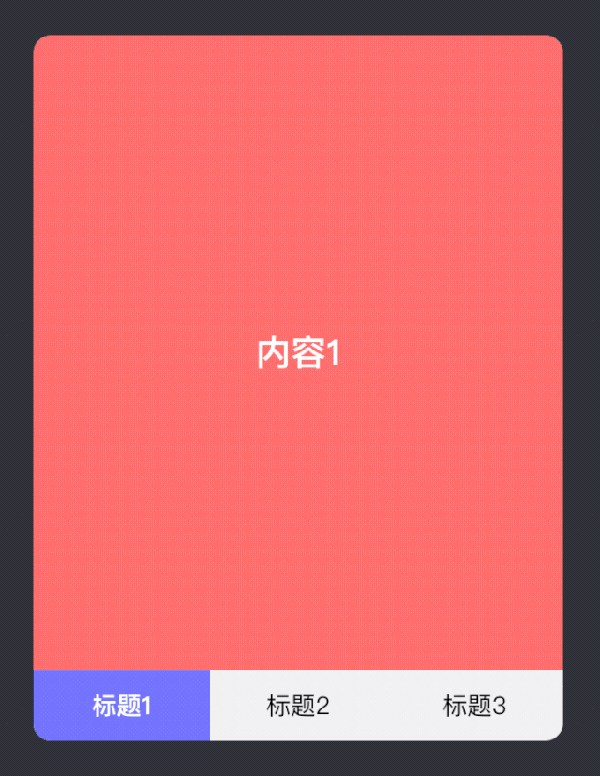
е…ҲдёҠж•ҲжһңеӣҫпјҢж•Ҳжһңдёӯдё»иҰҒжҳҜдҪҝз”ЁгҖҢCSSеҸҳйҮҸгҖҚж Үи®°жҜҸдёӘTabзҡ„иғҢжҷҜиүІе’ҢеҲҮжҚўTabзҡ„жҳҫзӨәзҠ¶жҖҒгҖӮ

<div class="tab-navbar"> <nav> <a v-for="(v, i) in list" :key="v" :class="{ active: index === i }" @click="select(i)">ж Үйўҳ{{i + 1}}</a> </nav> <div> <ul ref="tabs" :style="`--tab-count: ${list.length}`"> <li v-for="(v, i) in list" :key="v" :style="`--bg-color: ${v}`">еҶ…е®№{{i + 1}}</li> </ul> </div> </div>.tab-navbar { display: flex; overflow: hidden; flex-direction: column-reverse; border-radius: 10px; width: 300px; height: 400px; nav { display: flex; height: 40px; background-color: #f0f0f0; line-height: 40px; text-align: center; a { flex: 1; cursor: pointer; transition: all 300ms; &.active { background-color: #66f; font-weight: bold; color: #fff; } } } div { flex: 1; ul { --tab-index: 0; --tab-width: calc(var(--tab-count) * 100%); --tab-move: calc(var(--tab-index) / var(--tab-count) * -100%); display: flex; flex-wrap: nowrap; width: var(--tab-width); height: 100%; transform: translate3d(var(--tab-move), 0, 0); transition: all 300ms; } li { display: flex; justify-content: center; align-items: center; flex: 1; background-color: var(--bg-color); font-weight: bold; font-size: 20px; color: #fff; } } }exportdefault { data() { return { index: 0, list: ["#f66", "#09f", "#3c9"] }; }, methods: { select(i) { this.index = i; this.$refs.tabs.style.setProperty("--tab-index", i); } } };жәҗз Ғй“ҫжҺҘеҸҜеңЁж–Үз« з»“е°ҫеӨ„иҺ·еҸ–
еңЁ<ul>дёҠе®ҡд№ү--tab-indexиЎЁзӨәTabеҪ“еүҚзҡ„зҙўеј•пјҢеҪ“зӮ№еҮ»жҢүй’®ж—¶йҮҚзҪ®--tab-indexзҡ„еҖјпјҢе°ұеҸҜе®һзҺ°дёҚж“ҚдҪңDOMжқҘ移еҠЁ<ul>зҡ„дҪҚзҪ®жҳҫзӨәжҢҮе®ҡзҡ„TabгҖӮдёҚж“ҚдҪңDOMиҖҢеҸҜ移еҠЁ<ul>жҳҜеӣ дёәе®ҡд№үдәҶ--tab-moveпјҢйҖҡиҝҮcalc()и®Ўз®—--tab-indexдёҺ--tab-moveзҡ„е…ізі»пјҢд»ҺиҖҢж“ҚжҺ§transform: translate3d()жқҘ移еҠЁ<ul>гҖӮ
еҸҰеӨ–еңЁ<li>дёҠе®ҡд№ү--bg-colorиЎЁзӨәTabзҡ„иғҢжҷҜиүІпјҢд№ҹжҳҜдёҖз§ҚжҜ”иҫғз®ҖжҙҒзҡ„жЁЎжқҝиөӢеҖјж–№ејҸпјҢжҖ»жҜ”еҶҷ<li :style="backgroundColor: ${color}">иҰҒеҘҪзңӢгҖӮеҰӮжһңеӨҡдёӘCSSеұһжҖ§дҫқиө–дёҖдёӘеҸҳйҮҸиөӢеҖјпјҢйӮЈд№ҲдҪҝз”ЁгҖҢCSSеҸҳйҮҸгҖҚиөӢеҖјеҲ°styleдёҠе°ұжӣҙж–№дҫҝдәҶпјҢйӮЈдәӣCSSеұһжҖ§еҸҜеңЁCSSж–Ү件йҮҢиҝӣиЎҢи®Ўз®—дёҺиөӢеҖјпјҢиҝҷж ·еҸҜеё®еҠ©JSеҲҶжӢ…дёҖдәӣеұһжҖ§и®Ўз®—е·ҘдҪңгҖӮ
еҪ“然пјҢиҝҷдёӘж ҮзӯҫеҜјиҲӘж Ҹд№ҹеҸҜйҖҡиҝҮзәҜCSSе®һзҺ°пјҢжңүе…ҙи¶Јзҡ„еҗҢеӯҰеҸҜзңӢзңӢ笔иҖ…д№ӢеүҚдёҖзҜҮж–Үз« йҮҢзҡ„зәҜCSSж ҮзӯҫеҜјиҲӘж ҸгҖӮ
жӮ¬жө®и·ҹиёӘжҢүй’®
йҖҡиҝҮеҮ дёӘж —еӯҗе®һи·өдәҶгҖҢCSSеҸҳйҮҸгҖҚеңЁCSSе’ҢJSдёҠзҡ„иҝҗз”ЁпјҢзӣёдҝЎеӨ§е®¶е·Із»ҸжҺҢжҸЎдәҶе…¶з”Ёжі•е’ҢжҠҖе·§гҖӮд№ӢеүҚеңЁжҹҗдёӘзҪ‘з«ҷзңӢиҝҮдёҖдёӘжҜ”иҫғй…·зӮ«зҡ„йј ж ҮжӮ¬жө®зү№ж•ҲпјҢеҘҪеғҸд№ҹжҳҜдҪҝз”ЁгҖҢCSSеҸҳйҮҸгҖҚе®һзҺ°зҡ„гҖӮ笔иҖ…еҮӯзқҖи®°еҝҶд№ҹдҪҝз”ЁгҖҢCSSеҸҳйҮҸгҖҚе®һзҺ°дёҖз•ӘгҖӮ
е…¶е®һжҖқи·Ҝд№ҹжҜ”иҫғз®ҖеҚ•пјҢе…ҲеҜ№жҢүй’®иҝӣиЎҢеёғеұҖе’ҢзқҖиүІпјҢ然еҗҺдҪҝз”ЁдјӘе…ғзҙ ж Үи®°йј ж Үзҡ„дҪҚзҪ®пјҢе®ҡд№ү--xе’Ң--yиЎЁзӨәдјӘе…ғзҙ еңЁжҢүй’®йҮҢзҡ„еқҗж ҮпјҢйҖҡиҝҮJSиҺ·еҸ–йј ж ҮеңЁжҢүй’®дёҠзҡ„offsetLeftе’ҢoffsetLeftеҲҶеҲ«иөӢеҖјз»ҷ--xе’Ң--yпјҢеҶҚеҜ№дјӘе…ғзҙ ж·»еҠ еҫ„еҗ‘жёҗеҸҳзҡ„иғҢжҷҜиүІпјҢеӨ§еҠҹе‘ҠжҲҗпјҢдёҖдёӘй…·зӮ«зҡ„йј ж ҮжӮ¬жө®и·ҹиёӘзү№ж•Ҳе°ұиҝҷж ·иҜһз”ҹдәҶгҖӮ

<a class="track-btn pr tac" @mousemove="move"> <span>еҰҷз”ЁCSSеҸҳйҮҸпјҢи®©дҪ зҡ„CSSеҸҳеҫ—жӣҙеҝғеҠЁ</span> </a>
.track-btn { display: block; overflow: hidden; border-radius: 100px; width: 400px; height: 50px; background-color: #66f; line-height: 50px; cursor: pointer; font-weight: bold; font-size: 18px; color: #fff; span { position: relative; } &::before { --size: 0; position: absolute; left: var(--x); top: var(--y); width: var(--size); height: var(--size); background-image: radial-gradient(circle closest-side, #09f, transparent); content: ""; transform: translate3d(-50%, -50%, 0); transition: all 200ms ease; } &:hover::before { --size: 400px; } }exportdefault { name: "track-btn", methods: { move(e) { const x = e.pageX - e.target.offsetLeft; const y = e.pageY - e.target.offsetTop; e.target.style.setProperty("--x", `${x}px`); e.target.style.setProperty("--y", `${y}px`); } } };жәҗз Ғй“ҫжҺҘеҸҜеңЁж–Үз« з»“е°ҫеӨ„иҺ·еҸ–
е…¶е®һеҸҜз»“еҗҲйј ж ҮдәӢ件жқҘе®ҢжҲҗжӣҙеӨҡзҡ„й…·зӮ«ж•ҲжһңпјҢдҫӢеҰӮеҠЁз”»е…іиҒ”гҖҒдәӢ件е“Қеә”зӯүж“ҚдҪңгҖӮжІЎжңүеҒҡдёҚеҲ°пјҢеҸӘжңүжғідёҚеҲ°пјҢе°Ҫжғ…еҸ‘жҢҘдҪ зҡ„жғіиұЎеҠӣе•ҰгҖӮ
д№ӢеүҚеңЁCodePenдёҠиҝҳзңӢеҲ°дёҖдёӘжҢәдёҚй”ҷзҡ„ж —еӯҗпјҢдёҖдёӘжӮ¬жө®и§Ҷе·®жҢүй’®пјҢе…·дҪ“д»Јз Ғж¶үеҸҠеҲ°дёҖдәӣ3DеҸҳжҚўзҡ„зҹҘиҜҶгҖӮзңӢе®Ңжәҗз ҒеҗҺпјҢжҢүз…§е…¶жҖқи·ҜиҮӘе·ұд№ҹе®һзҺ°дёҖз•ӘпјҢйЎәдҫҝеҜ№д»Јз ҒзЁҚеҠ ж”№иүҜ并е°ҒиЈ…жҲҗVue组件пјҢеӯҳж”ҫеҲ°жң¬иҜҫ件зӨәдҫӢд»Јз ҒдёӯгҖӮж„ҹи§үеҪ•еҲ¶зҡ„GIFжңүзӮ№еҲ«жүӯпјҢжҳҫзӨәж•ҲжһңдёҚеӨӘеҘҪпјҢжңүе…ҙи¶Јзҡ„еҗҢеӯҰеҸҜдёӢиҪҪжң¬иҜҫ件зӨәдҫӢд»Јз ҒпјҢиҮӘе·ұиҝҗиЎҢзңӢзңӢж•ҲжһңгҖӮ
е…је®№
еҜ№дәҺзҺ°д»ЈжөҸи§ҲеҷЁжқҘиҜҙпјҢгҖҢCSSеҸҳйҮҸгҖҚзҡ„е…је®№жҖ§е…¶е®һиҝҳжҳҜиӣ®еҘҪзҡ„пјҢжүҖд»ҘеӨ§е®¶еҸҜж”ҫеҝғдҪҝз”ЁгҖӮжҜ•з«ҹзҺ°еңЁйғҪжҳҜеҗ„еӨ§жөҸи§ҲеҷЁеҺӮе•Ҷеҝ«йҖҹиҝӯд»Јзҡ„ж—¶еҲ»пјҢдә§е“ҒеҜ№дәҺз”ЁжҲ·дҪ“йӘҢжқҘиҜҙжҳҜеҚ дәҶеҫҲеӨ§жҜ”йҮҚпјҢеӣ жӯӨеңЁжқЎд»¶е…Ғи®ёзҡ„жғ…еҶөдёӢиҝҳжҳҜеӨ§иғҶе°қж–°пјҢдёҚиҰҒиў«дёҖдәӣиҝҮеҺ»зҡ„жүҖи°“зҡ„规иҢғжүҖзәҰжқҹзқҖгҖӮ
иҜ•й—®зҺ°еңЁиҝҳжңүеӨҡе°‘дәәж„ҝж„ҸеҺ»з»ҙжҠӨIE6~IE9зҡ„е…је®№жҖ§пјҢеҰӮжһңдёҖдёӘдә§е“Ғзҡ„з”ЁжҲ·дҪ“йӘҢеҸ—йҷҗдәҺиҝңеҸӨжөҸи§ҲеҷЁзҡ„еҺӢеҲ¶(еҸҜиғҪж”ҝеҠЎWebеә”з”Ёе’ҢйҮ‘иһҚWebеә”з”ЁйҷӨеӨ–еҗ§)пјҢзӣёдҝЎиҝҷдёӘдә§е“Ғд№ҹдёҚдјҡиө°еҫ—еҫҲиҝңгҖӮ
вҖңжҖҺд№ҲдҪҝз”ЁCSSеҸҳйҮҸе®һзҺ°еҝғеҠЁж•ҲжһңвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ